ホームページの表示速度が安定しないので、対策してみた。
結論から言えば、余り効果がなかったが、後の為に、以下にメモしておく。
0.前提条件
全く気付かなかったが、テストサーバーは下図のようにUSAヴァージニア州ダレスにあった。
その為か、時間帯により計測値のバラツキが大きい。
そこで、下図のように東京のサーバーを今後は使う事にした。
1.問題点
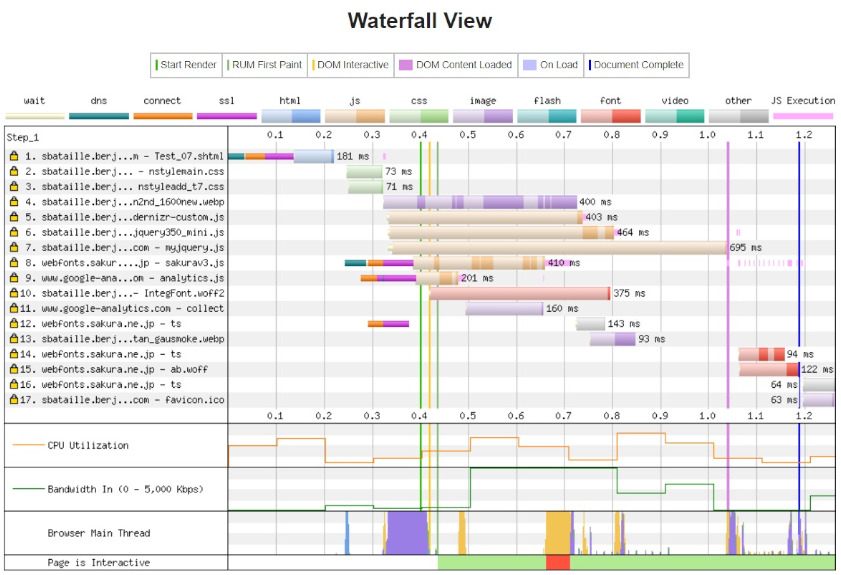
良い時は、下図のように約1.2秒で表示完了できる。
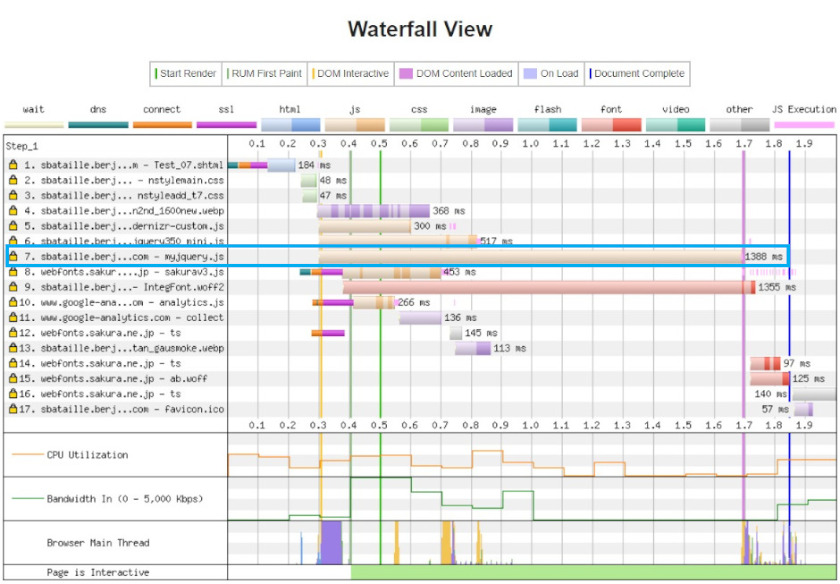
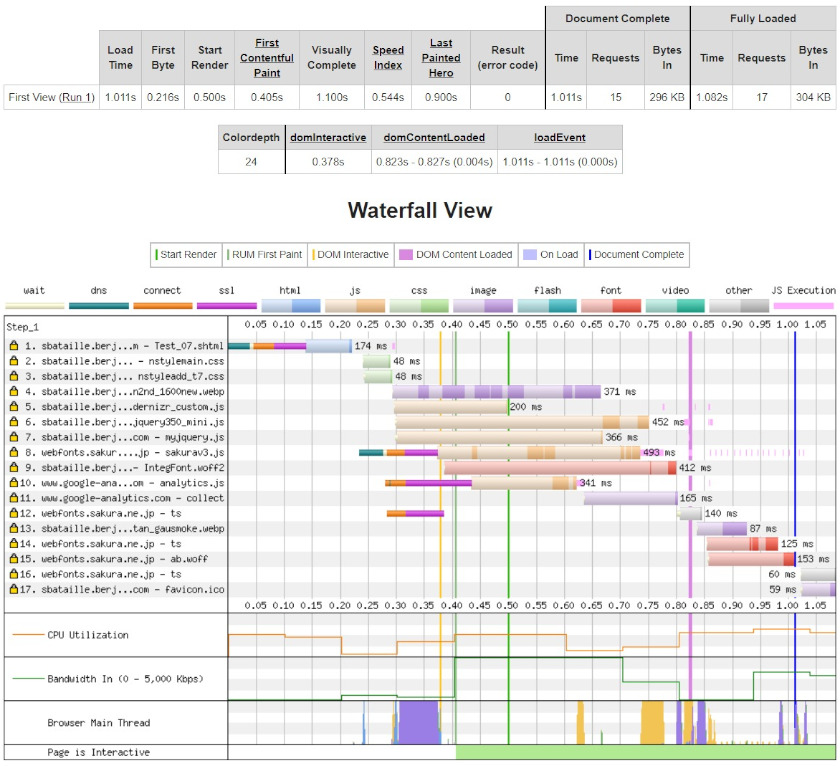
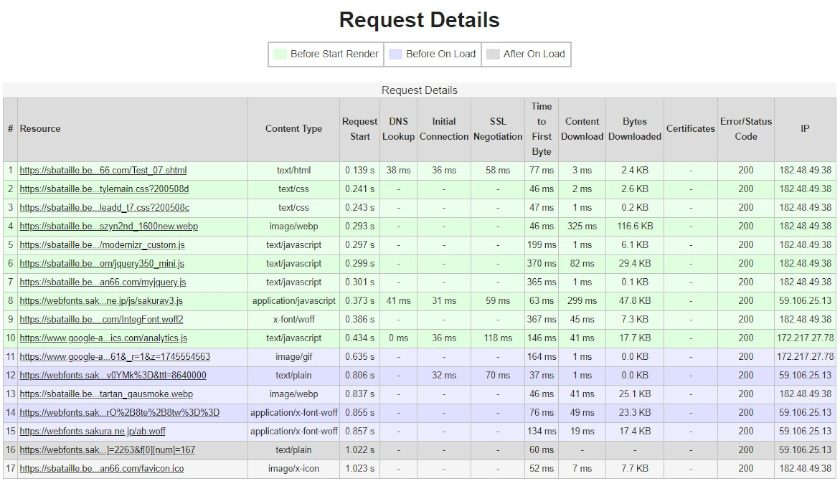
悪い時は、下図のように約1.8秒で表示完了となる。特にjavascriptの転送時間が大きい(枠内のもの)。
2.原因
不明である。さくらインターネットでは、gzipを行うmod_deflateを公式にはサポートしていない。
何らかの問題があるのかもしれない。特にjavascriptの転送時間で多発する。
3.試したこと
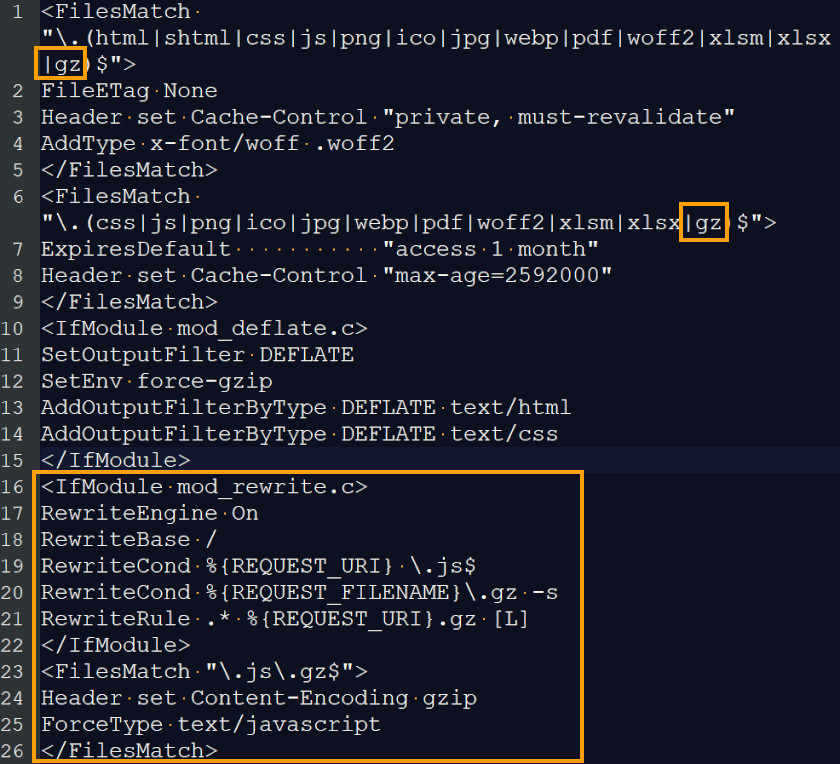
javascriptについては、mod_deflateの代わりにmod_rewightで対応する。
具体的には、htaccessを下図枠内のように変える。
gzipファイルは、圧縮ツール(7_zipなど)を使って手動で作成する。
4.効果
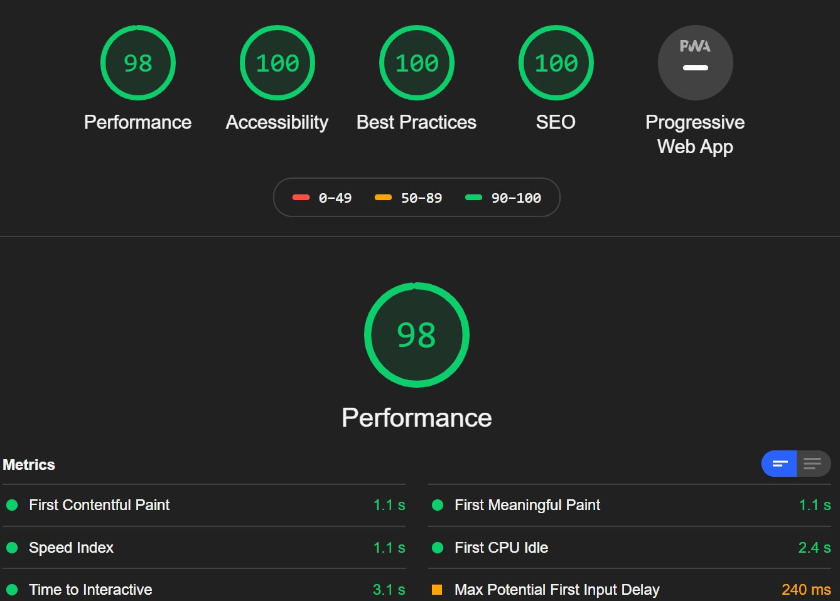
Lighthouseの評価も、少しの変動はあるが下図のように98点付近である。
Webpagetestのwaterfall viewは、下図のように約1秒で表示完了する。
しかし、2秒以上かかる場合もあり、安定しない。
5.参考情報
下記のWEBページにお世話になりました。ありがとうございます。
・Apache静的サイト高速化! mod_rewriteで圧縮コンテンツを返す
<個人的な感想>
ページ速度の改善は難しい・・・。なかなか、上手くいかない。
現在使っているjavascriptファイルは、内容を変更する事がほとんどない。
その為、手動で圧縮ファイルを作り、キャッシュに置いても問題はないと思う。
頻繁に更新するファイルなら、そうもいかないが・・・。