ブログページにTwitterCardを追加したので、ホームページにも追加した。
しかし、各ページに追加するのは量的に無理なのでトップページだけとした。
後のために以下にメモしておく。
1.背景
ブログページはWordPressを使っているが、ホームページは
手作り(HTMLとCSSを手動で作成)である。
また、220ページの中で画像を表示(引用でなく)しているものは
少ないので、大部分が画像なしかデフォルト画像を表示する事になる。
2.TwitterCardの内容(Card validatorで確認)
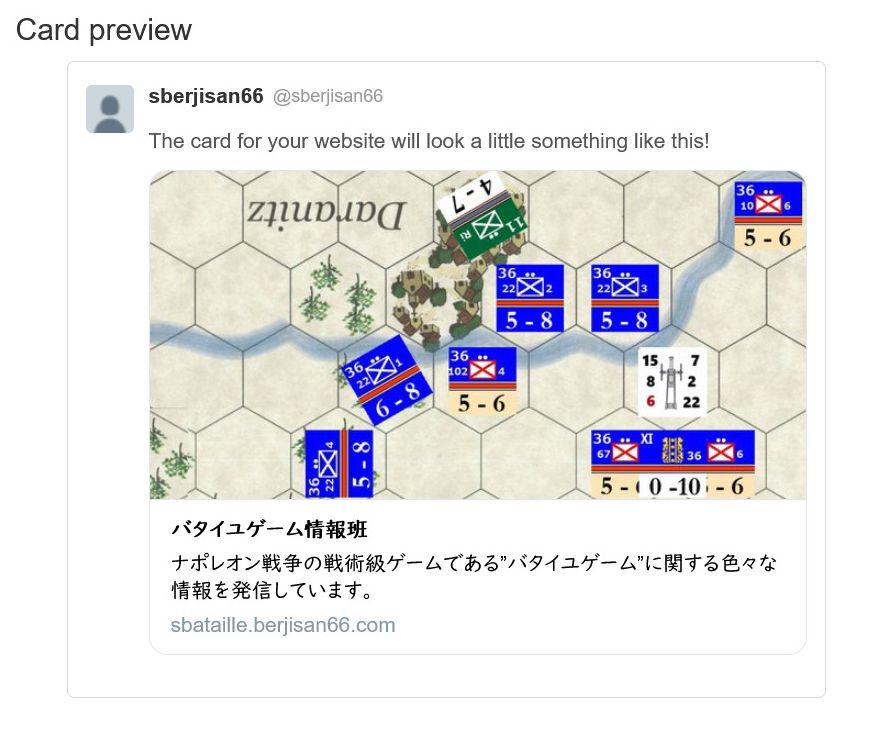
最終的には下図とした。理由はユニットが見やすい為である。
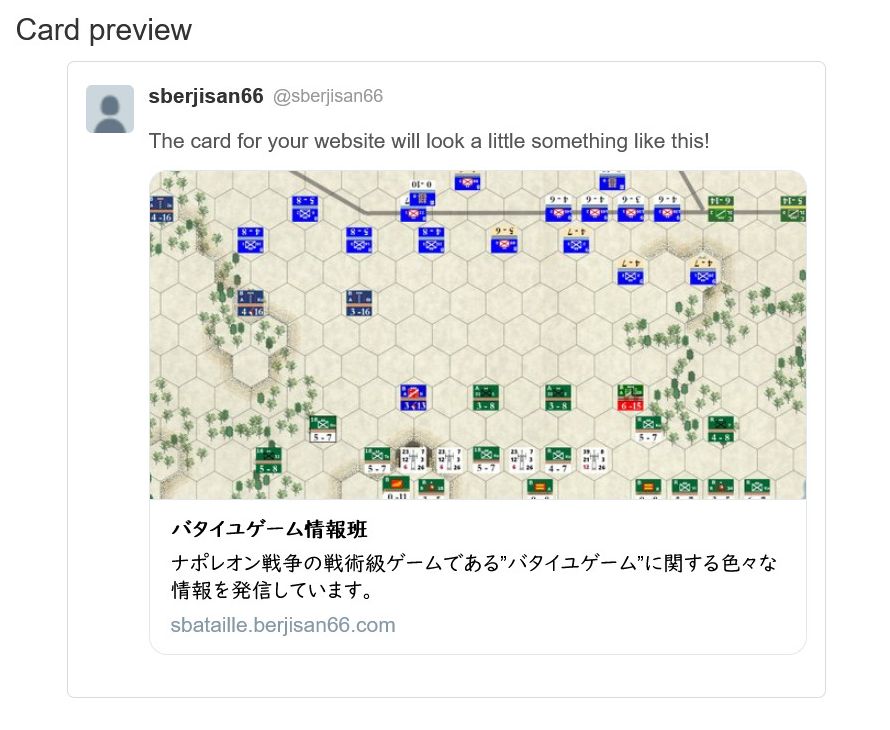
初めは下図を考えたが、ユニットが小さいので見にくい。
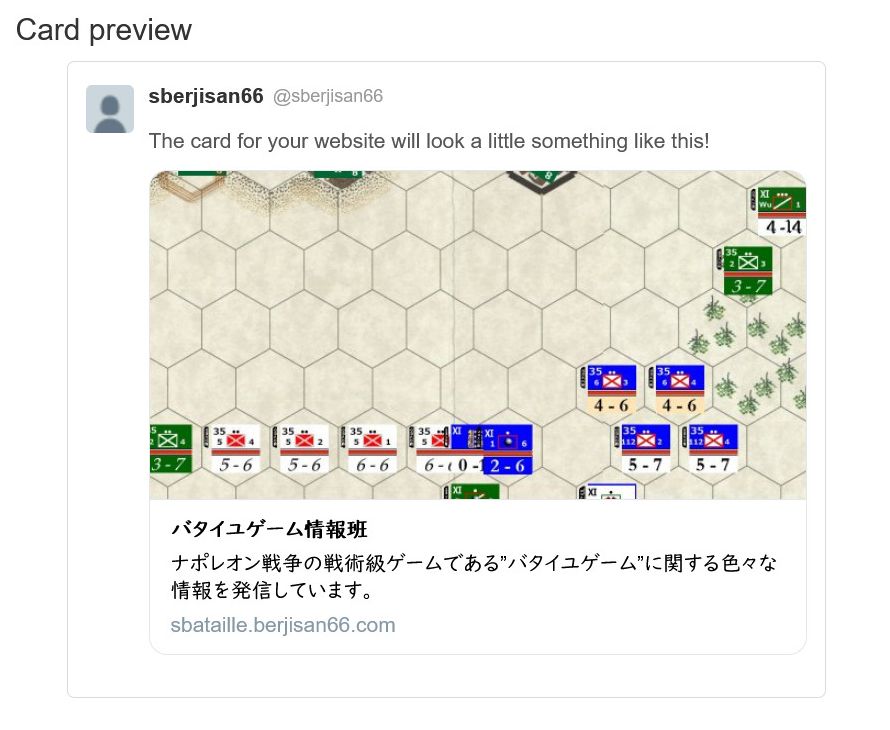
2番めはもう少し大きくしたが、やはり見にくいと思う。
3.参考資料
下記のWEBページにお世話になりました。ありがとうございます。
・Twitterカードでリンクを魅せる方法
<個人的な感想>
トップページだけでは意味がないとも考えたが、ホームページの代表(顔)
でもあるので、追加することにした。