バタイユゲーム情報班のホームページで紹介するゲーム数が多くなり、
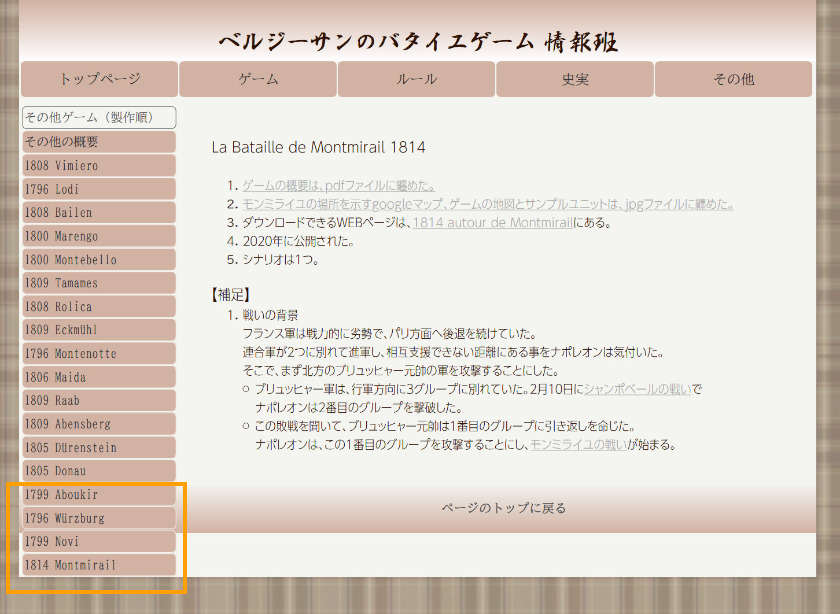
下図のようにホームページ本文表示領域よりサブメニューが大きくなる(枠で囲った部分)。
今までは、各ページを確認してから、個々に本文表示領域を大きくした。
しかし、段々と面倒になってきたので、良い方法を見つけた。後の為に、
以下にメモしておく。
1.対策方法
(1)考え方
本文の表示領域に最小の高さを指定する。具体的な値は、サブメニューの
大きさを確認してから決める。
(2)具体的な指定方法
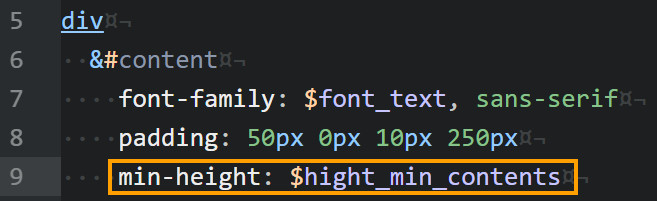
下図のように、SASS(CSSを効率的に作れるツール)にmin-heightの指定を追加する(枠で囲った部分)。
2.効果
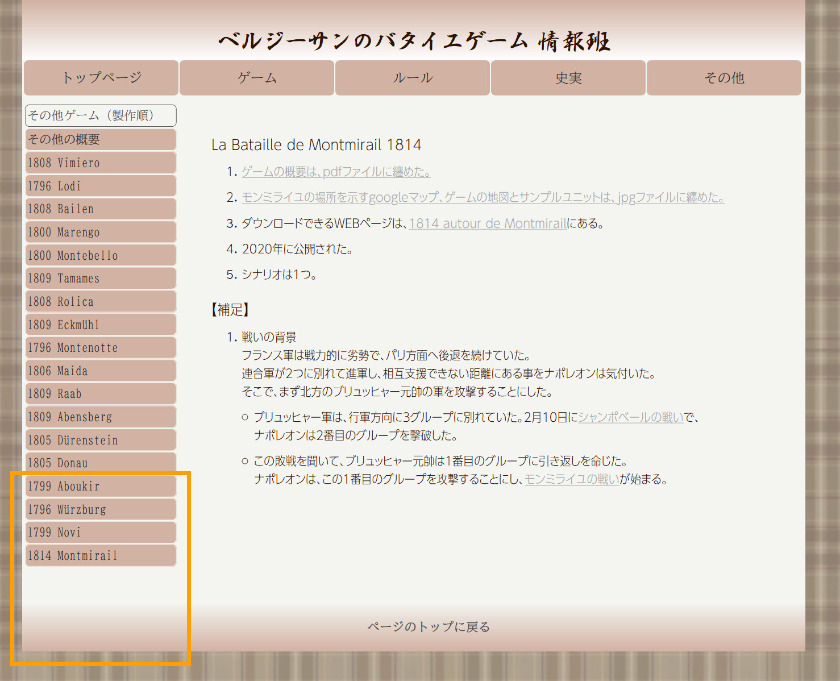
下図のように、改善される。
<個人的な感想>
今まで個々のページで対策していた事が、バカバカしく思えた。きちんと調べれば、
効率的な方法が見つかるものである・・・。