ブログのページをダークモード対応にする事に続いて、
情報班のホームページもダークモード対応にする。
情報班のホームページはHTMLとCSSの手作りの為、
プラグインを入れて済むとういう訳にはいかない。
後のために、以下にメモしておく。
1.基本的な考え方
(1)端末の設定を参照してダークモード対応を決める。
→OS/ブラウザの設定を反映する。
(2)サイトに切替ボタンは作らない。
→JavaScriptによる処理が必要で、手間がかかる事と
サイトの表示時間が遅くなる事を考えて見送る。
(3)サイトのダークモード対応は未だ主流ではないので、
比較的簡単な方法で実現する。
→日本の有名な企業サイトでは未対応が多い。
2.具体的な方法
(1)cssのメディアクエリprefers-color-schemeを使って
OS/ブラウザの設定を取り込む。
(2)ダークモードの場合は、以下のように変更する。
(A)本文の背景色は#333に文字色は#dddにする。
(B)メニューの背景色は#886858に文字色は#cccにする。
カーソルが乗った場合は背景色を#6e4633(少し濃い色)にする。
(C)ページの背景(タータン模様)は不透明度85%の黒画像をかぶせたものに変える。
→画像の彩度を低くしても明るいので、より暗くして本文の方を見易くする。
(D)本文の大きな画像は彩度を15%低くしたものに変える。(HTMLを修正)
最新更新ページ案内用の小さな画像はそのままにする。(彩度を下げると見にくい為)
(E)ひともじ雅印は別なものに変える。(HTMLを修正)
→元の画像は単色構成ではないので、色反転しても背景にゴミ状の白色に近いものが残る。
背景を黒(#333)にした文字を新しく作る。
(3)ダークモード用のCSSは手作りで追加分を別ファイルで管理する。
→CSS管理に使っているSASSでは扱えないので。
3.結果
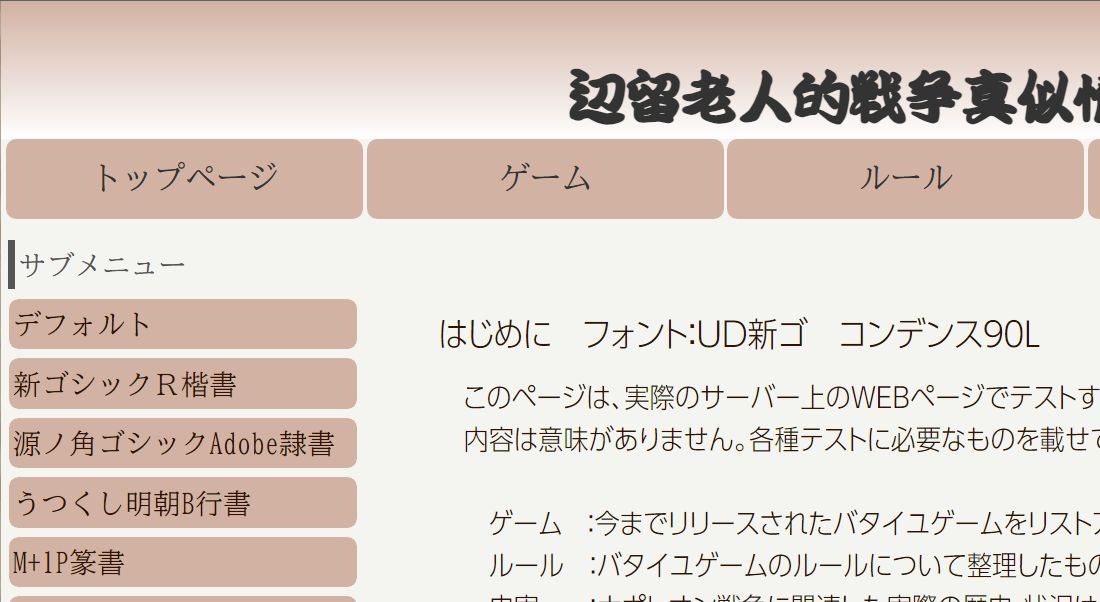
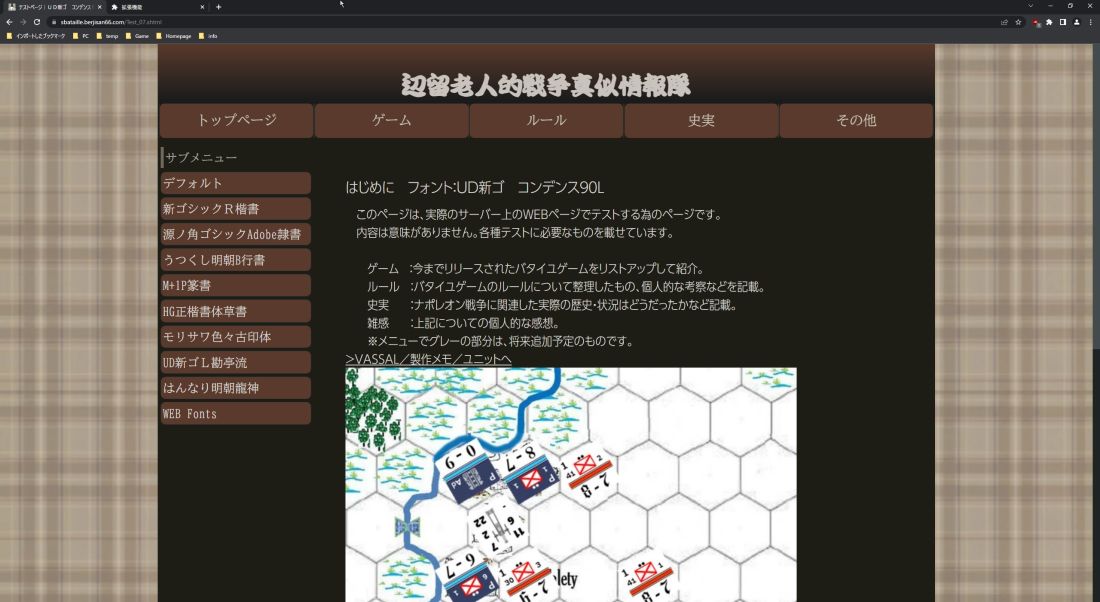
(1)通常(ライトモード)時
全体図
拡大図
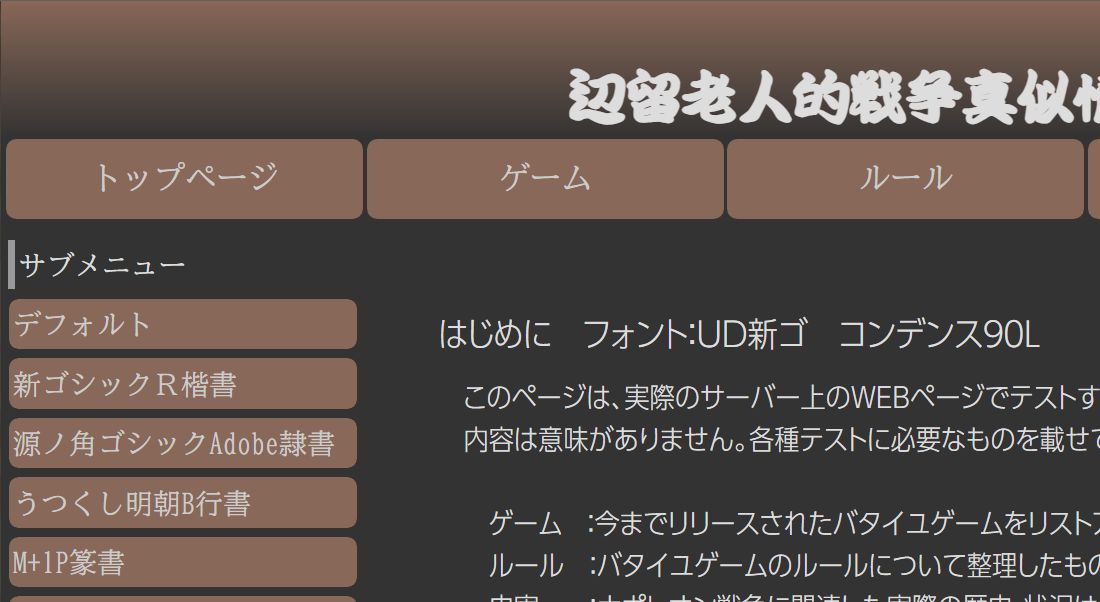
(2)ダークモード時
全体図
拡大図
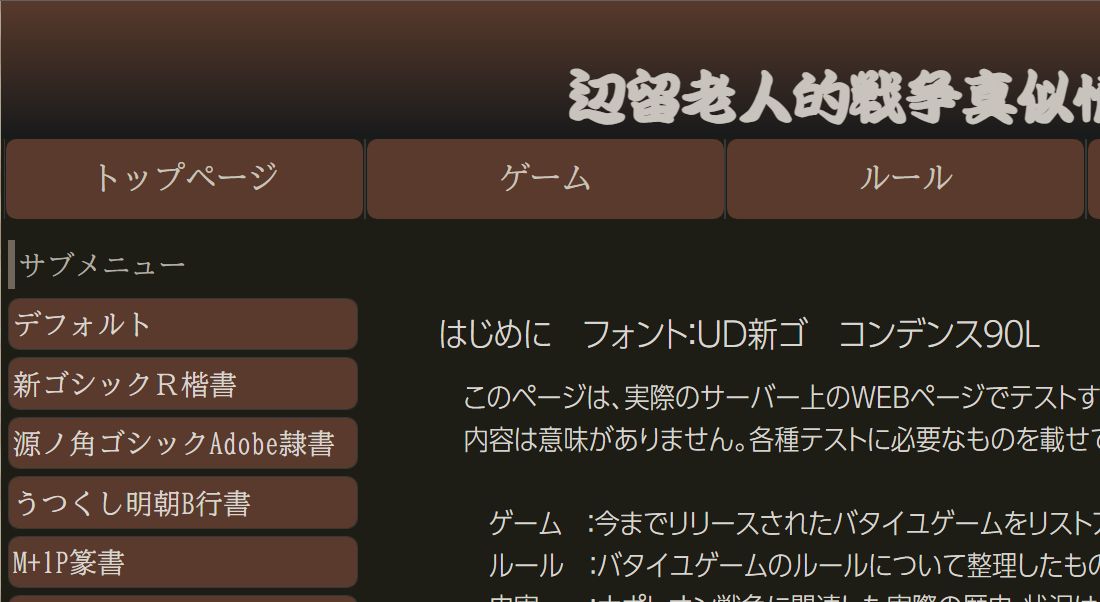
(3)DrakReaderを使って通常時を見た場合
全体図
拡大図
4.参考資料
下記のWEBページにお世話になりました。ありがとうございます。
・ダークモードに対応!Webサイトへの実装方法とデザインポイント
・「ダークモード」対応の注意点と手順を知りたい!
・Webサイトをダークモード対応にする方法。SEOへの影響は?
・【簡単コピペ】サイト上でダークモード実装する手順を解説!ページ遷移対応
・すべての Webサイトをダークモードにする Google Chrome 機能拡張 「Dark Reader」
<個人的な感想>
DrakReaderは優秀なので、それを使えば良さそうに思える。
しかし、情報班のホームページでは次の点が不満なのでサイトで対応する事にした。
・ページの背景(タータン模様)が明るまま。
・文字色が少し赤く見える。