前回のつづき。
課題の対策方法
1)タイトルの書体が筆記体などに変更できない。
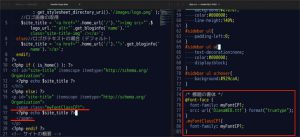
→Simplicityのフォルダにあるheader-logo.phpの一部を下記左側のように変更し、
子テーマのCSSに下記右側のようにフォントの指定をする。なお、フォントデータは、
以前に記載した 無料フォントをWEBフォントにする と同じように作る。
2)ナビゲーションメニューの各横幅が統一にできない(文字数に応じて可変)。
→子テーマのCSSに追記(#navi ul > liにメニューの横幅width: 211px ;を指定する)。
3)サイドバー(サブメニュー)が全ページ共通になり、カテゴリ別に変更できない。
→下記のプラグインを入れる。下記のホームページにお世話になりました。ありがとうございます。
・【WordPress】固定ページ毎にウィジェットからサイドメニューを変えられる便利プラグイン「WooSidebars」
4)サイドバーの縦の長さが本文のメイン部分と同じにできない(短くなる)。
→下記の回答プランB)のように子テーマのCSSに追記する。お世話になりました。ありがとうございます。
但し、一部変更した方が良い。
ア)#body-in
width: 100%;を指定するとヘッダ幅<メイン+サイドバー幅になるので、指定しない。
イ)#main
サイドバーの幅を5)のように変えると、flex: 1 854px;の指定は効かないので、
width: 854px;のように指定する。
ウ)#sidebar
上記と同様にflex: 1 auto;は効かないので、width: 198px;のように指定する。
5)サイドバーの横の長さが2種類しか選べない。
→上記4)ウ)のように幅をwidth: 198px;のように指定する。
6)記事が投稿日の新しいものから古いものに並び(ブログと同じ)、順序を決められない。
→下記のプラグインを入れる。下記のホームページにお世話になりました。ありがとうございます。
・投稿記事の順番を簡単に変更できるプラグイン「Intuitive Custom Post Order」
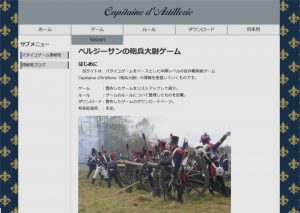
【対策した結果のデザイン例】
ドロップメニューでゲーム/Raszynにマウスを置いた時の画面コピー。なお、背景画像あり。
<個人的な感想>
今のバタイユゲーム情報班を上記のようにWordpressに移行するのは時間と手間がかかるので、
手作りのままで行く。しかし、これから新規にホームページを作るならば、Wordpress+simplicity+
カスタマイズで作るのが良いと感じた。
<リンク>