今まではページ全体でリンクの色を同じとしていたが、
部分的に変える必要が出てきた。対策を以下にメモしておく。
1.背景
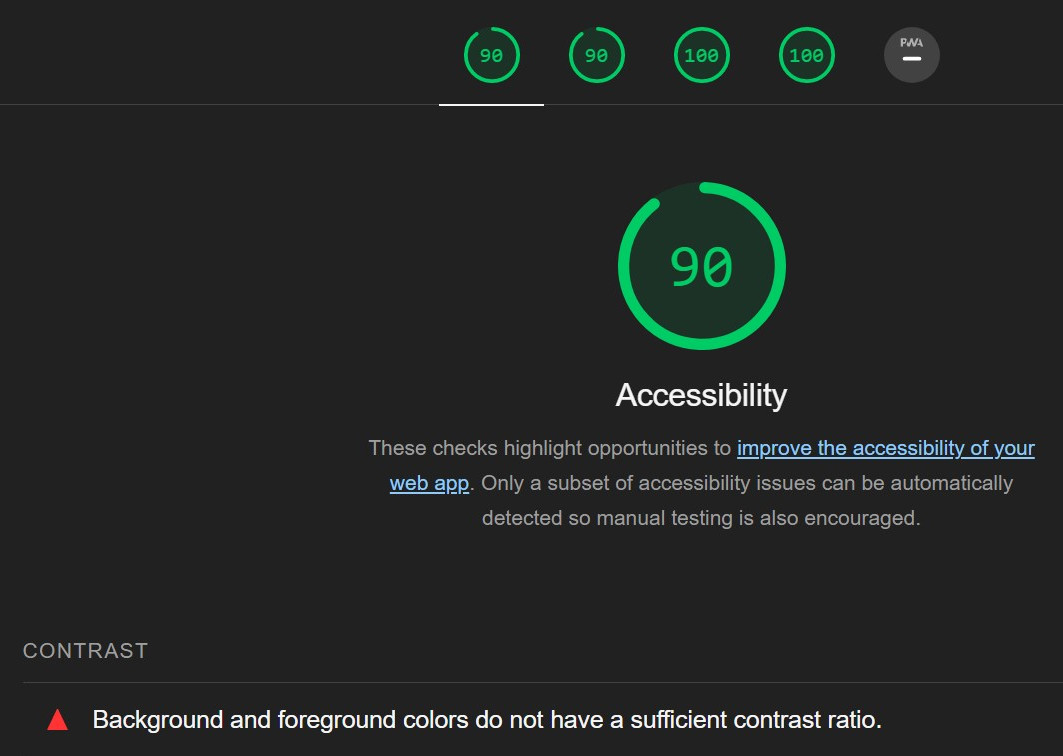
バタイユゲーム情報班のページをLighthouseツールで計測したら、
下図のようにAccessibilityが90となっていた。
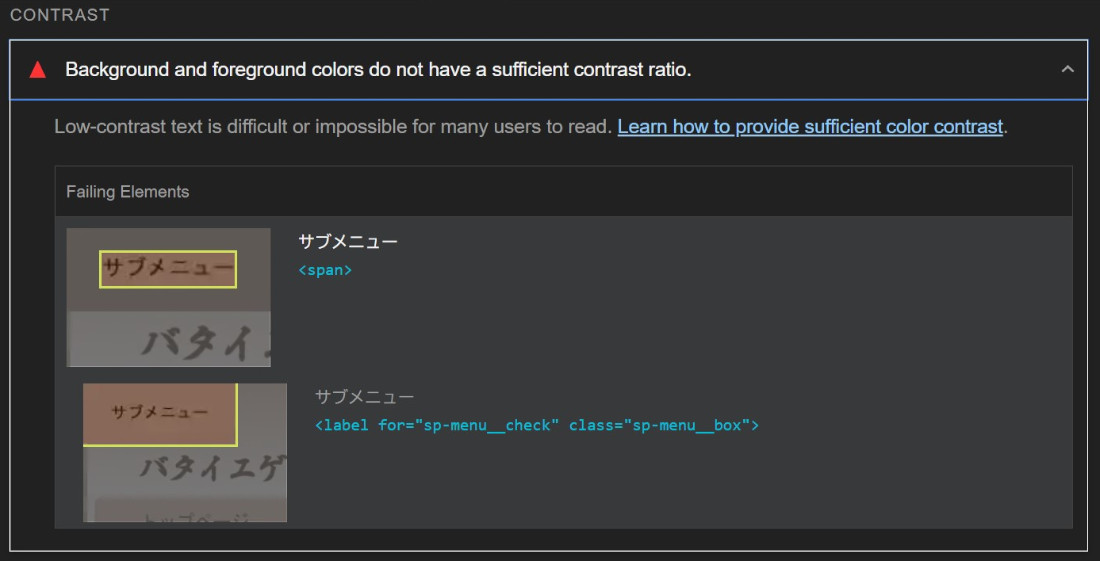
点数が低い要因は下図のようにサブメニューの文字色と背景色との
コントラストが良くない為である。
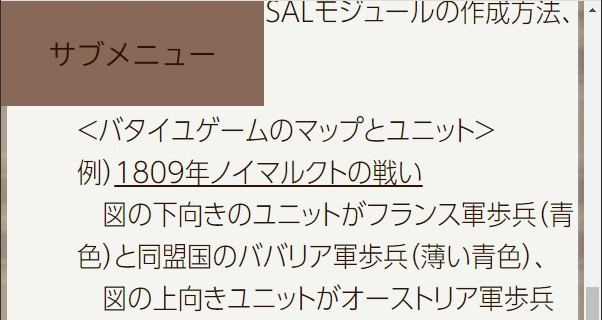
よく見るとライトモードで評価されている。ダークモードでは下図のように
コントラストは良い。
2.問題点
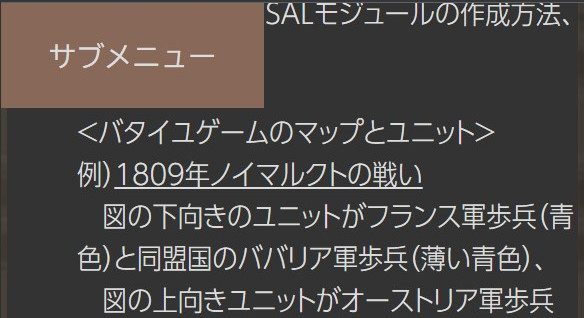
ライトモードの場合は、下図の”1809年のマルクトの戦い”のようにリンクの色も文字色と合わせている。
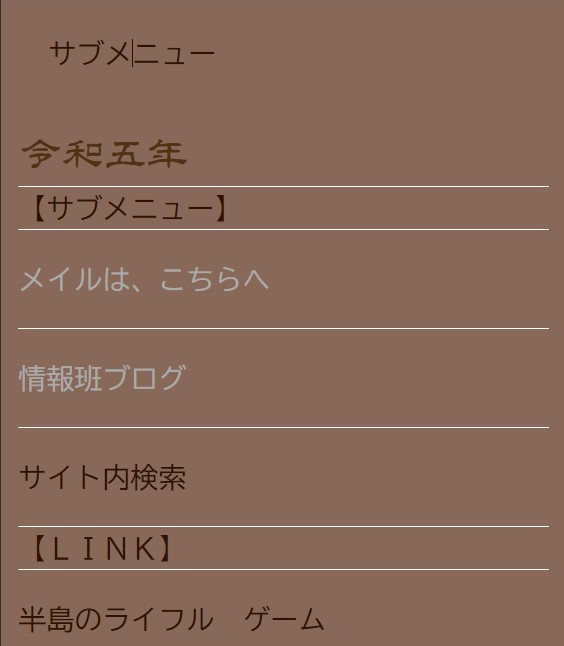
しかし、下々図のようにサブメニュー内でも同じ色となるので、背景色とのコントラストが良くない。
【サブメニュー内のリンク色】
(白く表示されているのはリンク先を閲覧済の表示になっている為)
3.対策
(1)基本的な考え方
サブメニュー内のリンク色だけ白色に統一する。
(2)具体的な方法
クラスを指定して部分的に色を変える。
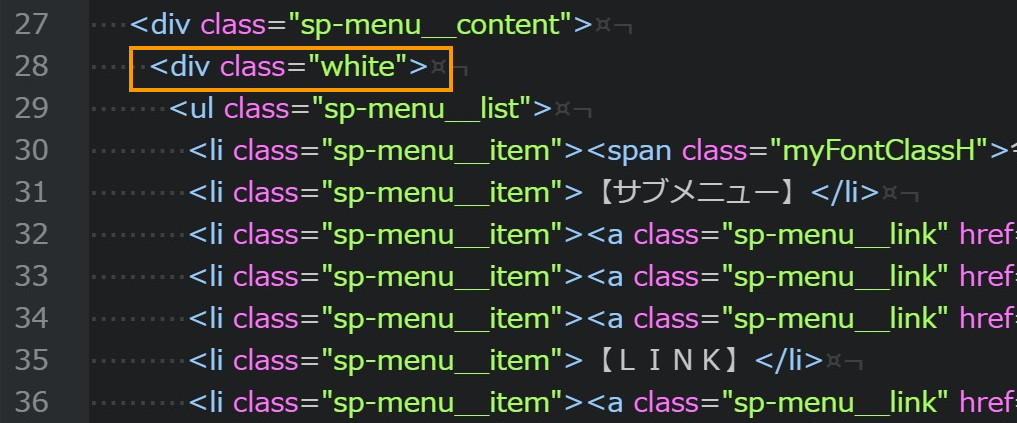
・<head>と</head>の中に下記の指定を追加する。
・サブメニューで上記のクラスを指定する。(下図枠内)
4.参考資料
下記のWEBページにお世話になりました。ありがとうございます。
・CSSでテキストリンクの色を部分指定しましょう
<個人的な感想>
リンク色を部分的に変えられないかWEBで探したら、参考になるものが見つかり
とても有り難かった。