つづき
3.提案2(Eliminate render-blocking resources)
(1)提案内容
以前も検討したが、インライン化(HTML内に直接記述)は無理である。
代わりに、必須でないものは削除するか、読み込みを遅延させる。
(2)検討内容
(A)削除すべき情報
・nstyle.cssは、必須なもの以外を別のcssに分ける。参照しないページは、
HTML文で引用しない。
・PCローカルでしか使わないtypesquareは、サーバーにアップロードする際に
コメント化する(無効にする)。→PCローカルでは必要なので、削除しない。
(B)読み込みを遅延させる情報
・jquery341_mini.jsとmyjquery.jsは、下図の指定で遅延させる。
(C)効果を評価
いきなりホームページで試すのは危ないので、テストページで効果を評価する。
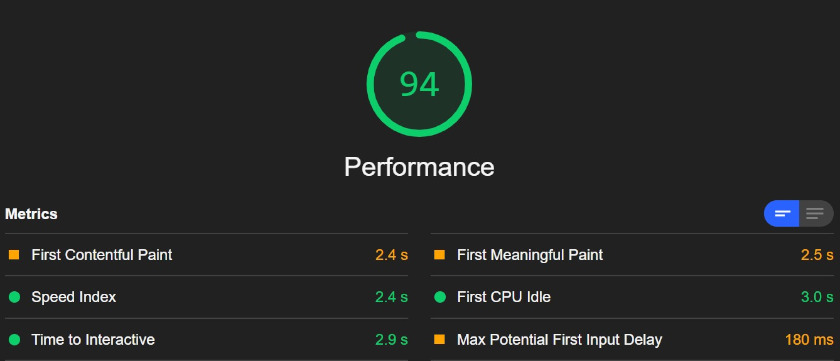
下図のように、大幅に良くなる。
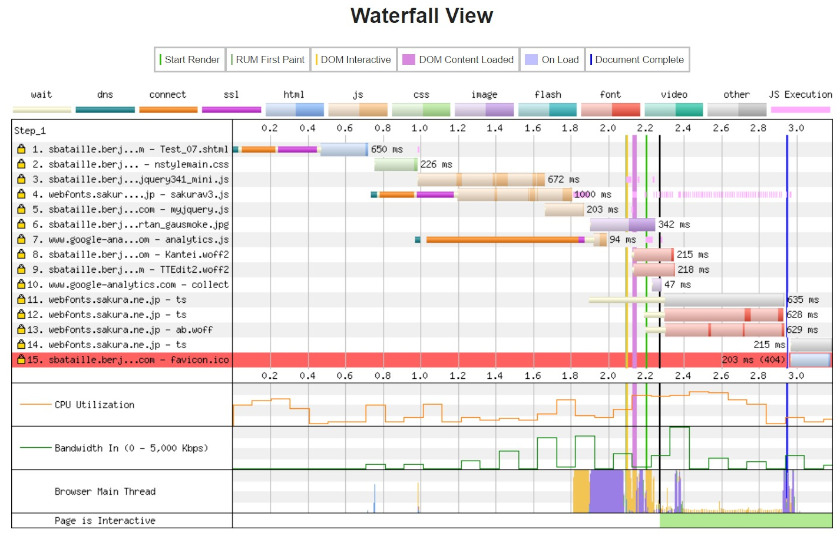
なお、この時のWebpagetestで計測した、処理時間の流れは下図の通りである。
(D)結論
問題なく良くする事ができたので、使う事にする。
大部分のページで使うcss以外は分割し、個々のページで参照するように変更する。
<個人的な感想>
上記の方法で十分と思うので、パフォーマンスの対策は終了する。
Webpagetestのwaterfall viewは分かり易いので、とても役に立った。
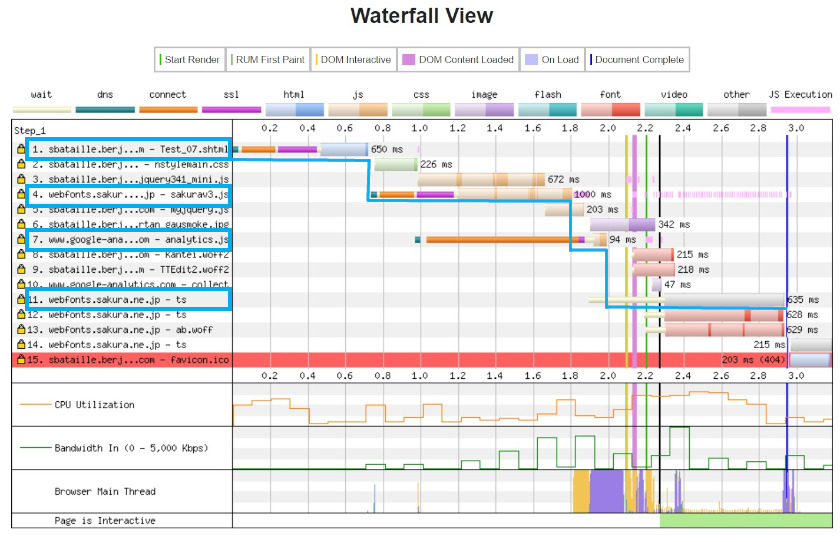
下図の枠で囲った処理が全体の処理時間を決めている。
HTML文以外は外部のデータなので、これ以上は対策しようがないと思う。