つづき
4.問題点と対策その3
(1)問題点
別ページにジャンプしない(将来拡張用)メニューとジャンプするメニューの
色のコントラスト差が小さい
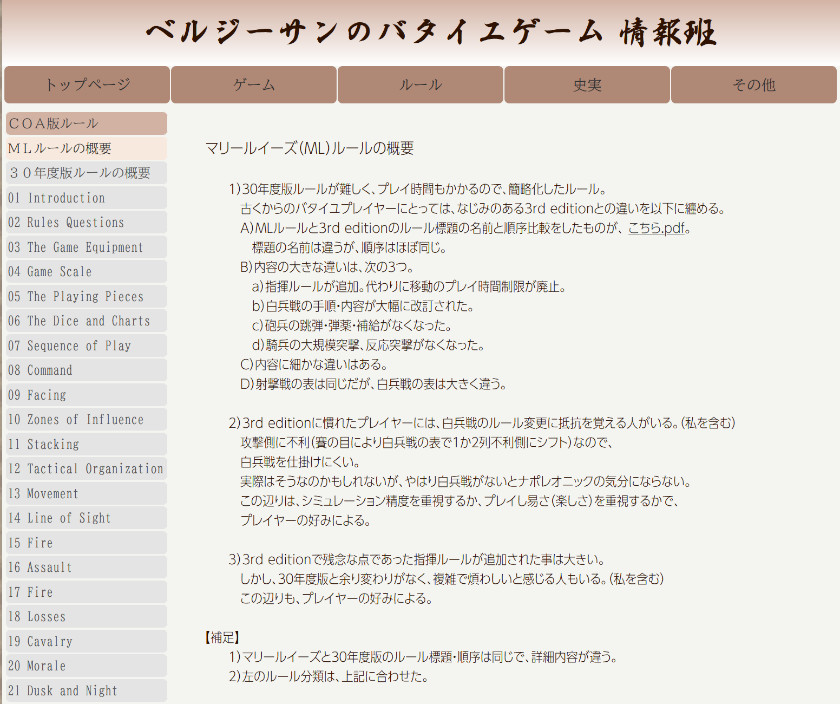
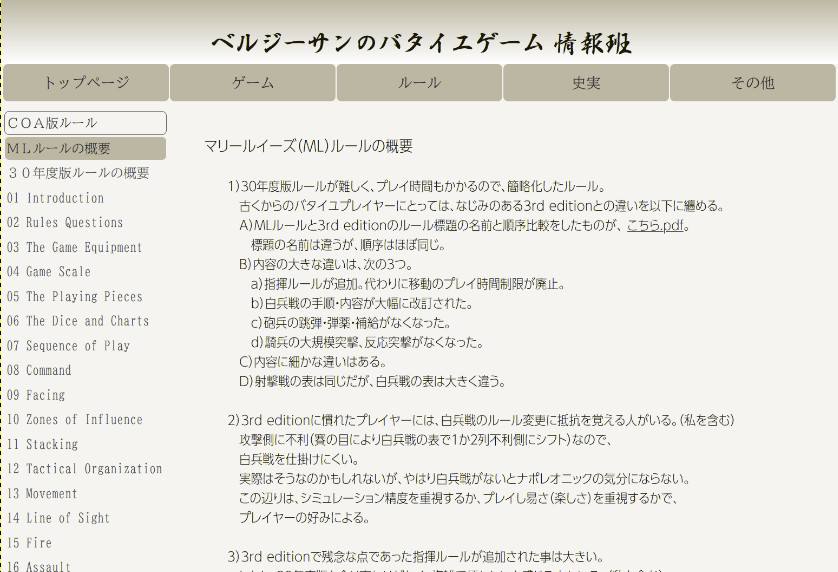
(A)C型(一般色覚者)の表示例
将来拡張用メニューは灰色、ジャンプするメニューは薄い茶色としている。
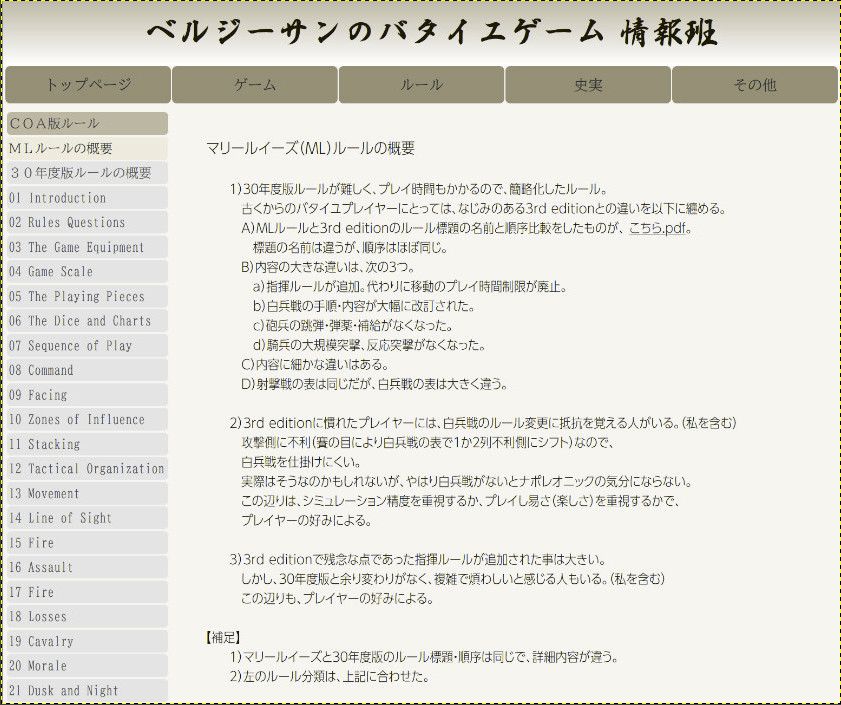
(B)P型色覚(赤を感じない)の表示例
将来拡張用メニューは灰色であることは分かるが、ジャンプするメニューとのコントラスト差が小さい。
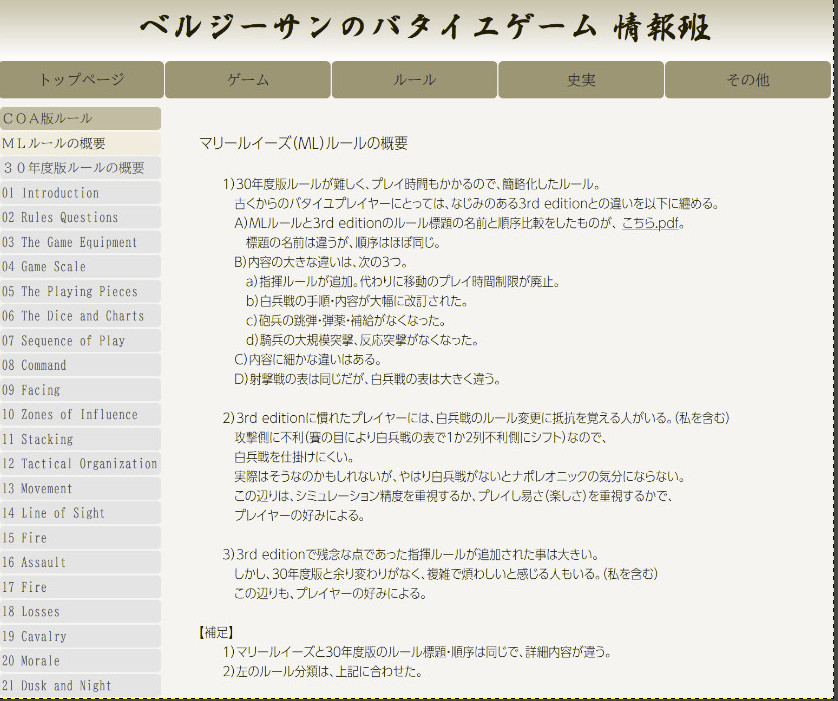
(C)D型色覚(緑を感じない)の表示例
上記(B)と同様に、コントラスト差が小さい。
(2)対策
色の使い方を次の通りとする。
・別のページにジャンプするメニューは背景色を付ける。
・別のページにジャンプしないメニューは、背景色を付けない(ページ背景色と同じ)。
(3)対策の効果
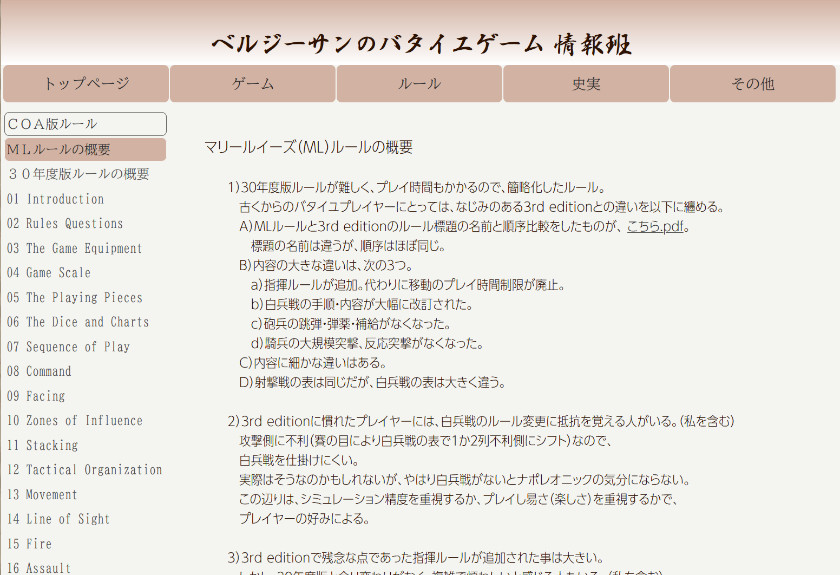
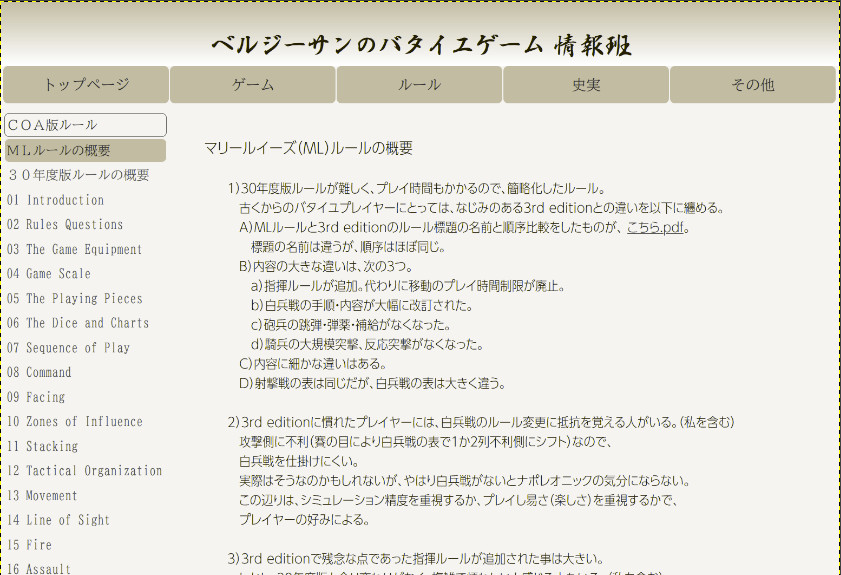
(A)C型(一般色覚者)の表示例
標題は、別のページにジャンプしないメニューと区別する為に、ボックスに境界線を付けた。
(B)P型色覚(赤を感じない)の表示例
別のページにジャンプするメニューは、背景色が付いているので、一目で分かる。
(C)D型色覚(緑を感じない)の表示例
上記(B)と同じ。
次回へつづく
<個人的な感想>
背景色の有無で別ページにジャンプするかどうか分かるので、見易いと思う。