情報班のホームページはレスポンシブウェブデザインではないので、
スマホからは見難い表示になる。
以前に田村さんのブログではサークルを対象にスマホ対応の遅れを酷評していたが、
”個人を槍玉に挙げるのはアレなので、”との記述もあり、自分も対象候補かもしれないと感じた。
そこで、レスポンシブウェブデザイン対応について検討した結果を以下にメモしておく。
1.前提条件
(1)情報班のホームページを対象とし、ブログページは除外する。
→Wordpressなので一応レスポンシブウェブデザインになっている。
(2)どこまで対応するかは、ホームページの改修作業量との兼ね合いで決める。
→バタイユゲーム関係だけでも213ページあるので、全ページの改修は時間がかかる。
(3)想定する端末はスマホとしタブレット(iPadなど)は除外する。
→タブレットを所有する人が多くないし、横にして見た時の表示領域が1034px以上あれば
PCと同じ表示になる為。
2.検討結果
結論から言うと、低レベルの対応をする事にした。
低レベルの意味は、以下に記述するようにメニューと表示領域を端末に合わせるだけ。
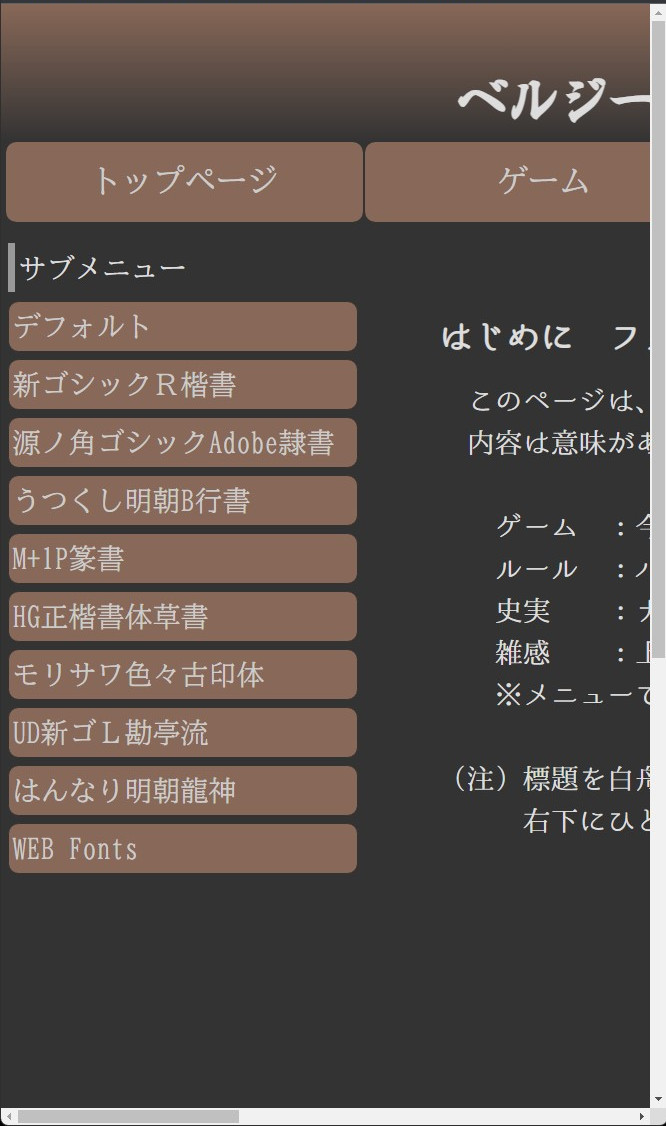
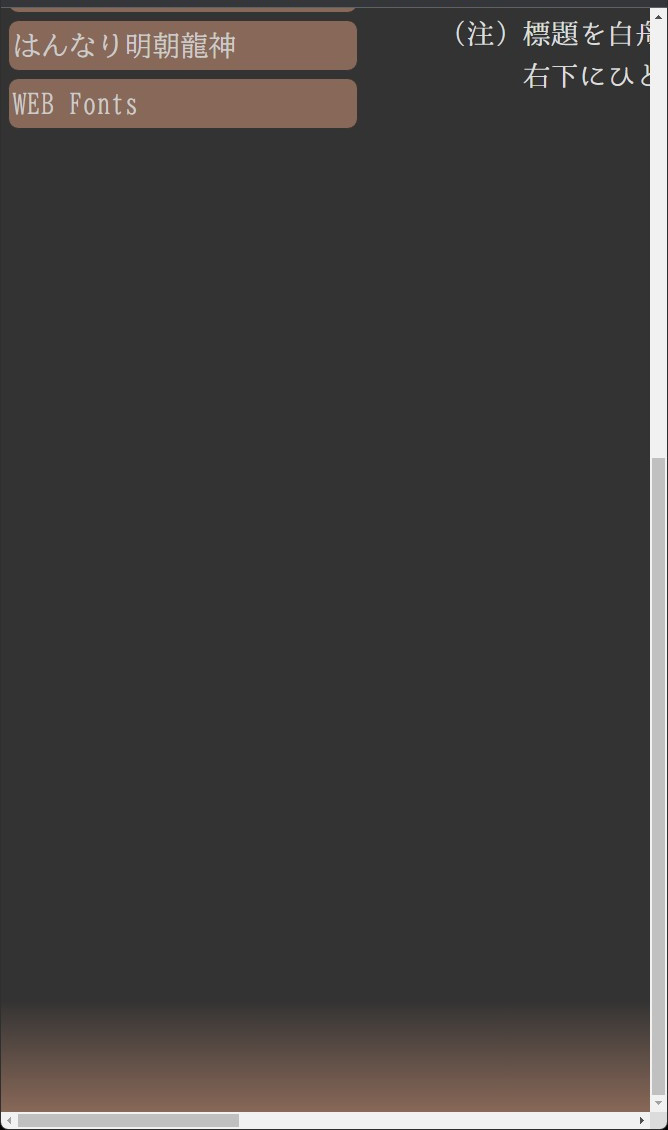
(1)対応前
(A)メインメニューが表示領域を超えると見えないし、タップするボタンの間隔が狭くて
誤動作しやすい。
下図はPC画面でブラウザの表示幅を狭くしてスマホ相当にしたもの。(以降の表示も同じ)
(B)最下段の”ページのトップに戻る”が見えない。
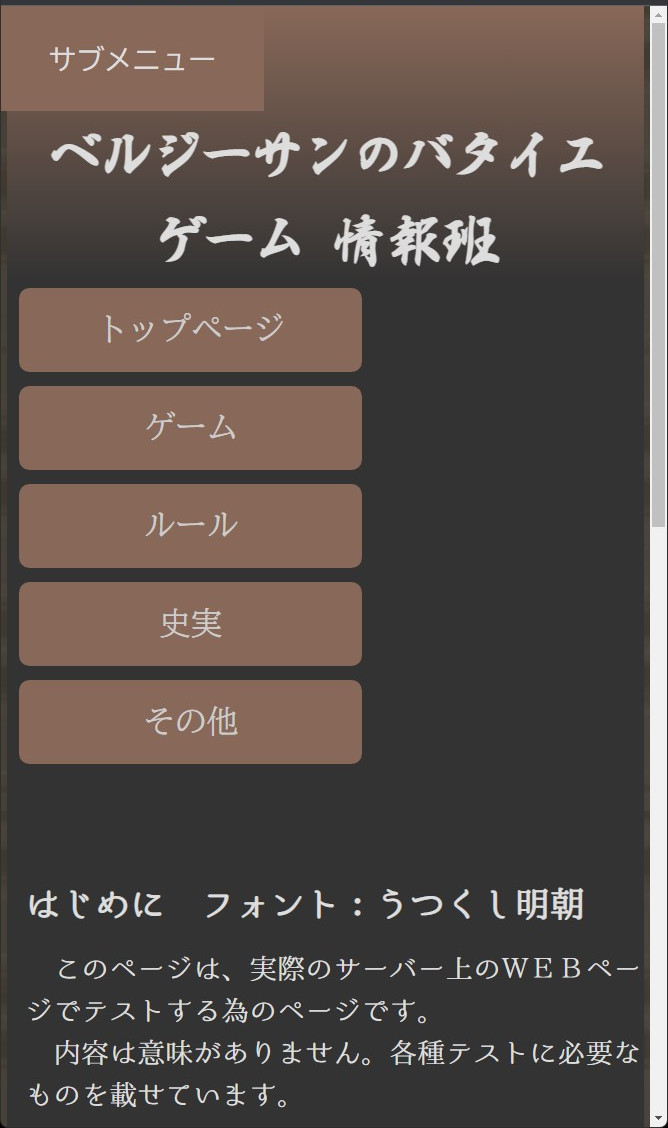
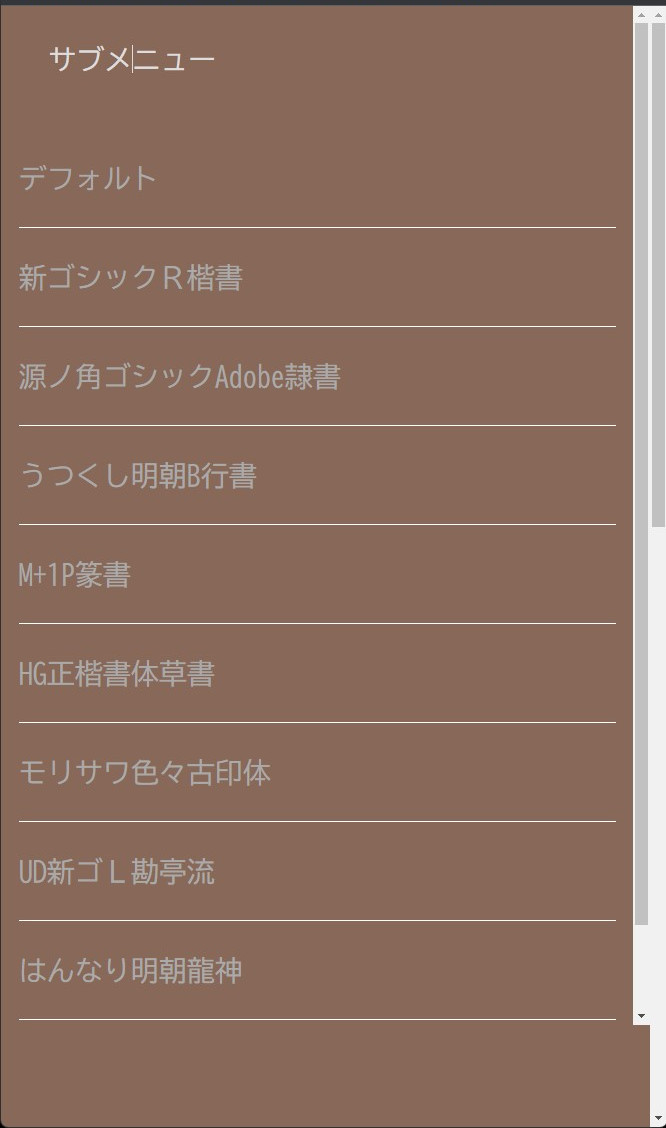
(2)対応後
(A)表示領域を端末に合わせ、ボタンの間隔を広げる。
また、サブメニューは左上のボタンに集約する。
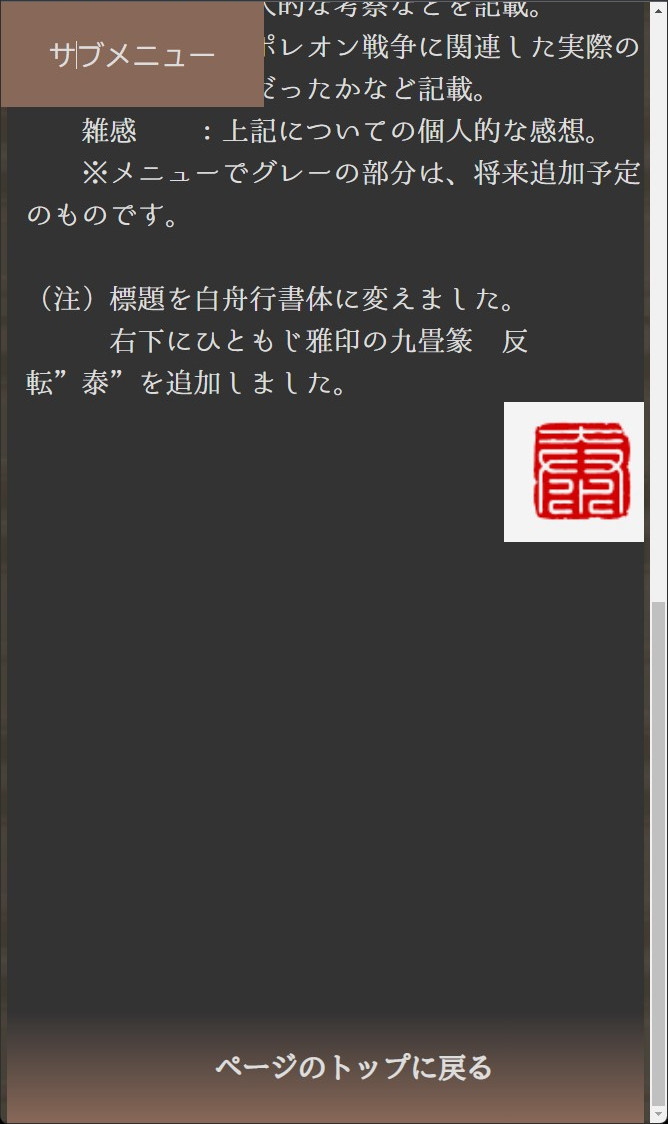
(B)サブメニューをタップすると、下図のように詳細を表示する。
もう一度タップすると、1ボタンに戻る。
(C)最下段の”ページのトップに戻る”が見える。
(3)参考資料
低レベル対応でも、色々と難しく下記の下記のWEBページにお世話になりました。ありがとうございます。
・初心者も分かる!レスポンシブ・デザインの作り方
・デバイスによって変わるレスポンシブメニューの作り方
・HTMLとCSSだけでのハンバーガーメニューの作り方
・ハンバーガーメニューはHTMLとCSSで作れる!
・position: fixedのコンテンツでスクロールさせる方法!
・CSSでハンバーガーアイコンを作ってみた|ハンバーガーボタンの作り方解説
・改行を自動で!CSSで文字列を折り返しする方法【初心者向け】
・【CSS】 テキストを折り返す方法!自動で改行・レスポンシブにも対応
次回へつづく
<個人的な感想>
とりあえずGoogleのモバイルフレンドリーテストには合格できる。