5月8日にブログページのテーマをMathesonからGeneratePressに変更した。
その際に、描画領域を変更したら、ブログのレイアウトが崩れた。
後の為に、対策方法を以下にメモしておく。
1.問題点
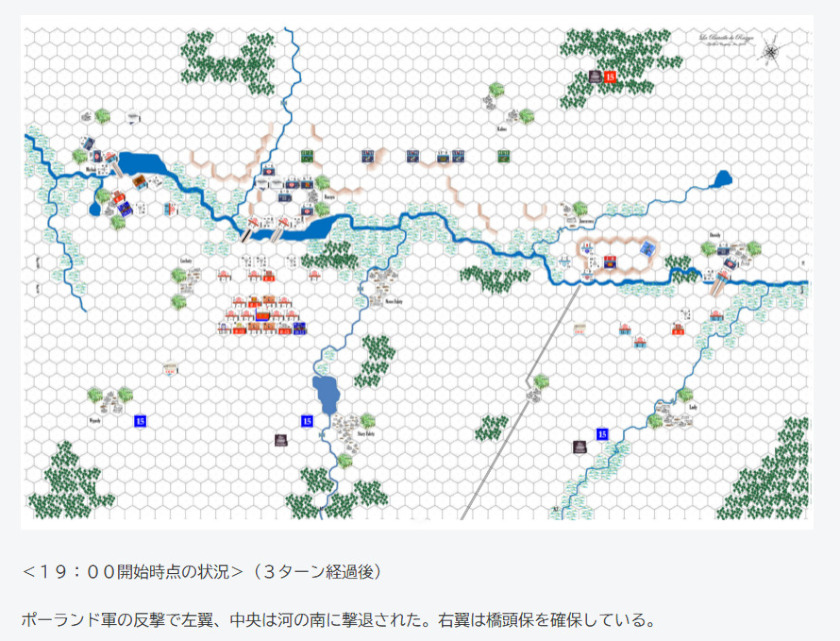
(1)下図のように、画像の下に大きな空白ができる。
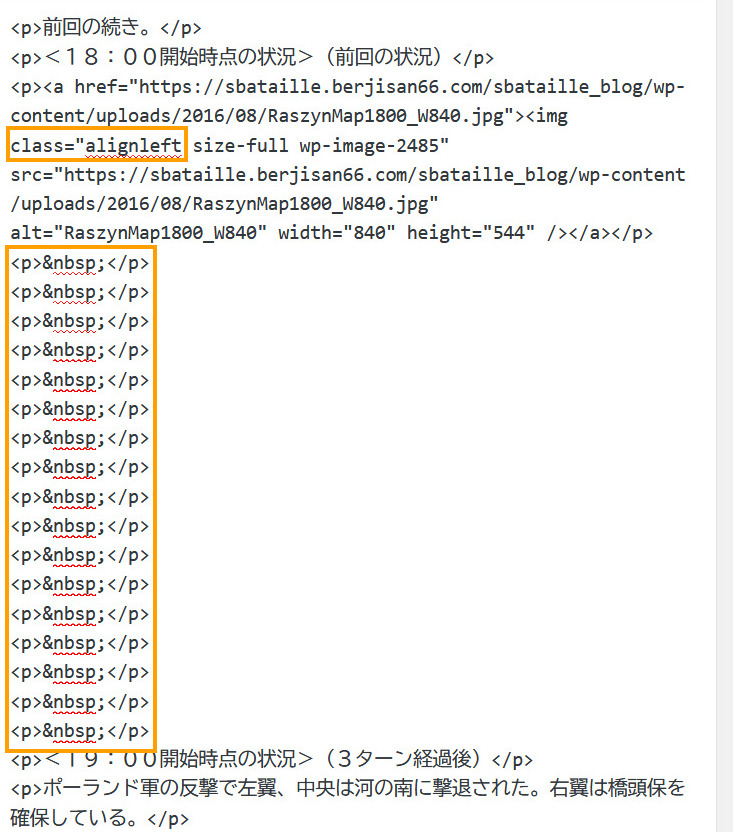
(2)テキストモードで見ると、下図のように空白行が多数ある。
2.原因
(1)直接原因は、描画領域を変更した為。
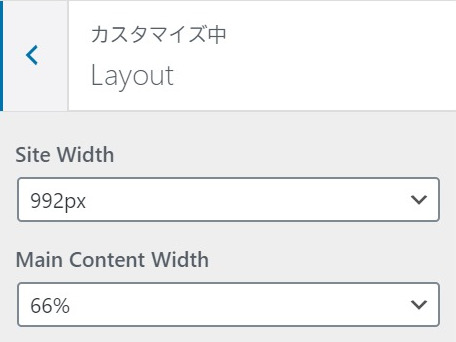
変更前(Matheson)は、下図のように992pxである。
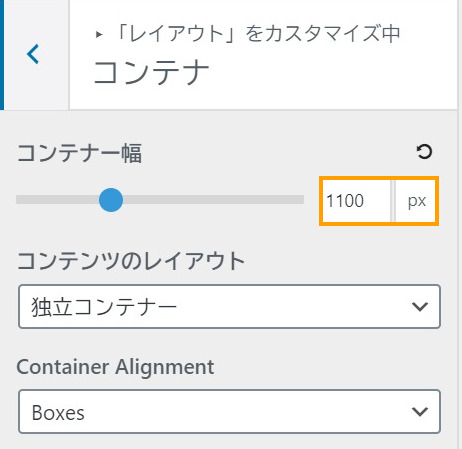
変更後は(GeneratePress)、下図のように1100pxと広くした。
(2)間接原因
上記1.(2)の枠内のようにclass=”alignleft”の指定で文字の回り込みが発生し、
画像の下に文字を表示するまでに必要な分の空白行を追加している為である。
このような対策は、その場しのぎの仮対策である。
3.対策
下図のようにclass=”alignnone”に変更し(文字の回り込みをなくす)、空白行を削除する。
4.効果
下図のように大きな空白が無くなる。
<個人的な感想>
本対策を怠ったツケが、今になって回ってきたのである。
やはり、きちんと原因を調べて対策しないと後で苦労する・・・。