バタイユゲーム情報班のホームページは、モバイル フレンドリーになっていない。
手作りでHTML(SHTML)とCSSからPC用に作成した為である。
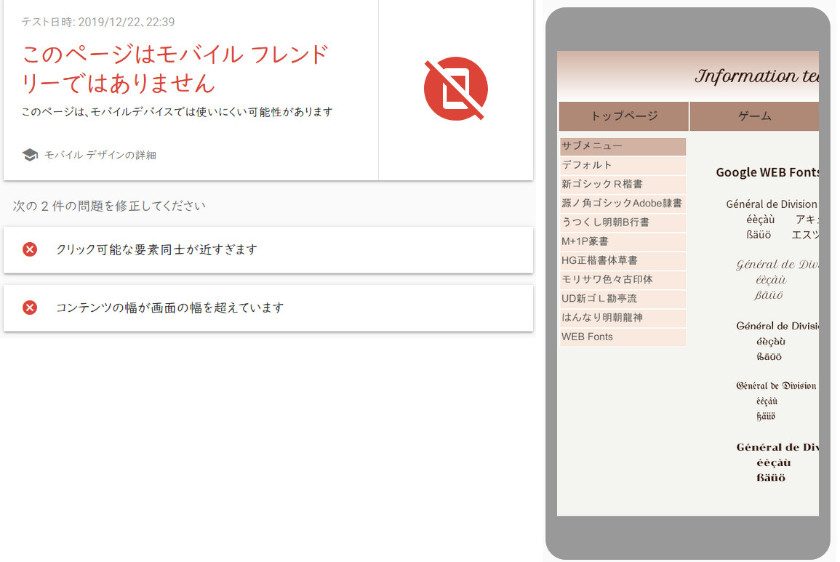
例えば、モバイル フレンドリーテストを行うと、下図のようにエラーになる。
確かに、コンテンツの幅がスマホ画面幅を超えている。しかし、クリック可能な要素
(上図ではサブメニューのボタン)の間隔を少し(1px)空けると、下図のように
モバイル フレンドリーになる。見た目は、余り変わらないのに・・・。
コンテンツの幅がスマホ画面幅を超えている事は、何故か無視されている・・・。
初めは、スマホ用に改善しようと思ったが、以下の理由で見送りにした。
(少なくとも、サブメニューのボタン間隔を1px空ける改善は行う。)
・レイアウトの変更は、狭い画面では無理がある。
・スマホを横向きにして見れば、かなり改善される。
・スマホの画面サイズ、解像度は今後拡大するので、時間とともに改善される。
<個人的な感想>
何だかモバイル フレンドリーの言葉と実態(テスト内容)が合っていないような感じがする。
上図の”このページはモバイル フレンドリーです”と表示されるスマホ画面が、使い勝手に
優れているとは思えない。
2024年4月28日 追記
モバイル フレンドリーテストは2023年12月1日に終了したとの事で、
今はSEO評価に含まれているらしい。(具体的な項目に明記されていない)
Google Lighthouseで評価したらSEOが100%なので合格と思われる。(下図)