つづき
3.提案2(Serve images in next-gen formats)
(1)提案内容
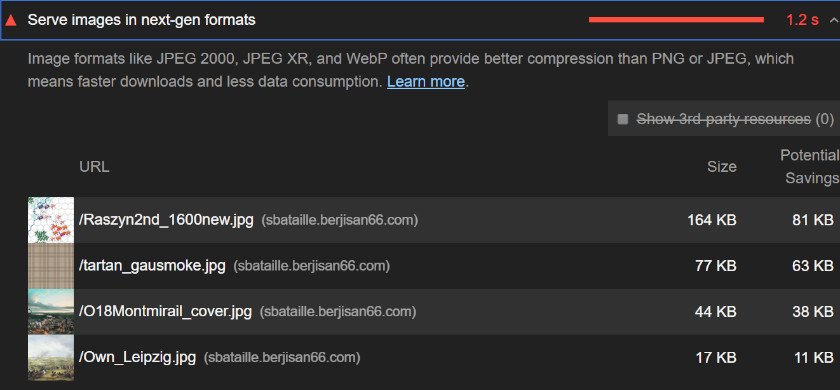
下図のように、画像のファイル形式を次世代のものにした方が良いとの事である。
(2)検討内容
(A)HTMLのimgタグで指定する画像
下記のように、ファイル容量が低減される。次回更新時は、MontmirailでなくKönigswarthaの画像の予定。
| ファイル名 | jpgファイルの容量(KB) | webpファイルの容量(KB) |
| Raszyn | 165 | 118 |
| Own_Leipzig | 20 | 18 |
| Königswartha | 19 | 15 |
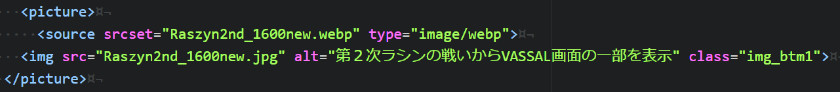
但し、pictureタグを使って、下図のようにwebpに非対応のブラウザ(iOSのもの全て)はjpgを使えるようにする。
(B)CSSのbackground-imageで指定する画像
下記のように、ファイル容量が低減される。
jpgファイル=78KB、 webpファイル=26KB
但し、以下の設定とJavaScriptファイルが必要である。
(a)HTML
下図のように、JavaScriptファイルと、CSSのクラスを指定する。
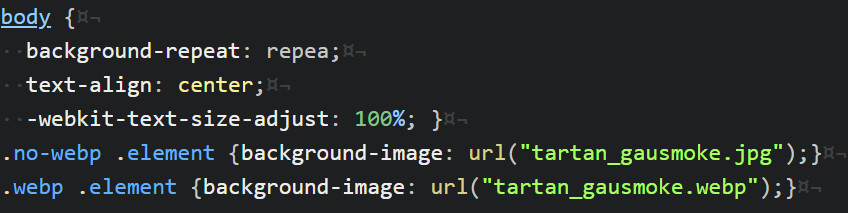
(b)CSS
下図のように、webp対応か非対応かで画像を切替える。
(c)JavaScriptファイル
下図のように、Modernizrからダウンロードしたファイルをcssと同じフォルダに入れておく。
このJavaScriptが、ブラウザのwebp対応/非対応を判定して、上図のelementクラスを指定する。
(C)結論
上記(A)(B)を試してみて、問題なく表示できたので、使う事にする。
(3)参考資料
下記のWEBページにお世話になりました。ありがとうございます。
・GIMPで写真をwebp保存したらファイルサイズがJPEGの1/3に軽量化
・pictureタグ
・Can I use webp?
・【画像軽量化】WebPにそろそろ対応したほうが良さそうなので現時点で最適方法の考察
次回へつづく
<個人的な感想>
知らない間に、画像のファイル形式は次世代になっていた・・・。
世の中は進歩している。