画面キャプチャツールとして今まで使ってきたのは、SnapCrabである。
WEBページ用のキャプチャツールとしてFireShotを見つけたので、比較した。
下記のWEBページにお世話になりました。ありがとうございます。
・FireShotとは?無料で使い勝手が良い画面キャプチャアドオンの使い方
1.比較内容
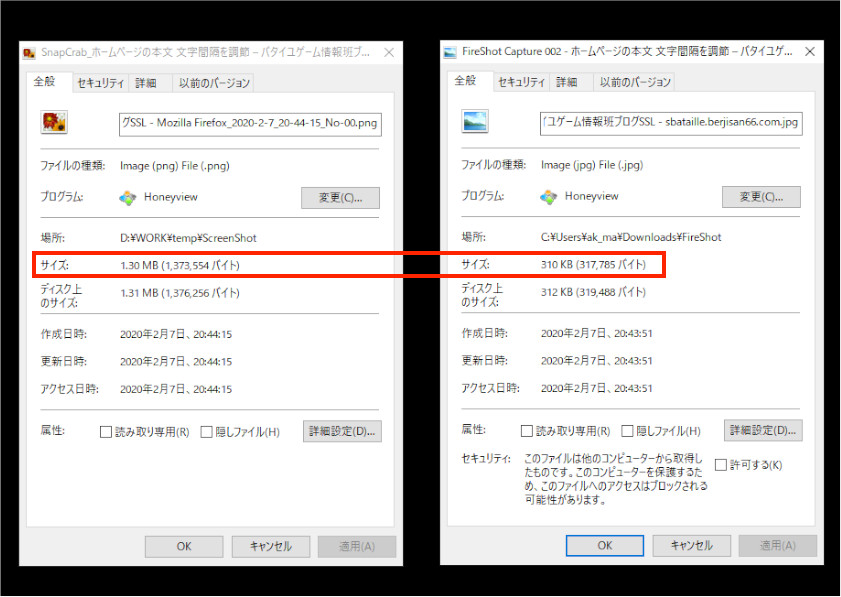
(1)ファイルデータ量
FireShotの方がデータ量は約1/4である。
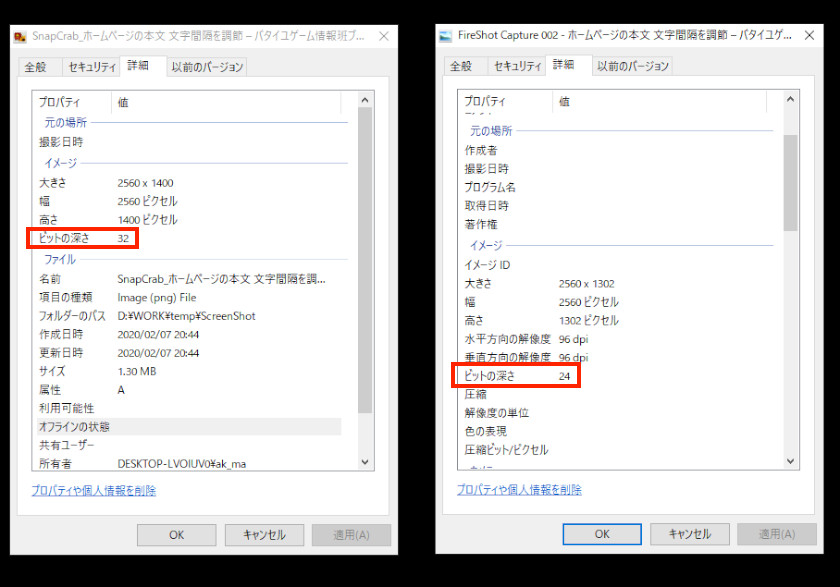
(2)画像データ量
画像サイズは同等で、FireShotの方がビットの深さが3/4と浅い。
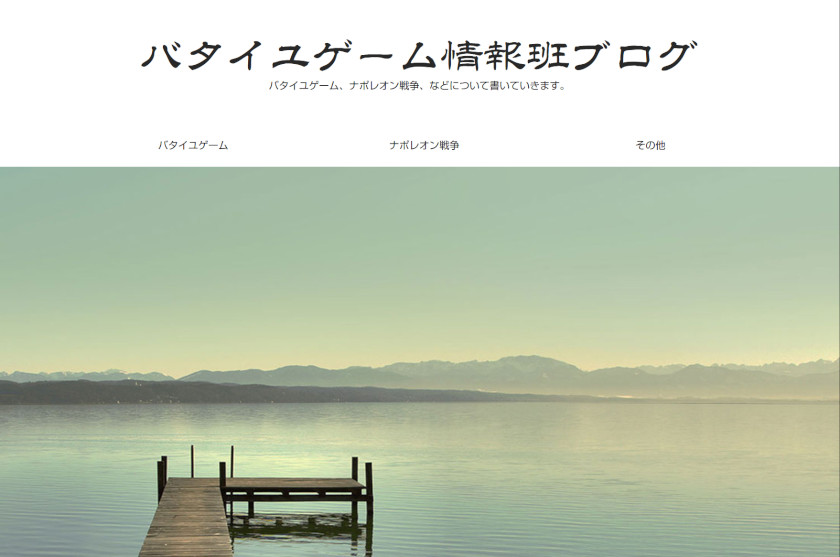
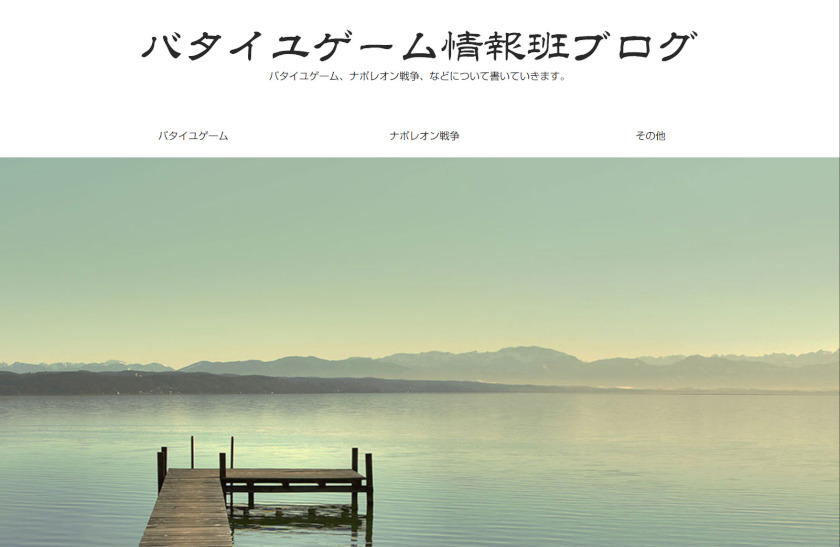
(3)画質
SnapCrabの例
FireShotの例 → SnapCrabと余り変わらない
2.使い方
WEBページ用のキャプチャツールとしてFireShotを使うことにした。理由は、
余り画質が変わらないのにデータ量が1/4になる為である。ブログに使うには、
データ量の小さい方が良い(ページの表示速度が早い)。
WEBページ以外では、今まで通りSnapCrabを使う。
<個人的な感想>
画質が同等でデータ量が小さい点が魅力である。