以前にブログページのアクセシビリティを計測した時は、
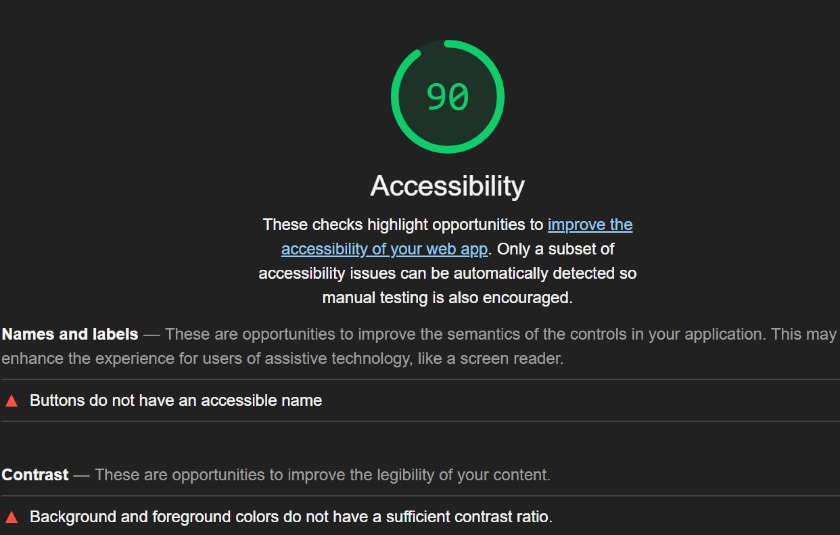
下図のように90点であった。
今回は、その時の問題点を対策したので、以下にメモしておく。
1.問題点
(1)標題がボタンになっているが、そのボタン名前が適切でない。
(2)”その他 0 Comments”の文字コントラストが小さい。
2.対策
(1)ボタンに名前を付ける。
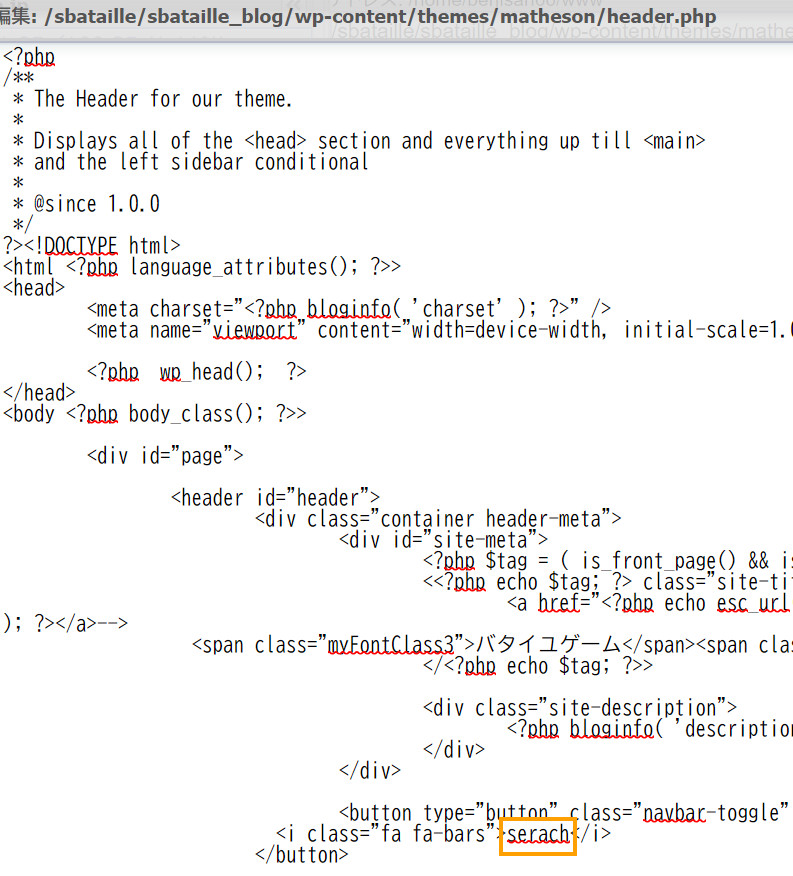
テーマのheader.phpを編集し、下図枠内のようにserchの文字を追加した。
(2)文字のコントラスト改善
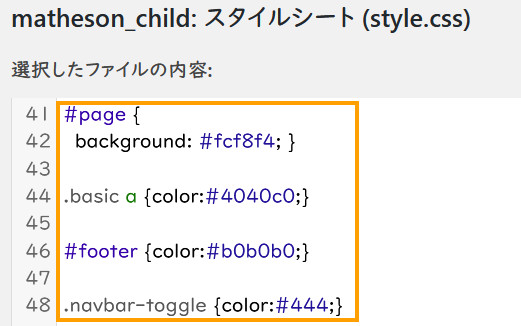
子テーマのcssを編集し、下図No41から48のように色を変更した。
3.効果
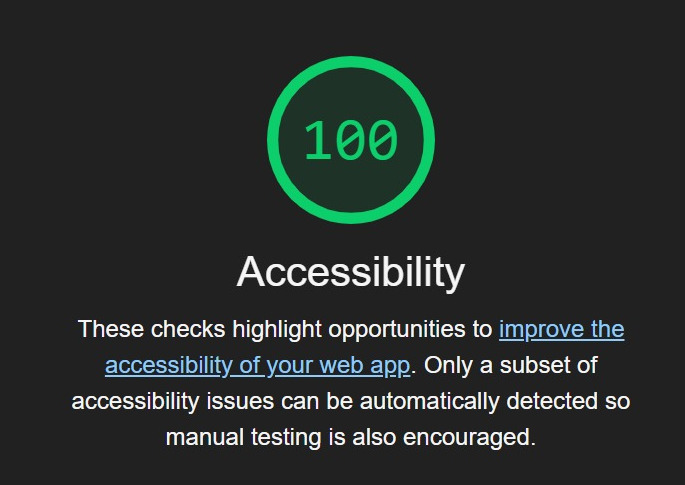
下図のように100点となる。
<個人的な感想>
ボタンに名前を付ける対策には苦戦した。どこを直せばよいかを見つけるまでに
時間がかかり、直接phpファイルを修正する事になるとは思わなかった・・・。