バタイユゲーム情報班ホームページのCSSは、テキストエディタ
(ATOM)を使って手作りしていた。しかし、データが800行になり、
どこをどう直せばよいか、分かり難くなった。
そこで、SASSというツールを使うように変えようと思う。
その場合のメリットと問題点、対策を以下に纏める。
下記のWEBページにお世話になりました。ありがとうございます。
・これからはcssはSassで書こう。
・Sassを使った効率的CSSコーディング術
1.個人的なSASSのメリット
(1)ファイルを分割管理できる。(どこに何があるか分かり易くなる)
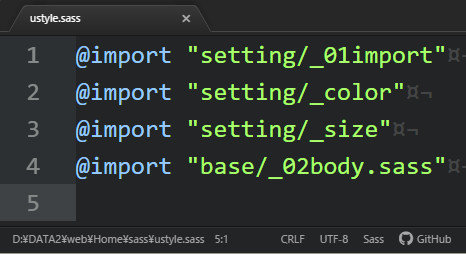
例1)分割したファイルは、下図のような纏めファイルでimportすれば統合できる。
(2)変数が使える。(色、サイズなどを一括変更できる)
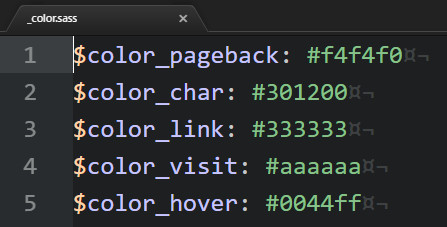
例2)色コードは、変数にして1つのファイルに纏めた。(下図)
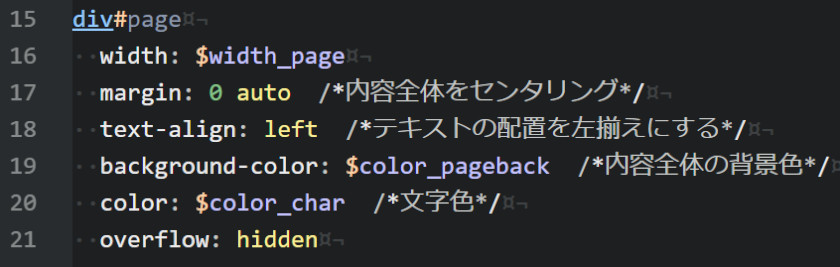
例3)ページ全体の背景色や、文字色を変数(先頭が$の文字列)で指定する。(下図)
(3)入力が簡略化できる。({ };の3文字を省略できる)
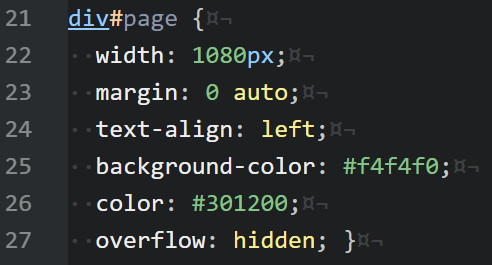
例4)上記例3をコンパイルしてCSSにすると下図のようになる。
変数が数値に代わり、pageの指定範囲を示す{ }と、各行の区切りを示す;が付加される。
2.問題点
(1)既存のCSSからSASSファイルには自動変換できるが、そのままでは効果がない。
→手動でSASSを変更する必要がある。
(2)SASSのコンパイラの出力文字コードはUTF-8固定である。
→HTML文はShift-JISで統一しているので、合わない。
次回へつづく
<個人的な感想>
現在の文字コードは、UTF-8が主流との事。自分がホームページを始めた時に
よく調べれば良かった。参考にしたサイトがShift-JISでHTML,CSSを作成
していたので、それを無条件に真似したのが悪かったか・・・。