ホームページのパフォーマンス向上の為に色々試してみた。
後の為に、以下にメモしておく。
0.CSSのbackground-imageで指定する画像もwebp化
以前に”ホームページ速度の改善(2)”で検討し、”ホームページ速度の改善(4/E)”で
見送りとしたwebp化を再度使う事にした。理由は、Gzip等で高速化できている為である。
1.Enable text compressionの解消
kquery341_mini.jsだけが圧縮されないとの指摘を解消した。
(1)問題点
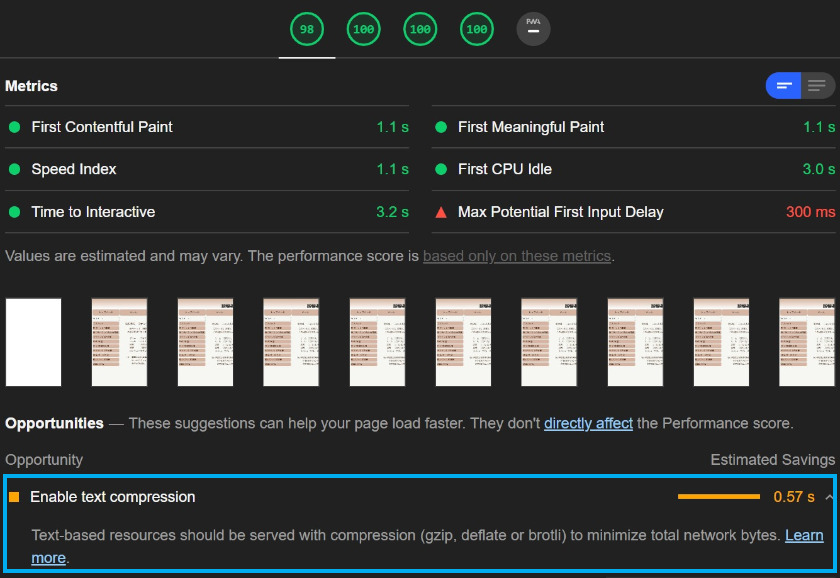
下図枠内のようにLighthouseの指摘が残る。
下図のようにHTMLでバージョン341のJQueryを指定している。
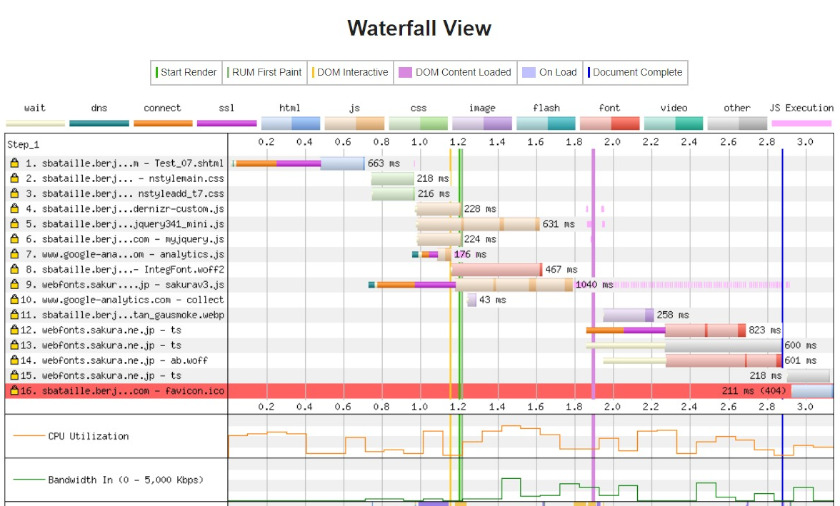
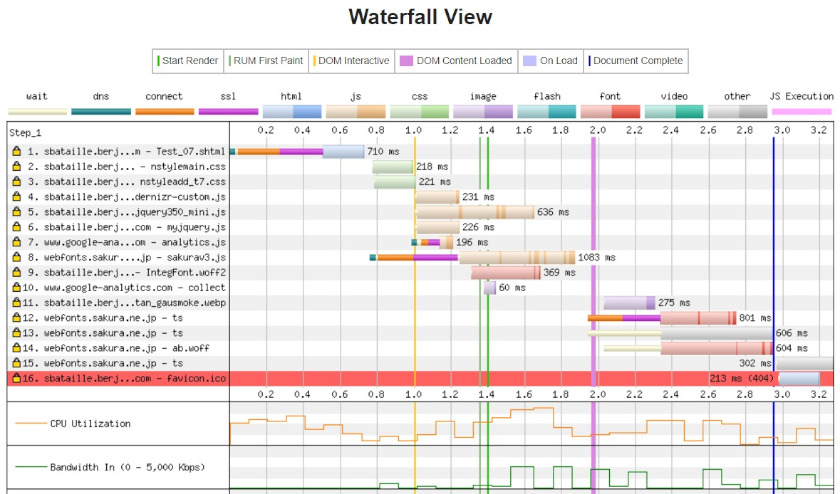
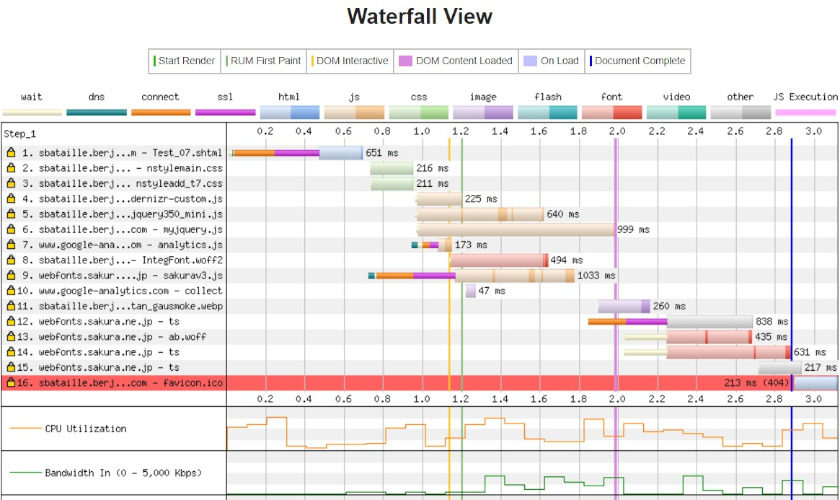
Webpagetestのwaterfall viewは下図のようになる。
(2)原因と対策
最新版のバージョン350のJQueryを使うことで解消できる。
(3)効果
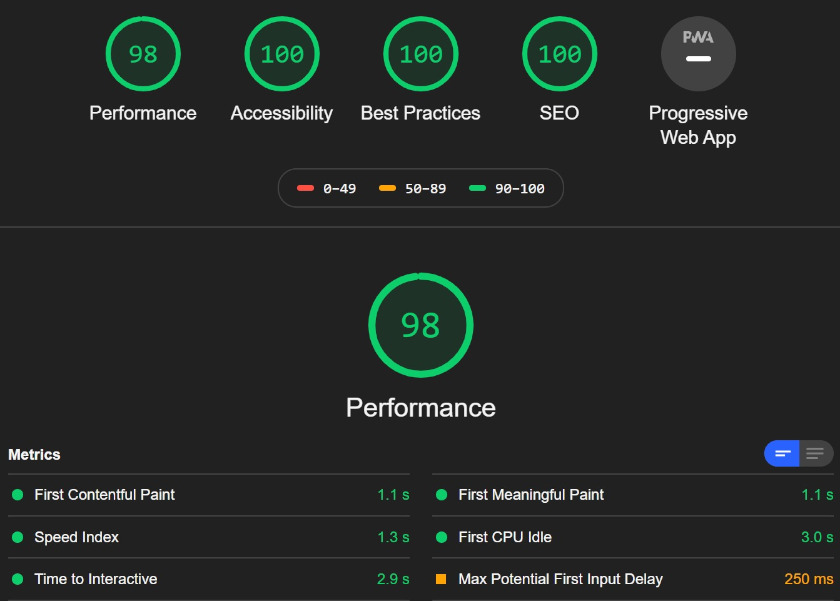
lighthouseの評価から、圧縮されていないとの指摘が消える。
Webpagetestのwaterfall viewは、下図のように表示完了時間が若干遅くなる。
2.Eliminate render-blocking resourceの解消
上記で残った指摘を解消した。
(1)問題点
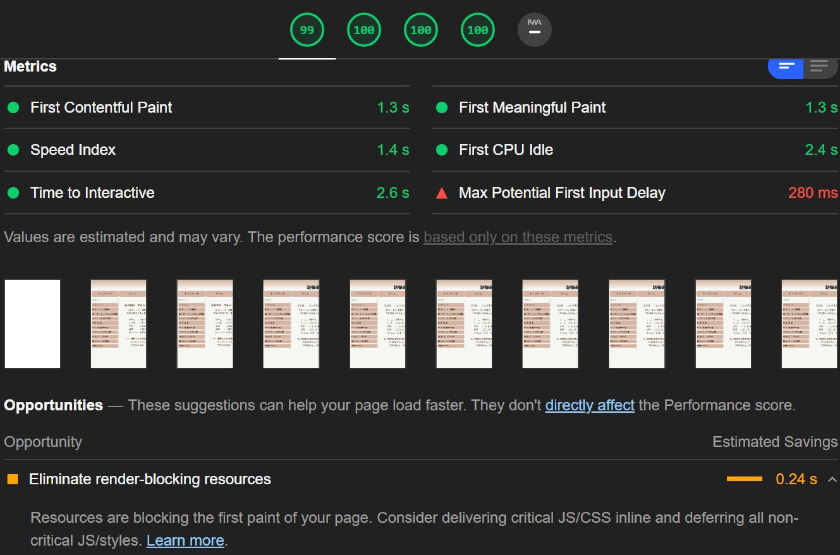
上記1のEliminate render-blocking resourceが残る。
(2)原因と対策
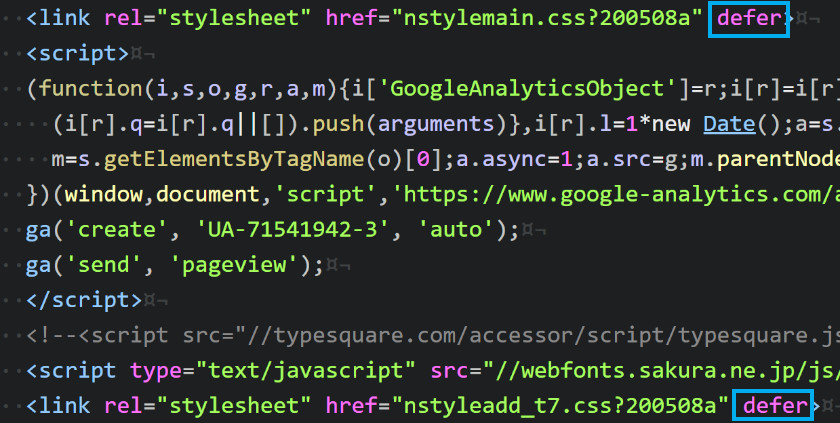
今まではCSSの読み込みを遅延(defer)した。
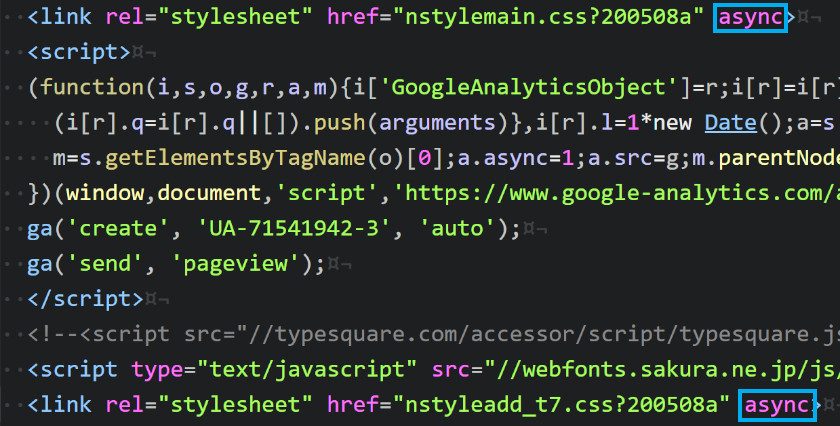
非同期(async)にすると解消できる。
(3)効果
lighthouseの評価から、指摘が消える。
Webpagetestのwaterfall viewは、下図のように表示完了時間が若干早くなる。
(4)参考情報
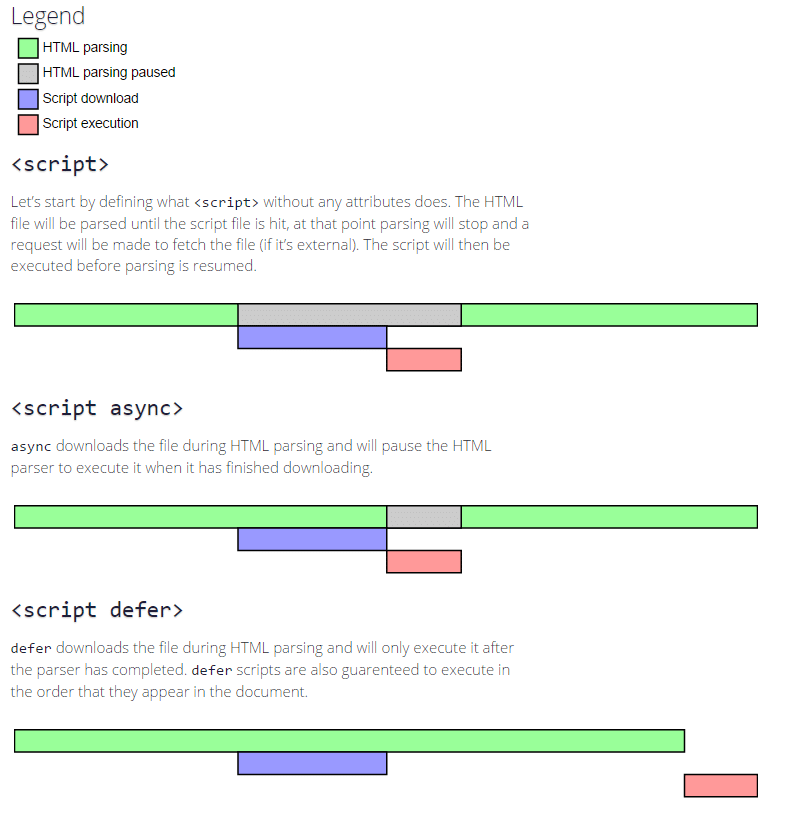
遅延と非同期の違いは、下記のWEBページにお世話になりました。ありがとうございます。
・WordPressでJavascript解析を延期する方法(4つの解決策)
上記から引用した図を以下に示す。
次回へつづく
<個人的な感想>
遅延と非同期のどちらが適切かは、試してみないと分からない。