つづき
3.スクリーンリーダーでの違い
(1)PC-Talker
今回は開発者用の無料版(音声なし、代わりに文字表示)を使った。
(A)今までのHTML4で改行多用の場合
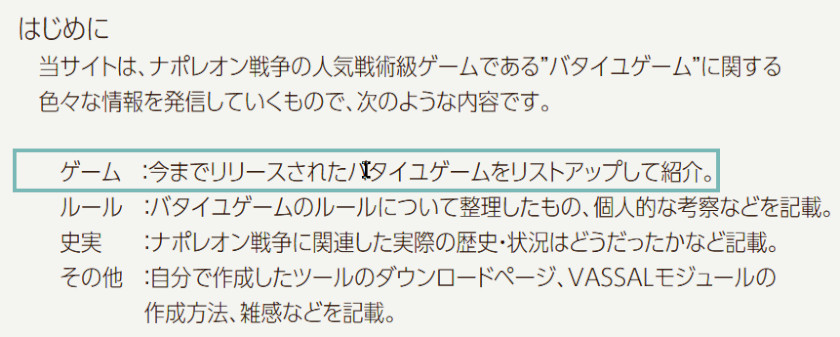
(a)画面での読み上げ箇所表示
(b)発声内容(今回は文字表示)
途中に”ブランク”など空行を示すような発声はない。→機能として空行を除外しているように見える。
(B)HTML5とリスト形式の場合
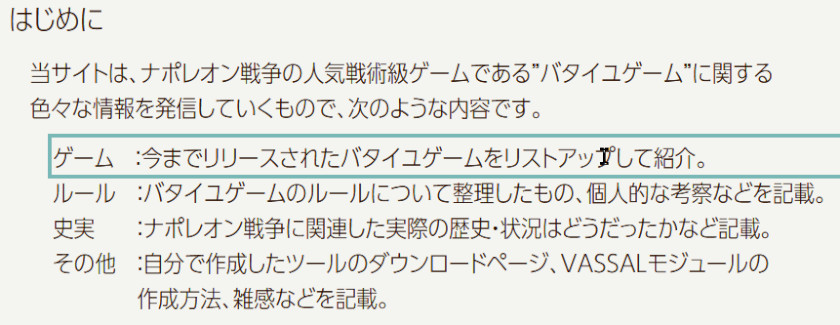
(a)画面での読み上げ箇所表示
上記のHTML4と余り変わらない。
(b)発声内容(今回は文字表示)
先頭に”選択”が入るので、分かり易いかどうか微妙である。
(2)NVDA
画面での読み上げ箇所表示はない。下記の発声内容は、上図の”色々な情報を・・・”と
”ゲーム:・・・”の2行である。
(A)今までのHTML4で改行多用の場合
(b)発声内容
途中に”ブランク”とあるのは、空の行がある為。
(B)HTML5とリスト形式の場合
(b)発声内容
途中に”ブランク”がない。リストが4項目ある事を発声している。
4.参考資料
下記のWEBページにお世話になりました。ありがとうございます。
・さようなら、HTML 4.01
・HTML4とHTML5の違い!修正箇所を理解してHTML5に移行しよう
・【HTML5入門】どのサイトでも使われている!ページ構造を作る7つのタグ
・スクリーンリーダー利用に関するトレンド
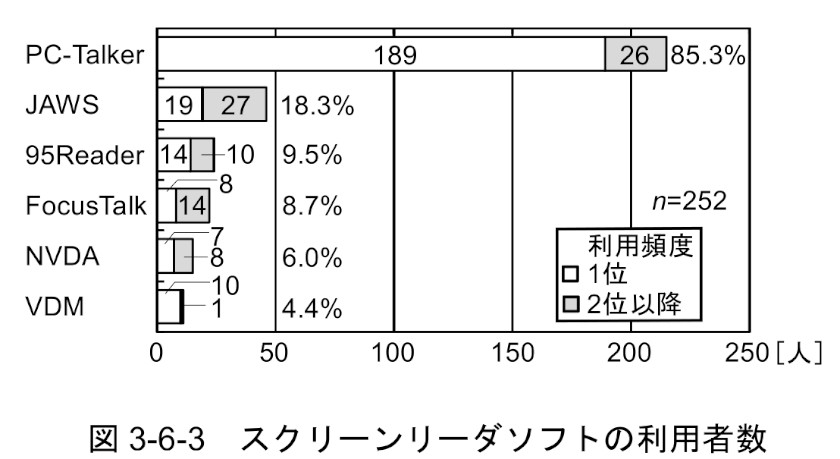
・視覚障害者の携帯電話・スマートフォン・タブレット・パソコン利用状況調査2013
(日本では、PC-Talkerが圧倒的に利用者が多いとの事。下図に引用した。)
次回へつづく
<個人的な感想>
PC-Talker無料版は発声を聞けないので、何とも言えないが、NVDAよりは良さそうである。
NVDAは、文章最後の”まる”の発声が、煩わしい。
今回の移行作業で聞き易くなったかどうかは、判断が難しい。しかし、方向性は間違っていないと思う。