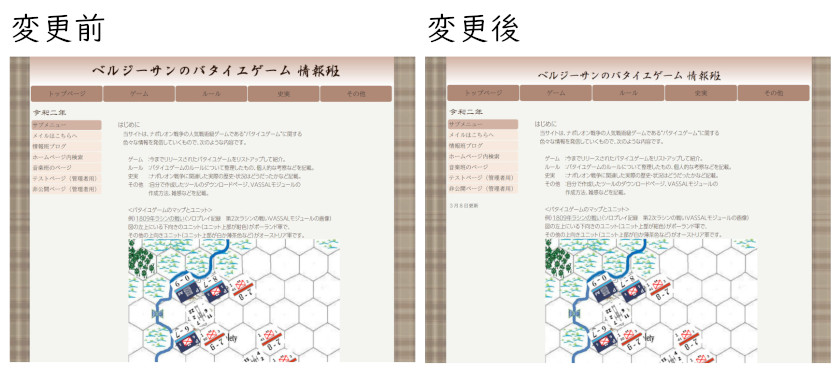
バタイユゲーム情報班ホームページのタイトルデザインを変更する事にした。
理由は、漫然と中央に大きな文字で表示しているだけで、メリハリが無いため。
後の為に、変更内容を以下にメモする。
1.変更内容
主な変更内容は、次の2点である。
・カタカナとひらがな文字の間隔を詰める。(漢字に比べ、ひらがなやカタカナの余白が大きい為)
・文字を小さくして、周囲の余白を大きくする。(見易くする為)
2.検討内容
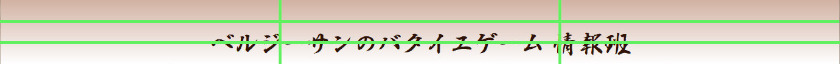
(1)タイトルの縦位置
下図のように、タイトルの中心位置(水平方向)が3分割線上にあるようにした。
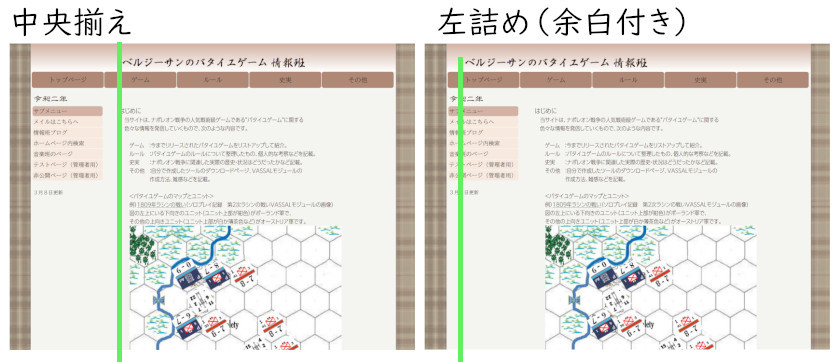
(2)タイトルの横位置
上記の変更案の他に、タイトルを左側に寄せる案も考えた。しかし、
下図のようにタイトルの左端(緑色の線)と本文の書き出し位置(左端)が大きくズレる。
これでは、本文に目が行きにくいので見送りにした。
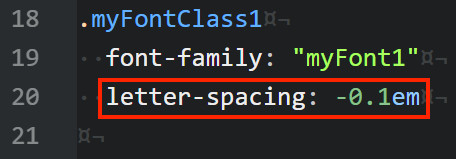
(3)文字詰めの設定内容
SASSに下図赤枠を追加した。
3.参考にしたWEBページ
下記のWEBページにお世話になりました。ありがとうございます。
・【CSS】letter-spacingで字間を調整する方法まとめ
・神は細部に宿る!文字組みの基礎ルールは覚えておこう
・誰も教えてくれなかったWebデザインにおける「余白」のこと
<個人的な感想>
変更前に比べて見易くなったように感じる。