つづき
3.WEBフォントの参照も非同期にしてみた
前項目で遅延から非同期に変えたら改善されたので、同様にしてみた。
結論から言えば、逆効果である。この方法は見送りにする。
変更前
変更後
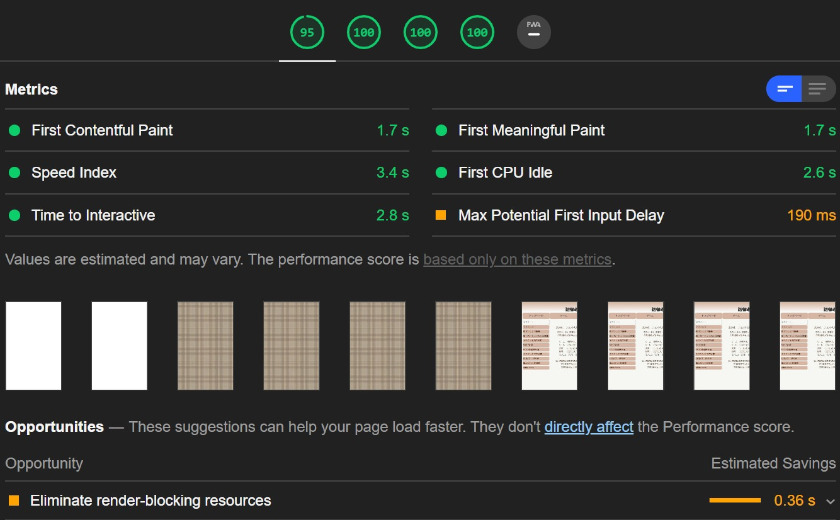
lighthouseの評価は、下図のように悪くなる。小ウィンドの7番目で正常な画面になる(変更前では2番目)。

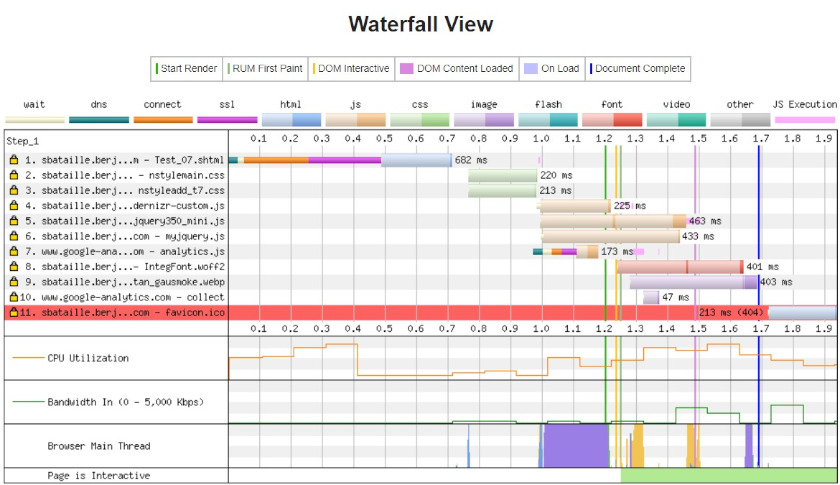
Webpagetestのwaterfall viewは、下図のように表示完了時間が若干遅くなる。
4.WEBフォントを使わない
モリサワのフォントを使わずに、PCのフォントを使うと表示は早くなる。
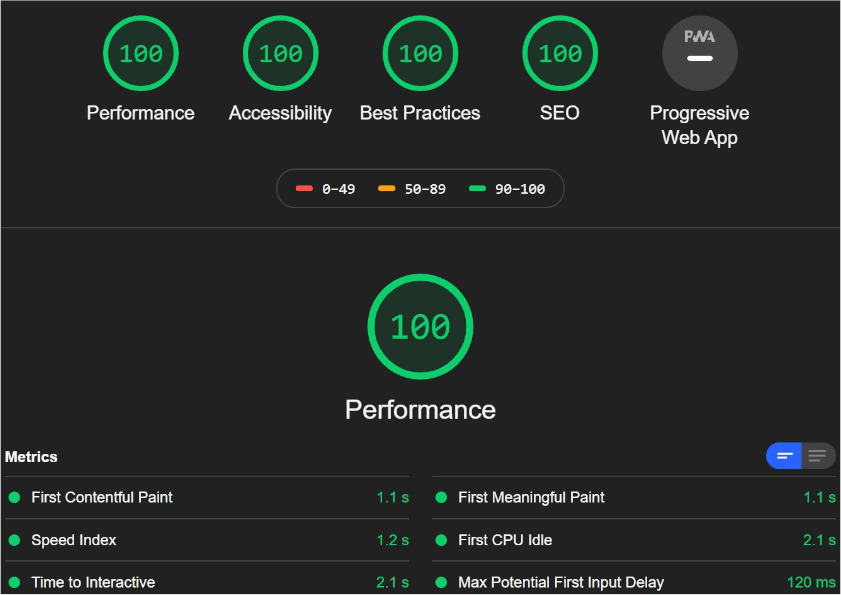
lighthouseの評価は、下図のように100点となる。
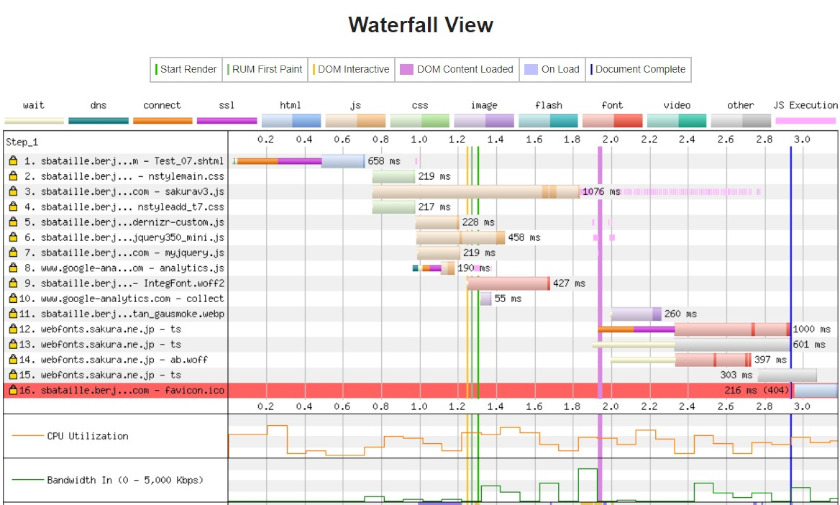
Webpagetestのwaterfall viewは、下図のように表示完了時間が約1.2秒早くなる。
<個人的な感想>
WEBフォントを使わなければ、lighthouseの評価も良く表示速度も向上する。
しかし、モリサワフォントに愛着があるので、見送りにした。