ブログページのパフォーマンスを向上する為に色々なテーマについて、
表示速度の測定をした。結果を以下に整理する。
1.テーマと処理時間
項目の定義は以下の通りで、高速化のプラグインを入れないバニラの状態で測定した。
表示時間(秒)=表示が完了する時間(Webpagetestのwaterfall view Document Complete)
Perf=LighthouseのPerformance
Acce=LighthouseのAccessibility
Best=LighthouseのBest Practices
SEO=LighthouseのSEO
表示時間の昇順で並べた。
| テーマの名前 | 表示時間 | Perf | Acce | Best | SEO |
| GeneratePress | 4.0 | 75 | 100 | 92 | 91 |
| tsumugi | 4.7 | 37 | 100 | 85 | 89 |
| Amadeus | 5.1 | 50 | 95 | 85 | 89 |
| Neve | 5.4 | 93 | 92 | 92 | 87 |
| Matheson(現在) | 5.8 | 54 | 85 | 85 | 89 |
| Writee | 6.6 | 57 | 92 | 85 | 85 |
(注記)上記ではGeneratePressとMathesonの差が1.8秒もあるが、
現在使用している高速化プラグインを入れると、差が0.6秒に縮まる。
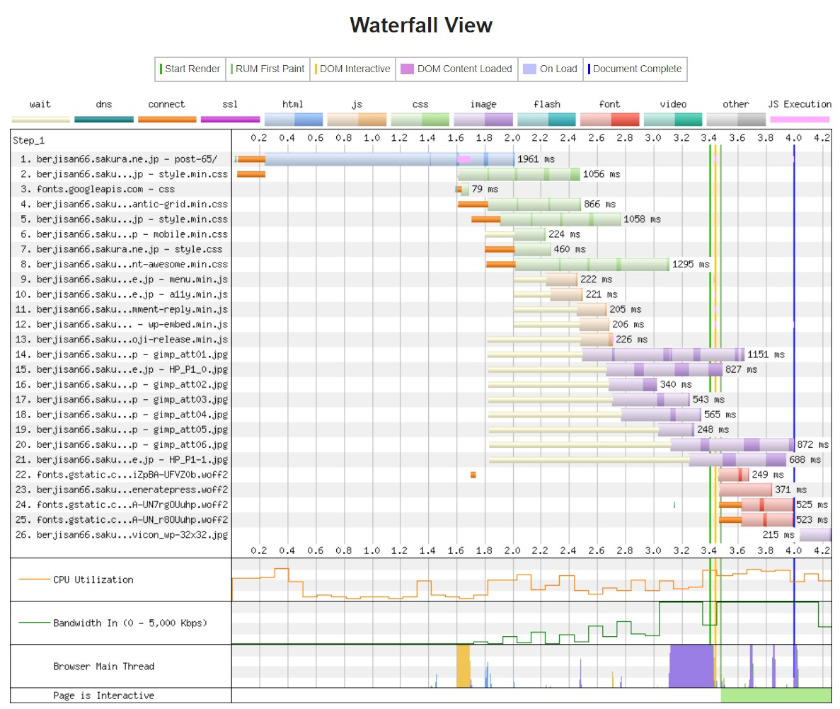
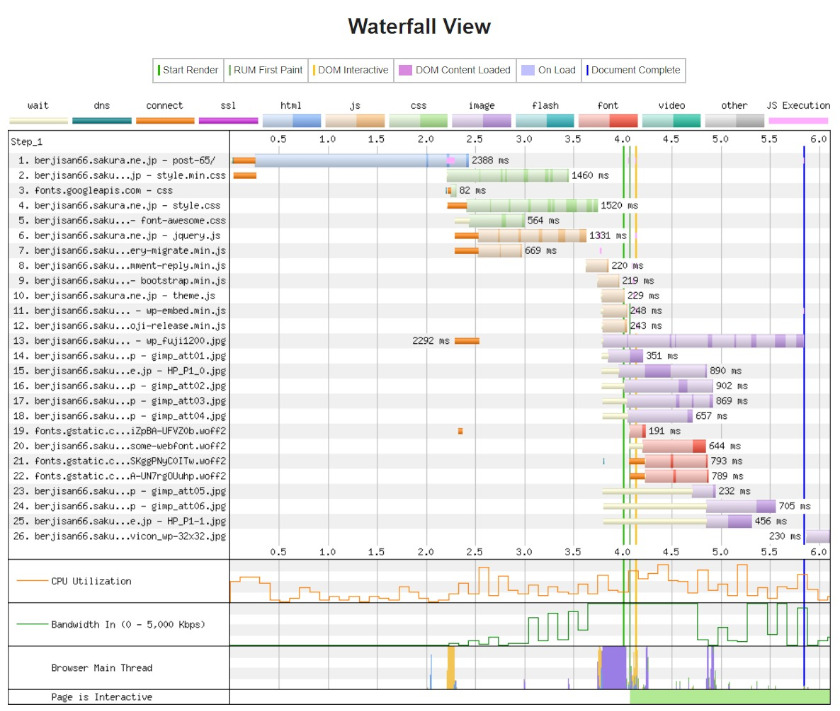
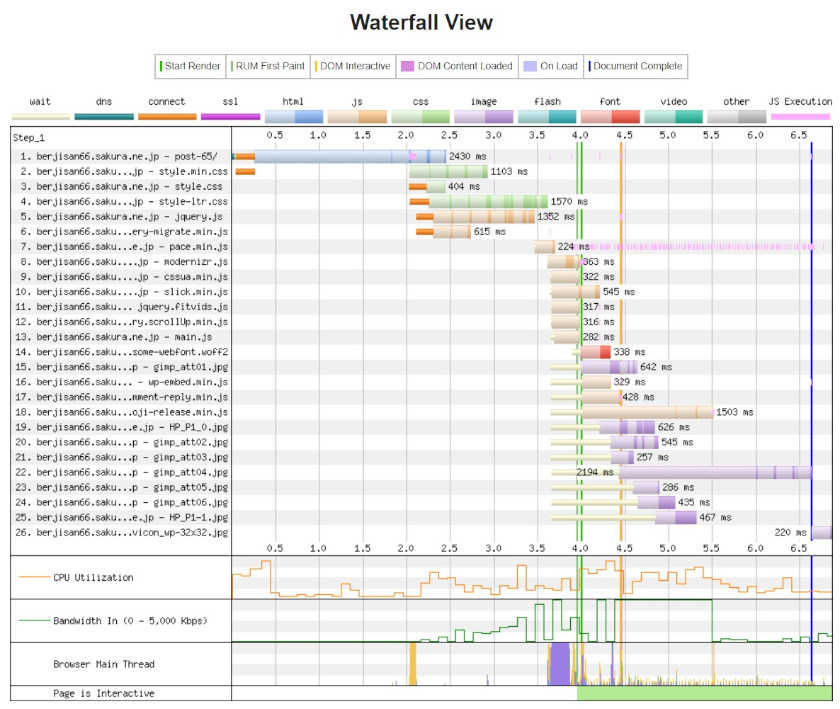
2.Webpagetestのwaterfall view
(1)GeneratePress
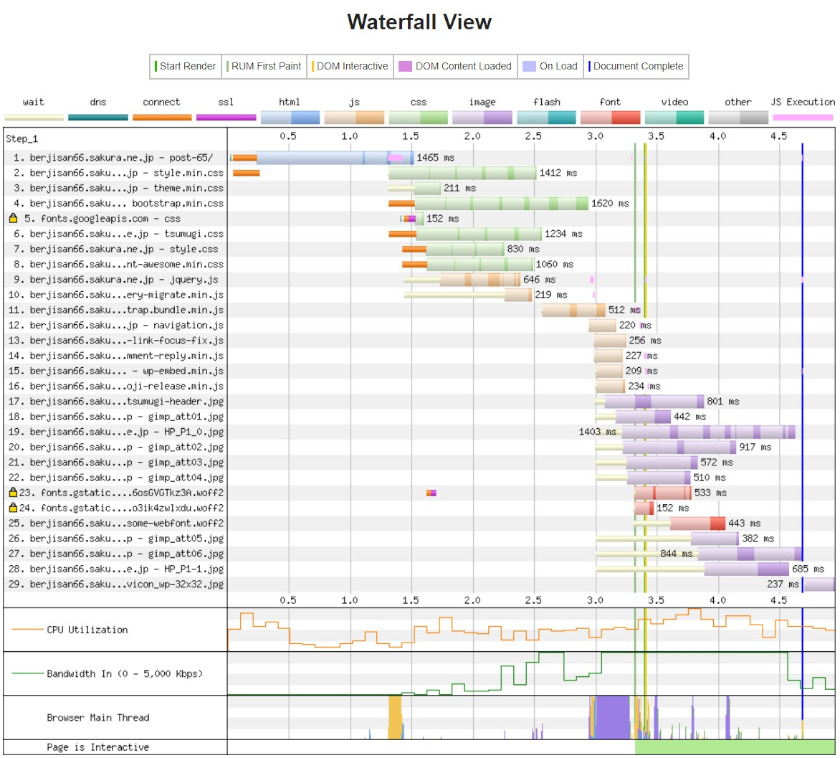
(2)tsumugi
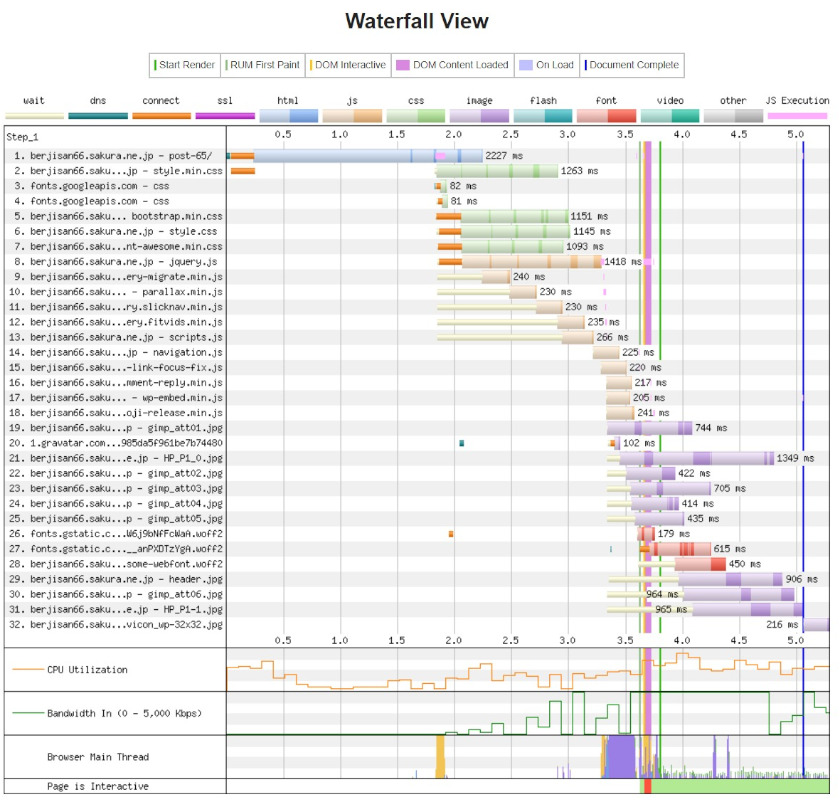
(3)Amadeus
(4)Neve
(5)Matheson
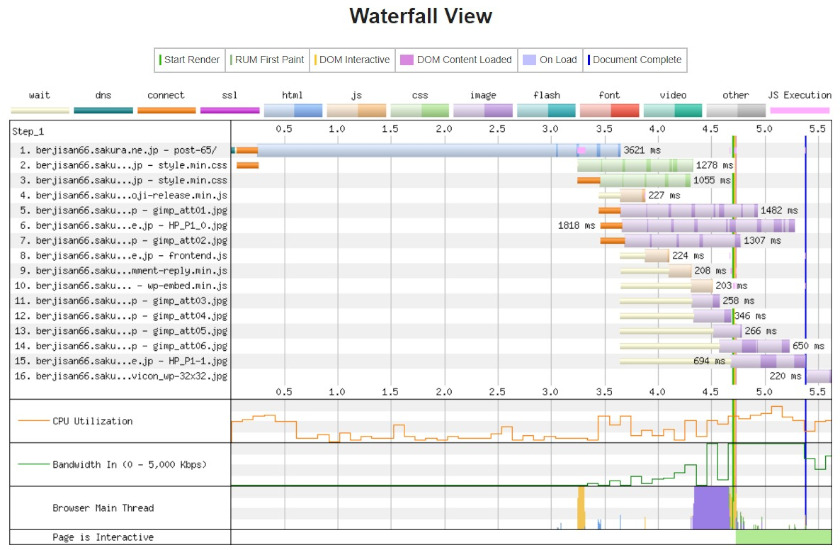
(6)Writee
<個人的な感想>
表示時間とLighthouseのPerformanceが比例しない理由が分からない。
実際には、表示時間の値で性能が決まるように思えるが・・・。
高速化プラグイン(複数)で、テーマの表示速度差が縮まる事に感心した。