つづき
4.提案3(Eliminate render-blocking resources)
(1)提案内容
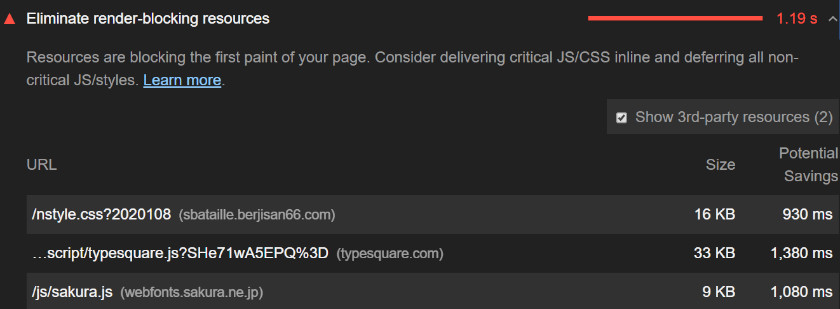
下図のように、レンダリングを妨げるものは、インライン化(HTML内に直接記述)した方が良いとの事である。
(2)検討内容
(A)nstyle.css
自分で作成したものであるが、710行もあるのでインライン化は見送る。(管理できない為)
(B)外部のJavaScript
どちらもモリサワフォントを使う為のものであり、インライン化は無理である。
(C)結論
この提案は、全て見送りにする。
5.その他
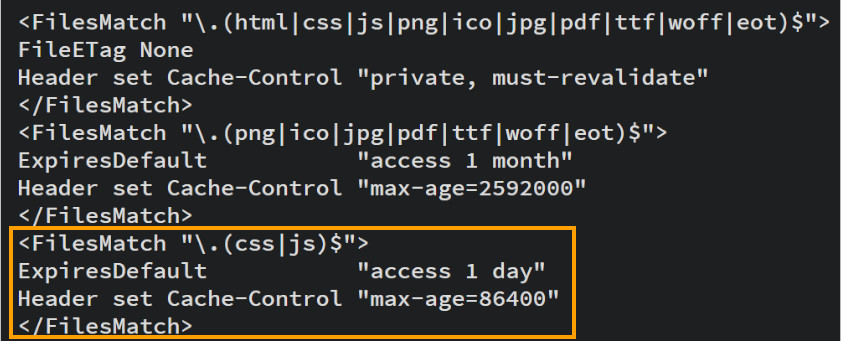
高速化に影響の大きいものに、キャッシュがある。今までは、下図枠内のようにcssとjsは
有効期限を1日にしていた(htaccessの内容抜粋)。
しかし、今はホームページを更新する間隔が1ケ月なので、それに合わせて1月に変更する。
次回へつづく
<個人的な感想>
htaccessについては、ホームページ作成の際に検討してから放置しておいた。
今回は、内容は見直す良い機会である。