バタイユゲーム情報班のホームページは、HTML4で作成していた。
しかし、かなり前からHTML5にバージョンアップされており、
アクセシビリティ向上も考慮されているとの事である。
そこで、アクセシビリティ向上も兼ねてHTML5への移行と
文章構成のリスト化を行う事にした。
後の為に、以下に要点をメモしておく。
1.基本的な考え方
(1)HTML5への移行
HTML5では、主要タグが7つ(下記)になったので、全て使う。
header, nav, main, section, article, aside, footer
(2)文章構成のリスト化
文章構成は、改行で見た目を整形するのではなく、リスト形式で整形する。
これは、無駄な改行を削除する為でもある。スクリーンリーダーでは、空行が
”ブランク”と発声される場合があり、文章理解の支障となる。
2.具体的な方法
例としてトップページの初めの部分を下記に示す。
(1)今までのHTML4で改行多用の場合
(A)画面
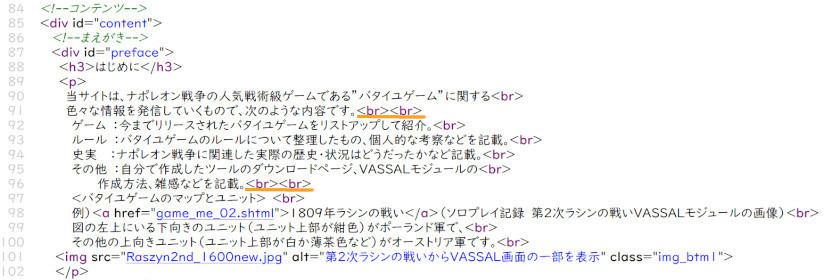
(B)ソース
下図のように改行タグ<br>を2つ使って、空の行を入れて文章間の余白を作っている。
(2)HTML5とリスト形式の場合
(A)画面
見た目はHTML4の場合と変わらない。
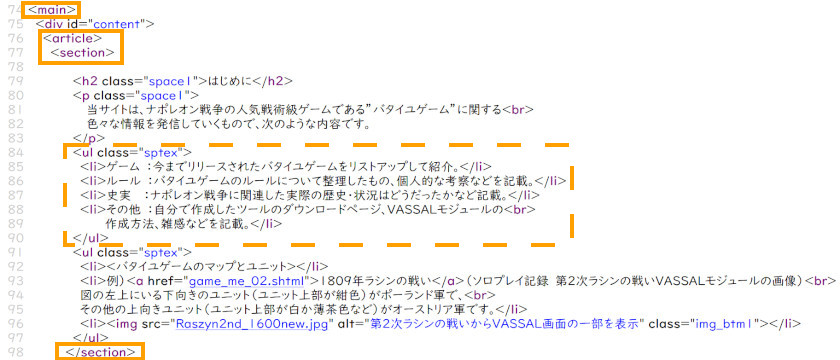
(B)ソース
実線で囲んだ箇所がHTML5の主要タグである。
破線で囲んだ箇所は、リスト形式で文章を書いている1つの例である。空行のための<br>タグは使わない。
次回へつづく
<個人的な感想>
文章としては、箇条書きで書いている所も多いので、大きな変更はない。
また、文章間の余白などは、CSSを使って別に制御するので、余計な改行を
入れる必要もない。移行の労力を別にすれば、良いことが多い。