カウンタ作成(歩兵1)
- 1.はじめに
-
フランス軍の戦列歩兵大隊(Line battalion)の基本部を作成する。
作成には画像編集ソフトGIMP2を使う。
-
フランス軍の戦列歩兵大隊(Line battalion)の基本部を作成する。
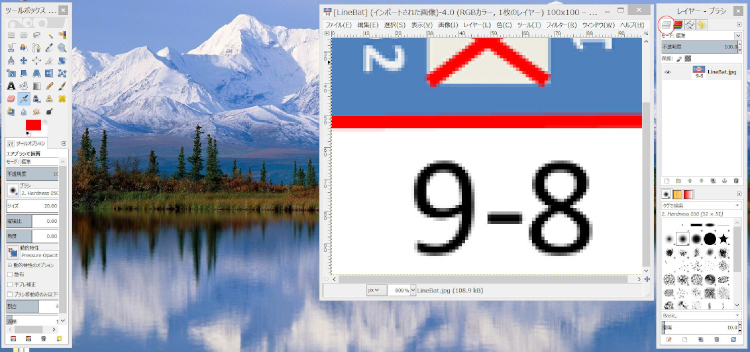
- 2.LineBat.jpg(MEの戦列歩兵大隊画像)の描画位置を確認する。
- 1)GIMP2を起動し、LineBat.jpgをエクスプローラで選択し、GIMP2中央の
大画面にドラッグする。 - 2)中央の大画面の下部で倍率を指定できるので、作業し易い倍率
(自分の場合はmax800%)にする。 - 3)大画面の左端にカーソルを合わせ、⇔を表示させてから大画面の
幅を狭くする。歩兵画像の左端を大画面の端と一致させる。
→縦方向の画素アドレスを分かり易くする為。- 青の上着は縦アドレス1〜50で描画。
- 赤のベルトは縦アドレス50〜54の幅4画素で描画。
- 白のズボンは縦アドレス54〜100で描画。
- 1)GIMP2を起動し、LineBat.jpgをエクスプローラで選択し、GIMP2中央の
- 3.自作する基本部(上着、ベルト、ズボン)の描画アドレスを決める。
- 1)上着(青)は同じく縦アドレス1〜50で描画。
- 2)ベルトは縁取り付き(太いベルトの上下に細い縁を付ける)にするので、
以下とする。なお、間に黒い線を入れるのは境界を強調する為。- A)黒い線を縦アドレス50〜51の幅1画素で描画。
- B)細い縁(色は薄い紫色 色コード=d3c9fd)を縦アドレス51〜53の幅2画素で描画。
- C)黒い線を縦アドレス53〜54の幅1画素で描画。
- D)ベルト(色はFuchsia Pink 色コード=de82a7)を縦アドレス54〜60の幅6画素で描画。
- E)黒い線を縦アドレス60〜61の幅1画素で描画。
- F)細い縁(色は薄い紫色 色コード=d3c9fd)を縦アドレス61〜63の幅2画素で描画。
- G)黒い線を縦アドレス63〜64の幅1画素で描画。
- 3)ズボン(白)は縦アドレス64〜100で描画。
- 4.基本部の作成
-
初めに右の小画面の上半分の画面で左端のタグを選択し、レイヤーがLineBat.jpgのみ
である事を確認。下図参照。 
- 1)大画面の上部にあるメニューで左から6番目のレイヤー(L)をクリックする。
- 2)サブメニューが表示されるので、一番上の”新しいレイヤーの追加”をクリック。
別画面が出るので、レイヤー名に基本部と入力し、レイヤー塗りつぶし方法の透明を
クリックする。そしてOKボタンをクリックする。→右の小画面の上半分の画面に
基本部がLineBat.jpgの上にできる。 - 3)上着部分を作る。
- A)範囲指定がし易いように、倍率を400%に変える。
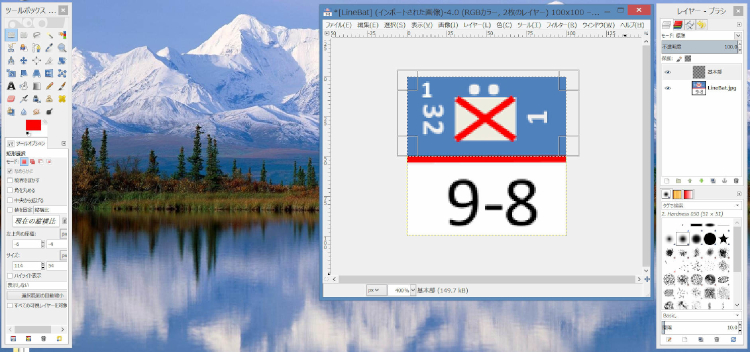
- B)左の小画面から左端一番上の矩形選択のシンボルをクリックし、横方向は1〜100,
縦方向は1〜50の範囲を指定する。この時、画像の外にはみ出ても構わない。下図参照。 
- C)大画面の上部にあるメニューで左から2番目の編集をクリックする。
- D)サブメニューが表示されるので、下から9番目の”背景色で塗りつぶす”
をクリック。→背景色(たぶん白)で選択した部分が塗られる。 - E)左の小画面から右端から2番目、上から2番目のスポイトのシンボルを
クリックし、上記D)の領域でクリックする。 - F)大画面の上部にあるメニューで右から5番目の色をクリックする。
- G)サブメニューが表示されるので、下から8番目の”カラーマッピング”に
カーソルを合わせる。さらにサブメニューが表示されるので、一番下の”色交換”をクリック。 - H)別画面が出るので、右側の交換色の青のつまみを右端まで移動させる。
(数値が1.000になる)OKのボタンをクリックする。→青色に変わる。
- 4)ズボン部分を作る。
- A)上記3)B)〜D)と同様にして横方向は1〜100,縦方向は50〜100の
範囲を指定して白で塗りつぶす。
- A)上記3)B)〜D)と同様にして横方向は1〜100,縦方向は50〜100の
- 5)ベルト部分を作る。
- A)画素アドレスが分かるように、倍率を800%に変える。
- 「描画色の指定」
- B)左の小画面で上から7番目左から3番目に”にじみ”(手のようなシンボル)
があり、それより少し下にカーソルを合わせると”現在の描画色と背景色です。・・・”と
表示されるので、その部分をクリックする。 - C)”描画色の変更”と標題のついた別画面が出る。(背景色の変更と出たら、
キャンセルして、もう少し左上にカーソルを合わせる) - D)Rの左にある○の中をクリックし、右側にある下向き▼をクリックして左端に
移動させる。(数値が0になる) - E)G、Bについても同様に下向き▼をクリックして左端に移動させる。
(数値が0になる)→左下にある現在: の右側が黒になっているはず。 - F)HTML表記の下側に横向きの▼があり、ここをクリックする。
→▼の右側が黒くなり、履歴に登録された。7列2段の計14ヶまで記憶でき、
該当する色をクリックすると描画色に指定できる。 - G)OKボタンをクリックして描画色の指定を終了する。
- 「直線を描画する為の鉛筆の指定」
- H)左の小画面で上から5番目右から2番目の”鉛筆”をクリックする。
- I)右の小画面で下半分の画面で一番上左から2番目の小さい黒丸をクリックする。
→その上にPixel(3 x 3)と表示される。 - J)左の小画面の下半分にツールオプションと標題のある。その少し下にサイズ
20.00と表示されているはず。下向き▼をクリックして1にする。
これで描画する際の画素幅は1になる。 - 「直線を描画する」
- K)大画面で縦50、横0の箇所をクリックする。→小さい1画素の点が表示される。
- L)大画面の下部にある横スクロールで縦50、横100の箇所(*)を表示し、
Shiftキーを押しながら(*)の箇所をクリックする。→幅1画素の直線が描画される。 - M)上記B)C)と同様に”描画色の変更”画面を出す。
- N)HTML表記の欄にd3c9fdを入力し、Enterキーを押す。
→現在:の右側が薄い紫色になっているはず。F)と同様に色を登録する。 - O)上記K)L)と同様に縦51、52で薄い紫色の直線を2回引く。
(サイズを2にすると3画素幅になるので。理由は不明) - P)以下同様にして3.2)に沿って直線を描画する。
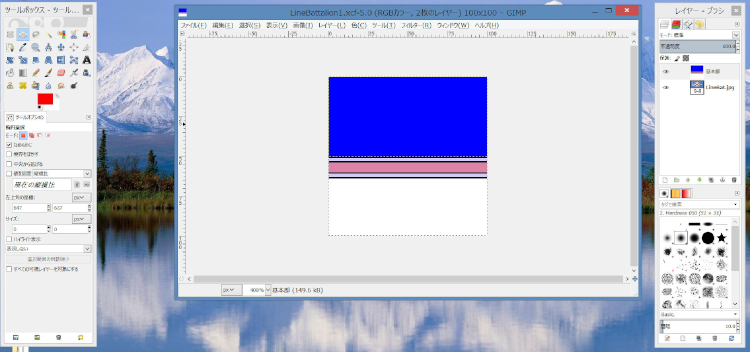
なお、ベルトはサイズを8に変更して描画する。すると幅が7画素で
描画されるので、縦アドレス63〜64に黒い線で上書きする。 - Q)倍率を400%にして全体表示させると、下図になる。

-
初めに右の小画面の上半分の画面で左端のタグを選択し、レイヤーがLineBat.jpgのみ