アクセシビリティのチェックツールLighthouseを使った時に、
ホームページ速度(Performance)の改善を提案された。
そこで、その提案を以下で検討することにした。
1.改善提案
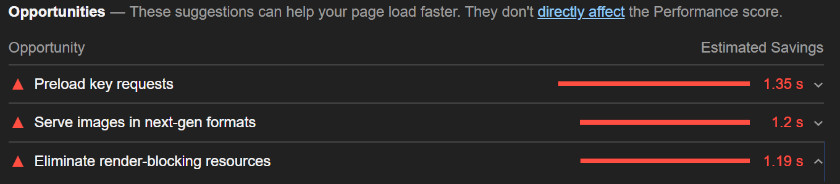
下図のように3件を提案された。
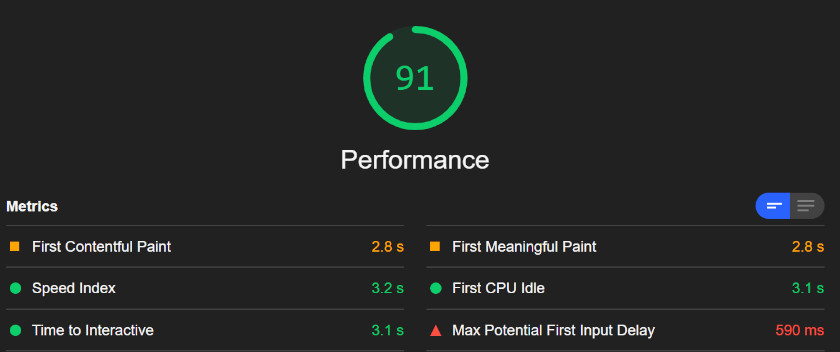
その時の計測値は、下図の通りである。
2.提案1(Preload key requests)の検討
(1)提案内容
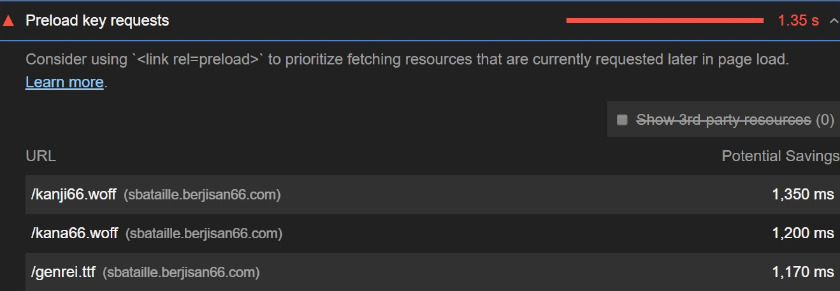
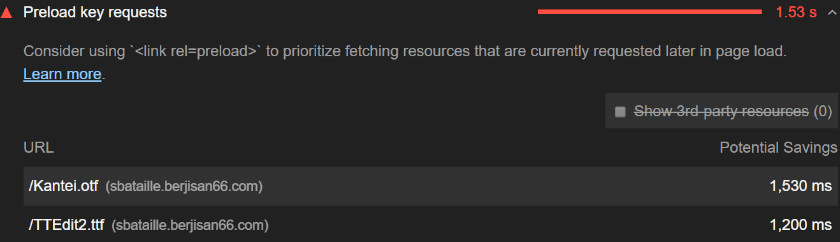
下図のように、WEBフォントをpreloadした方が良いとの事である。
(2)検討内容
(A)preloadの効果を評価
いきなりホームページで試すのは危ないので、テストページで効果を評価する。
ホームページとテストページのフォントのデータ量は、下記のように同等である。
ホームページ = 17KB、 テストページ=16KB
(B)テストページの計測(preloadなし)
下図のように、WEBフォントをpreloadした方が良いと言っている。
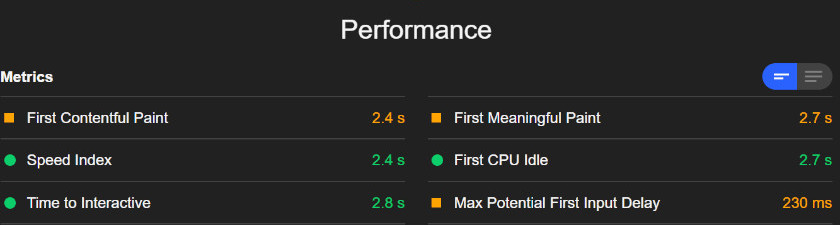
その時の計測値は、下図の通りである。何回か計測すると、測定値に変動がある。
評価する項目のFirst Meaningful Paintは5回の計測で2.7秒2回、2.8秒3回となった。偏差は1秒程度である。
(C)テストページの計測(preloadあり)
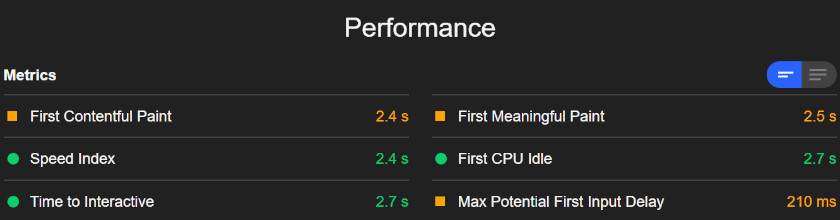
計測値は、下図の通りである。
(D)結論
preloadにより2秒小さくなり、偏差の1秒を考えても効果があると考える。そこで、
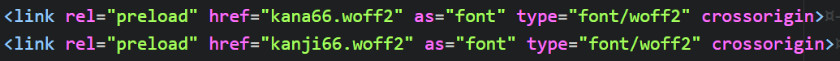
ホームページに共通する標題(ベルジーサンのバタイユゲーム情報班)のフォントをpreloadする(下図)。
また、フォント形式をWoFF2に一本化する。
(3)参考資料
下記のWEBページにお世話になりました。ありがとうございます。
・rel=”preload”を極めるために必要な2種類のプリロード機能
・サイト高速化に必須の link rel=preload とは?
・Can I use WOFF 2.0 ?
次回へつづく
<個人的な感想>
1秒程度の改善であるが、”塵も積もれば山となる”の諺もあるので、
少しでも良くなるものは反映していくつもりである。