つづき
3.低レベルより上のレベルの対応について
(1)低レベルの問題点
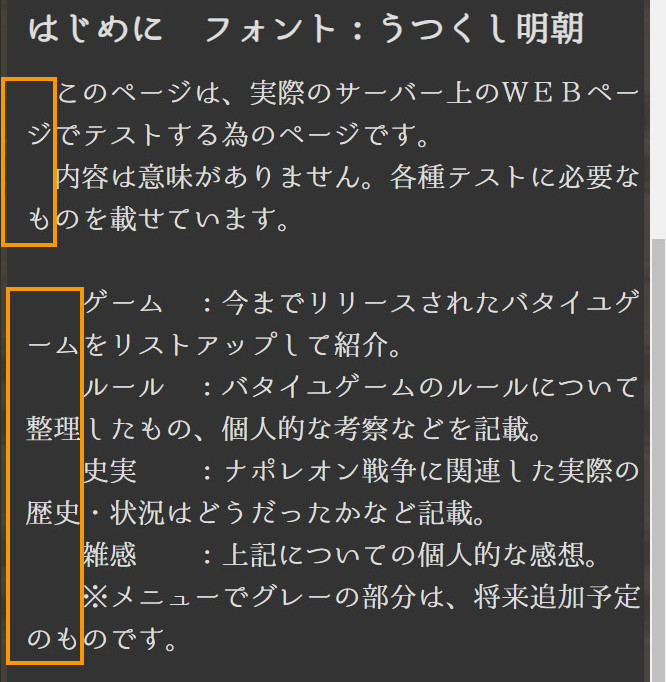
下図枠内のように文字の折り返しが左端から始まり、美しくない。
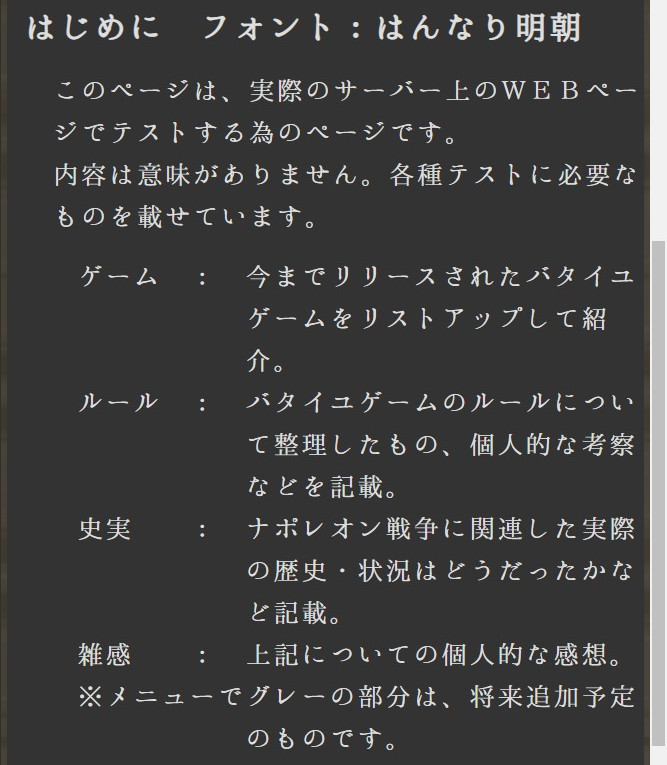
(2)本当は下図のように始まり位置を揃えたい。(※の箇所は指定ミスで合っていない)
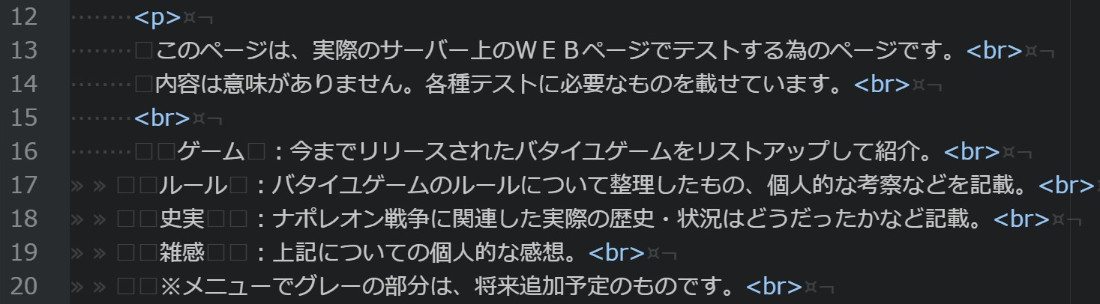
(3)低レベルの問題が生じる理由は、以下のようにHTML文で改行タグ<br>を多用している為である。
これでは表示領域が狭くなった時に文字の折り返し開始位置が左端になる。
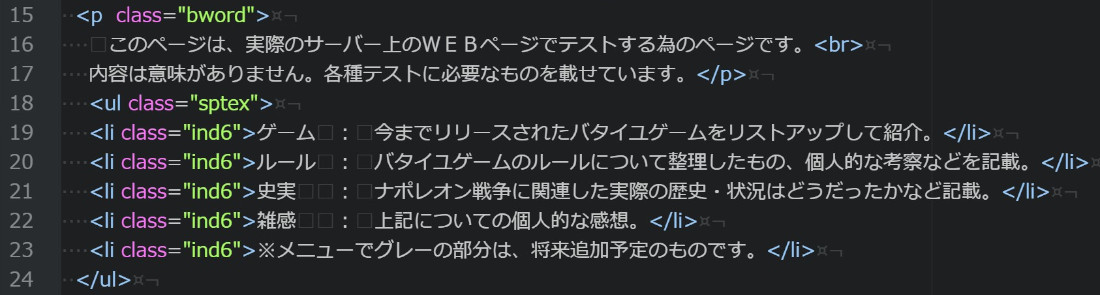
(4)問題を解消するには、下図のようにリスト項目を表示するタグ<li>と段落タグ<p>にクラスを指定して
画面に表示する見た目を制御できるようにする必要がある。
(5)情報班のホームページ全部について問題を解消するには、213ページを全て改修する必要がある。
次回へつづく
<個人的な感想>
情報班のホームページを手作りHTML+CSSで作成していた時には、ワープロの感覚で
改行と空白で見た目を整えれば良いと思っていた。
しかし、レスポンシブウェブデザイン対応には適切ではなく、文章の纏まりと
折り返し開始位置を考えて作る必要があり結構面倒である。