<img>タグで幅と高さを指定するとページ速度の改善になる
とのWEB記事を見かけたので、試してみた。
結論から言えば、少し早くなる。
1.テストしたWEBページ
下図枠内の画像がテスト対象である。
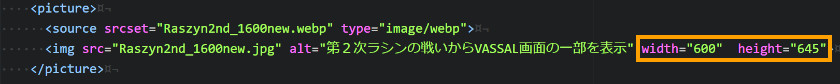
2.上記の<img>タグ
下図枠内の指定の有無で計測する。
3.表示処理時間の計測
いつも使っているWebpagetestのwaterfall viewでは違いが分からないので、
Web担当者Forum版 ページ速度分析ツールを使った。
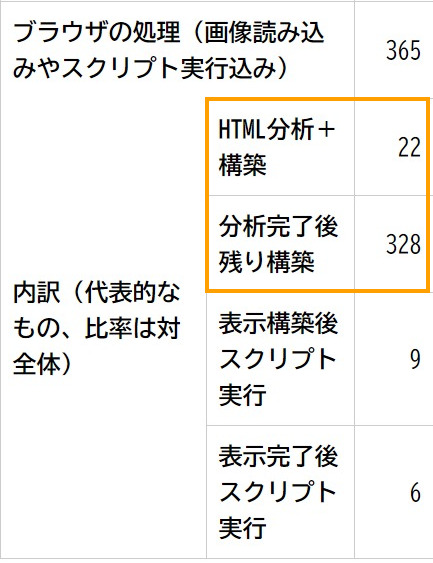
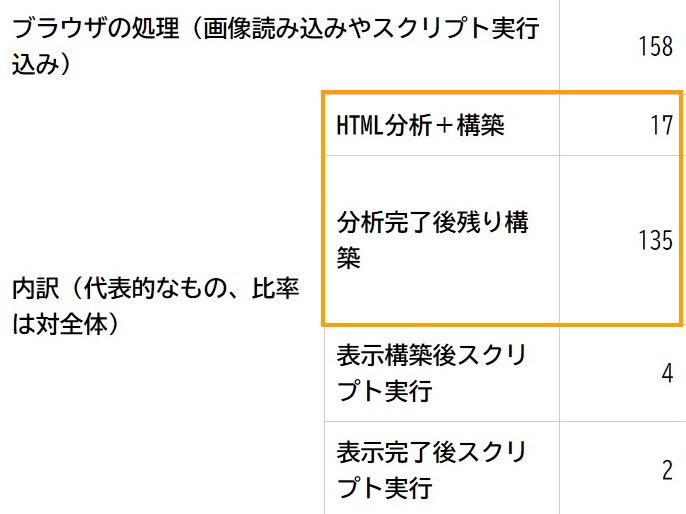
下図枠内が<img>タグが含まれる処理時間である。単位はミリ秒。
(1)幅・高さ指定なしの場合
(2)幅・高さ指定ありの場合
4.結論
約200ミリ秒早くなるが、計測によりバラツキがある。
それでも、指定したほうが改善されるので、今後は指定する。
5.参考情報
下記のWEBページにお世話になりました。ありがとうございます。
・Webパフォーマンス虎の巻
・How to 速度改善 ーWebパフォーマンスについて知っておきたいこと7選ー
<個人的な感想>
”塵も積もれば山となる”ので、少しづつでも効果のあるものは使っていきたい。