バタイユゲーム情報班のホームページでは、キーボード操作に対応していない。
具体的には、メニューやリンクなどをキーボードのTabキーで指定できない。
そこで、Tabキーで指定できるように変更する。結構苦戦したので、以下にメモしておく。
1.問題点
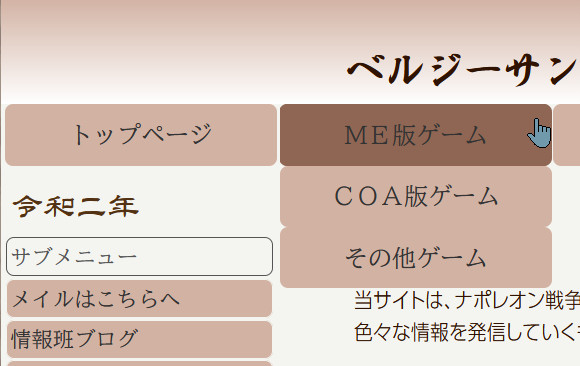
マウスでは、下図のようにメニューを指定できる。
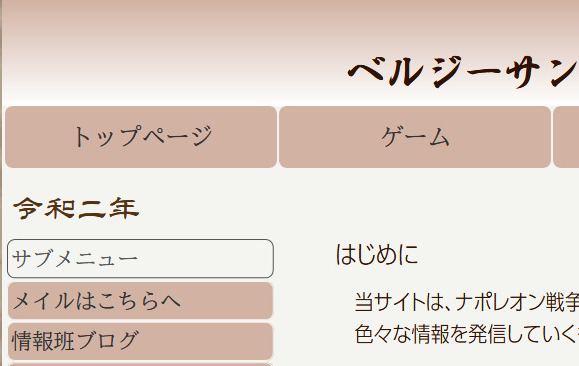
しかし、Tabキーを押しても、下図のように何も指定できないし、ドロップメニューも表示されない。
2.対策
次の2つの対策が必要である。特に2番めは難しかった。
(1)マウスと同じように、リンク指定時に色変えを行う。
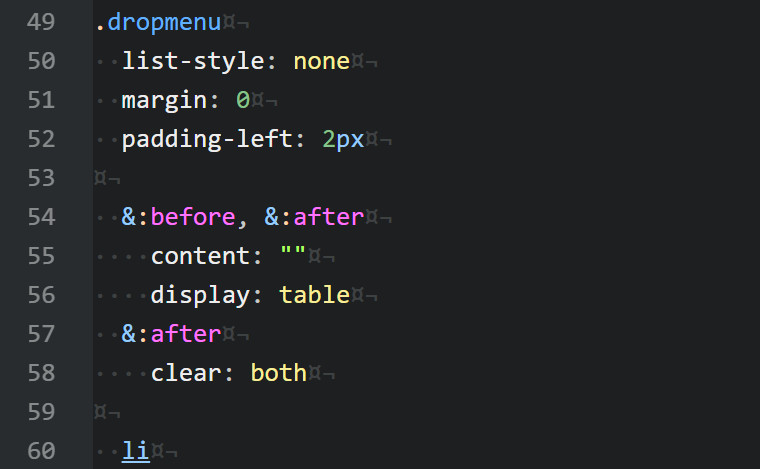
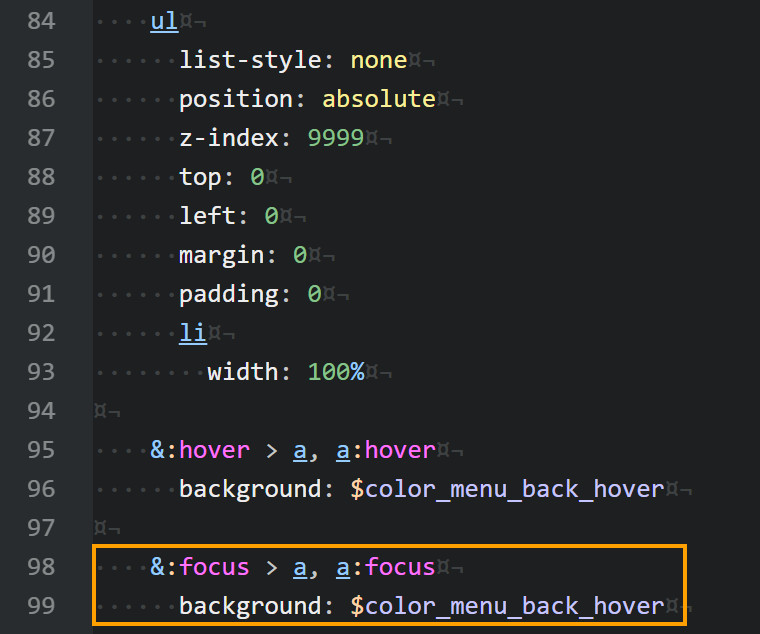
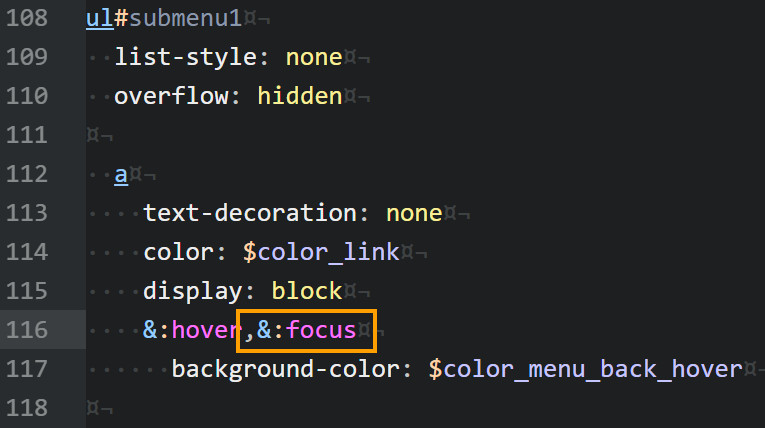
SASS(CSSを効率的に作れるツール)に下図(枠で囲んだ部分)の指定を追加する。
メインメニュー用
サブメニュー用
次回へつづく
<個人的な感想>
キーボード操作に対応していないWEBページは多い。Amazonなど大手のページは、
きちんと対応している。さすがである。





この題名の件ではごさいません。
今更ながらFiio BTR3の追記を拝見しました。
書かれていた内容でもし試されていた場合にはごめんなさい。
私の読み方では、アプリの方は再起動したと書かれていますが、ペアリングした状態でアプリ上のFiio BT controlの画面でBTR 3の電源を消して試されましたか?
だいぶ前の件を掘り返しすいません。
コメントありがとうございます。
ご指摘の内容ですが、私の場合は、そもそもiPhone画面にBTR3のアイコンが表示されません。
その為、BTR3の電源を切る事ができません。本体の電源スイッチでしか切れませんでした。
本日も試してみましたが、結果は同じです。