Generatepressの表示色が多いので、減らす事にした。
後の為に、以下にメモしておく。
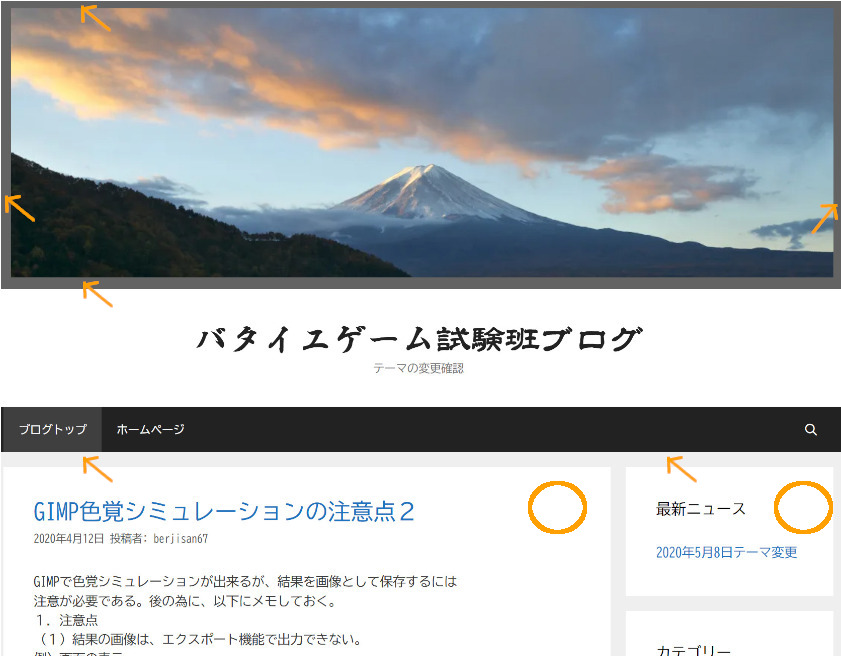
1.変更前
(1)下図の画像領域の矢印4ケ所の縁取りは、必要ない(全て画像で表示したほうが見やすい)。
(2)下図のナビ領域下の矢印2ケ所の縁取りも、必要ない(本文や右サイドバーを上に詰めたほうが見やすい)。
(3)下図の○印の背景色とリンクを示す文字の青色が少し合わない(もっと青色に近いほうが見やすい)。
2.対策
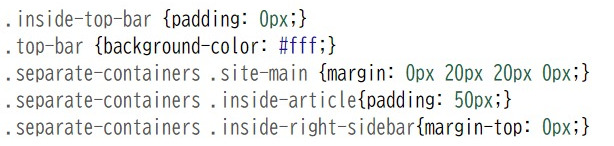
(1)縁取りの削除については、子テーマに下記のCSSを追加する。
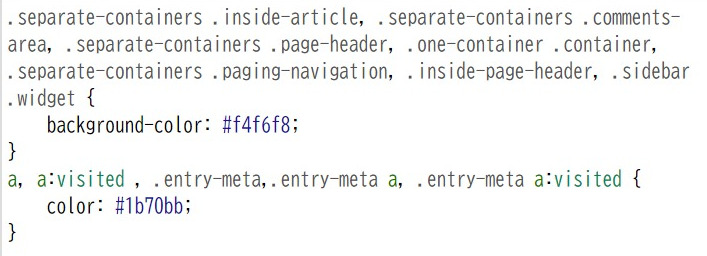
(2)背景色とリンク色については、子テーマのCSSを下図のように変更する。
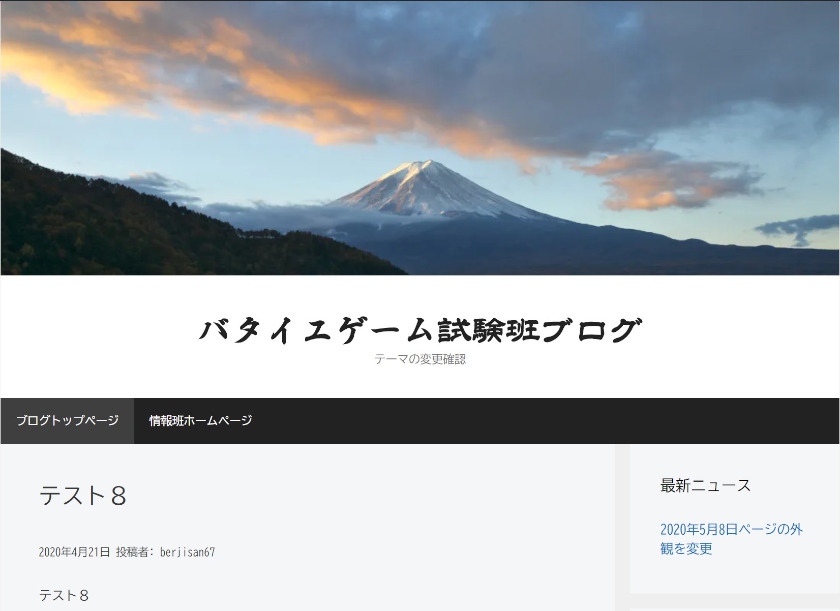
3.変更後
下図のように必要のない色を削除して見やすくなった。
4.参考情報
背景色と文字色について、下記のWEBページにお世話になりました。ありがとうございます。
・milieu
<個人的な感想>
上記のWEBページは、配色のセンスも良い。薄い青緑色は参考にさせて頂きました。
Lighthouseのパフォーマンス値は24点と低いが、”それがどうした?”と
思えるようなセンスの良いページと内容である。
パフォーマンスよりも内容だなと感心させられた。