ブログページのパフォーマンスを向上する為の手段として、
WEBフォント利用をやめた。以下にメモしておく。
1.問題点
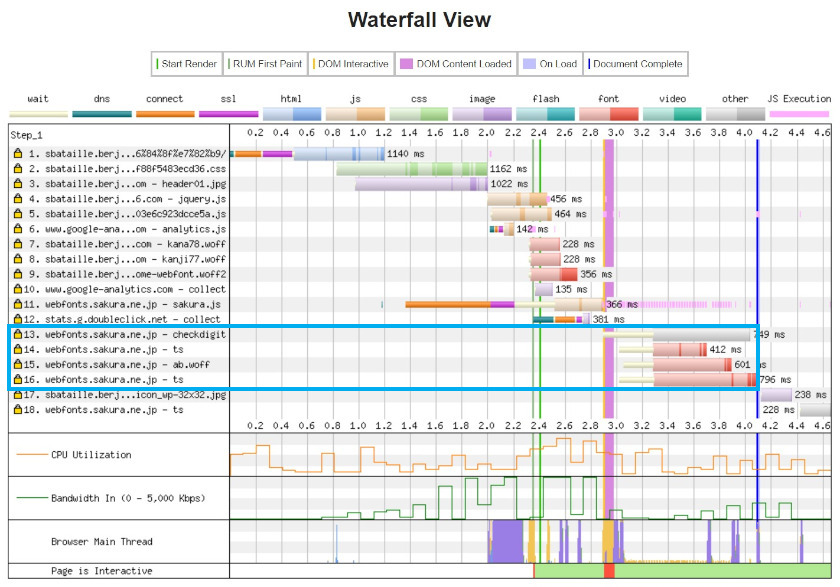
下図の枠で囲んだ部分が、WEBフォントの処理時間である。
約0.8秒だけ表示速度を低下させている。
2.対策
(1)上記部分は必須ではないので、削除できる(PC内のフォントで表示可能)。
(2)具体的には、CSSでフォントを下記のように定義する。
→WindowsではBIZ UDGothic、iOSではヒラギノ角ゴシックを優先し、
どちらもない場合にsans-seifフォントとする。
3.効果
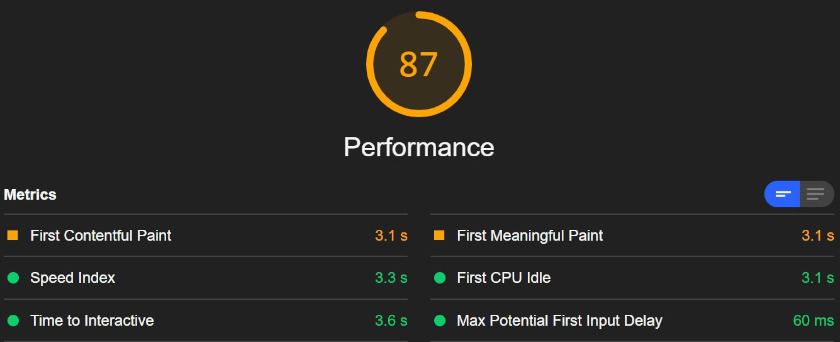
下図のように87点となる。なお、計測のタイミングで、これよりも低い値になる事も多く、70から80点台である。
→今までよりも少し良くなる。
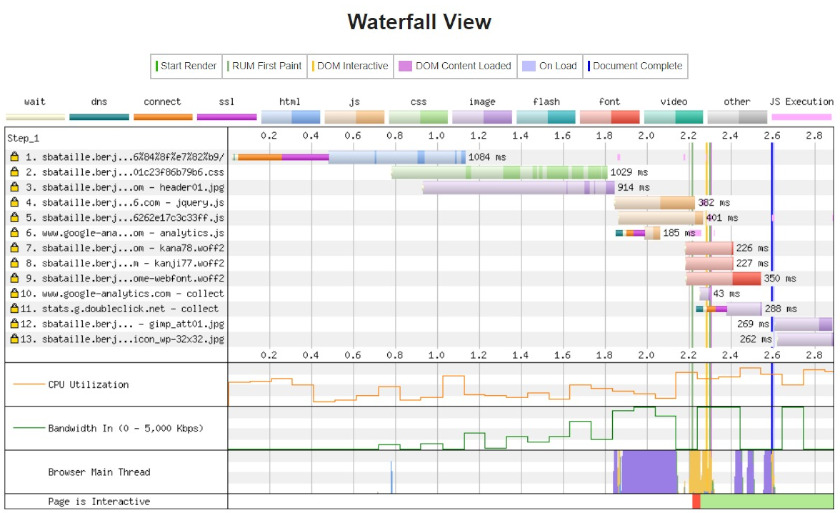
この時のWebpagetestのwaterfall viewは、下図の通りである。
今回の対策で表示完了時間が、約1.5秒早くなった。
なお、ページが操作できるようになる時間も約0.2秒早い。しかし、これは測定タイミングで変わる。
<個人的な感想>
操作する際に感じるパフォーマンスは、少し早くなった。
なお、Lighthouseの評価は測定のタイミングで大きく変動するので、
余り当てにならない気がする。