つづき
(2)ドロップメニューを表示させる。
解決できたのは、下記のWEBページのおかげである。感謝します。
・アクセシビリティを考えたドロップダウンメニューを実装する
(A)考え方
親メニューと子メニューにフォーカスした時に、子メニューを含むul要素に
新しいクラスを追加する。
(B)具体的な方法
HTML,CSS,jqueryの3つで追加の指定をする。
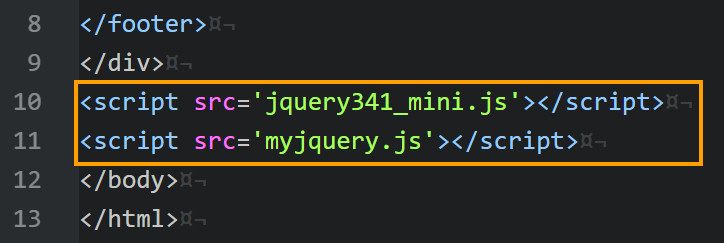
・HTML →jquery本体と今回作成したドロップメニュー対応のファイル(myjquery.js)を追加する。
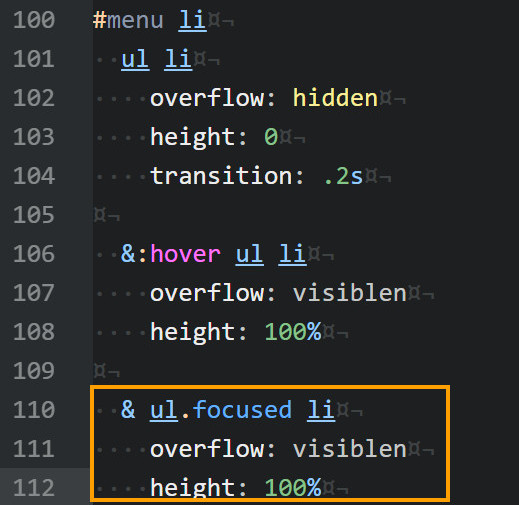
・SASS(CSSを効率的に作れるツール) →下図の枠で囲んだ部分を追加する。
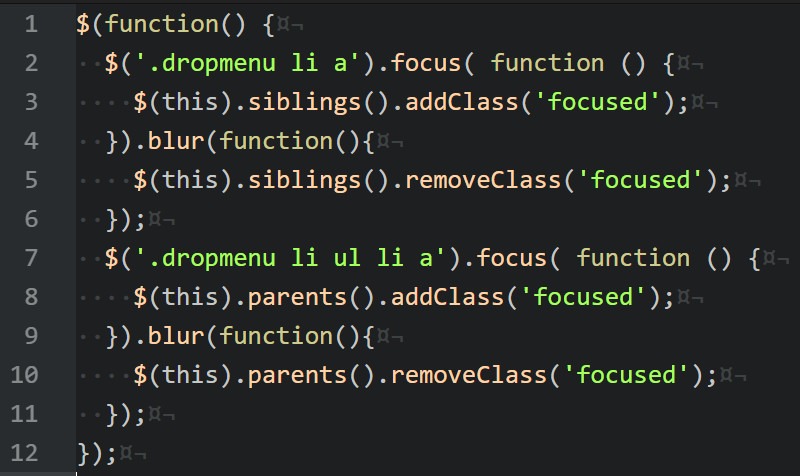
・jquery →myjquery.jsファイルに下記の内容を作成する。
3.効果
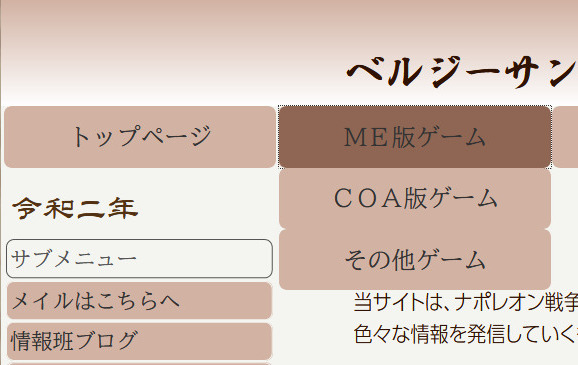
下図のようにTabキーでメニューを指定でき、ドロップメニューも表示できる。
<個人的な感想>
jqueryは今まで使った事がなかったが、今回の対策のために調べた。
HTMLとCSSだけでは出来ないこともあると感じた。
下記のWEBページにお世話になりました。ありがとうございます。
・【入門】jQueryの導入方法から使い方まで!わかりやすく解説します