ブログページ速度の改善を5月8日の更新版に全て反映した(テーマ変更が主である)。
その効果を以下に整理する。
1.前提条件
(1)テストするページは、テストに使ったページと同じ内容とする。
(2)Webpagetestのサーバーは東京を使う。
2.改善前(4月8日版)
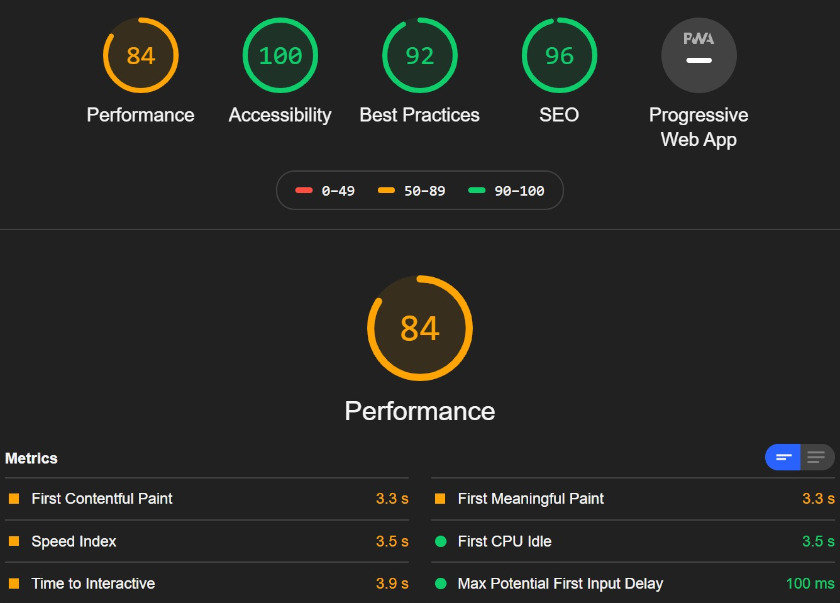
(1)Lighthouseの評価
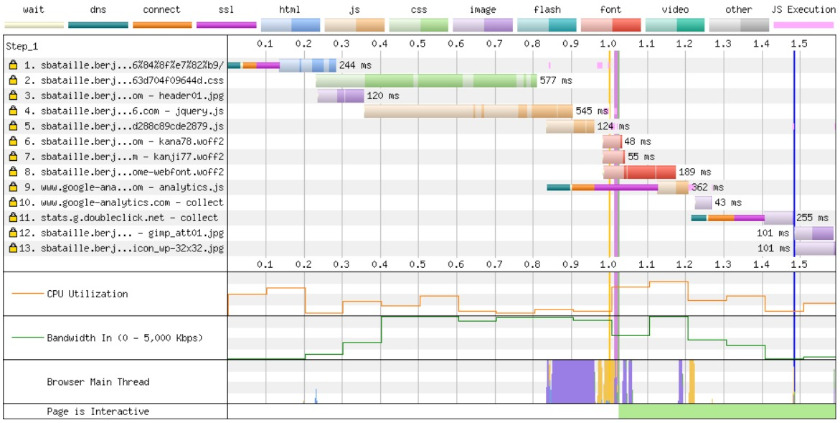
(2)Webpagetest
waterfall view
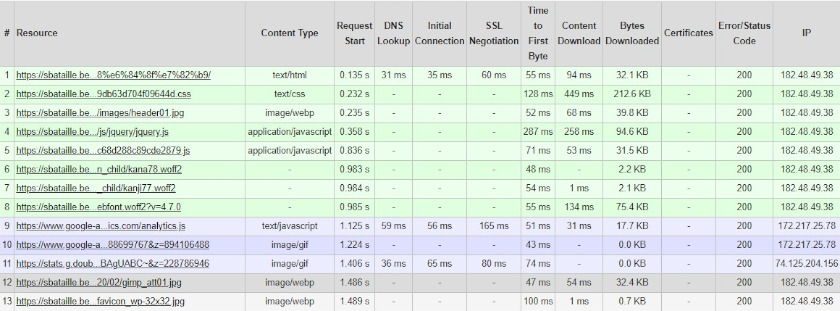
Request Details
3.改善後(5月8日版)
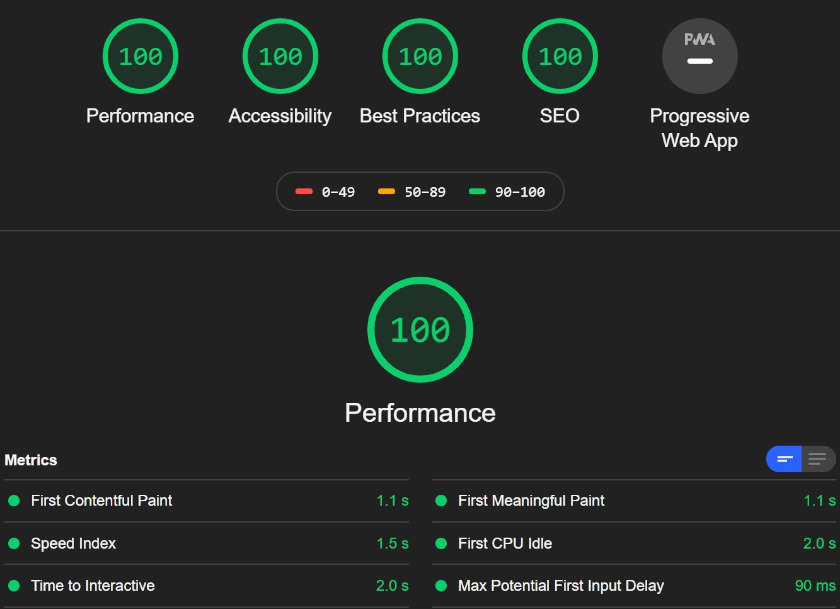
(1)Lighthouseの評価 →84から100と、かなり改善された。
(2)Webpagetest
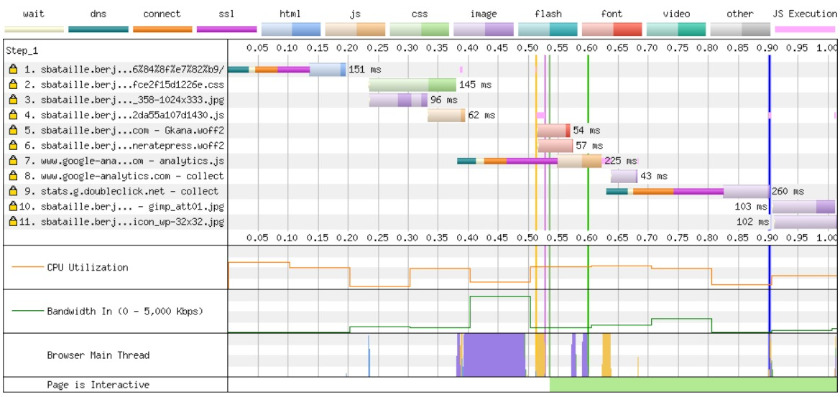
waterfall view →表示完了時間が1.5秒から0.9秒と、かなり改善された。
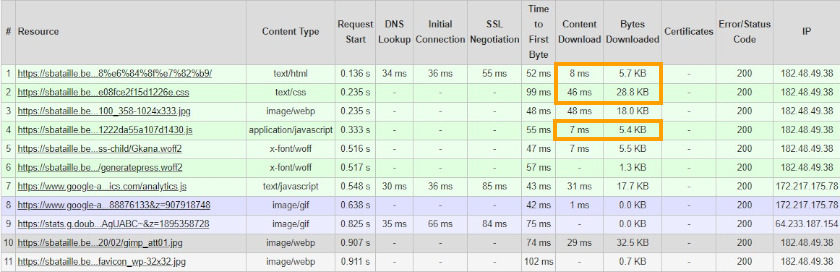
Request Details →リクエスト数が13から11に減少した。また、HTML,CSS,JSのデータ量が低減し転送時間も短い。
4.補足
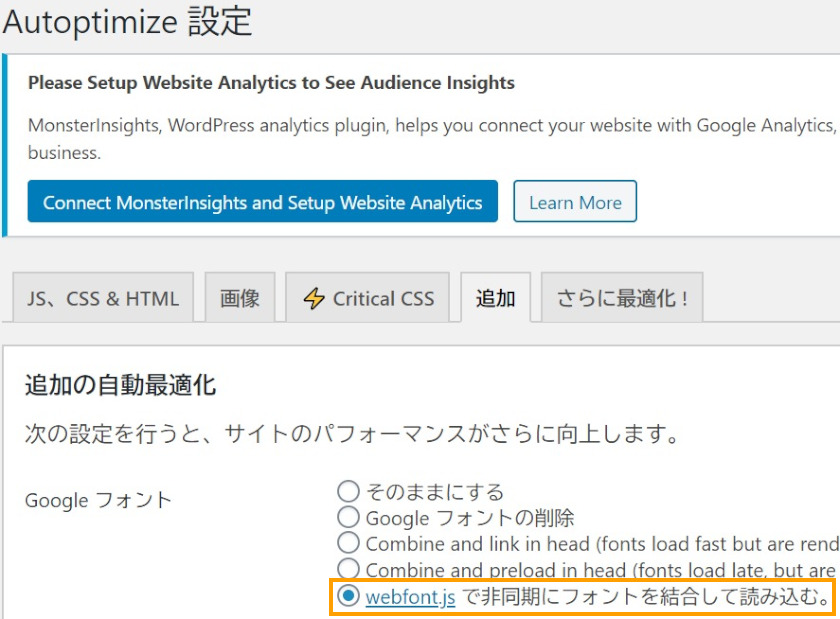
プラグインAutopimizeのgoogleフォントの指定には注意が必要である。
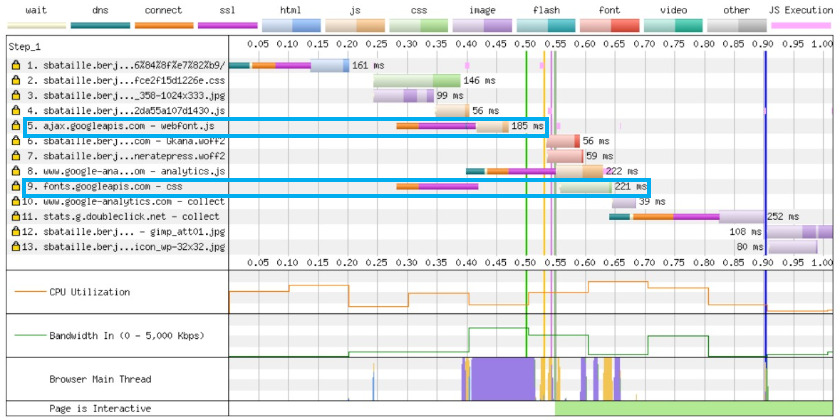
下図のように読み込む指定をすると、下々図枠内のように不要な転送が発生する(googleフォントを使わない場合)。
<個人的な感想>
Lighthouseの評価が全て100点になり、達成感がある。体感的にも表示速度が向上した。