Google Chromeの拡張機能にアクセシビリティをチェックする
Lighthouseがあるので、試してみた。機械的にチェック項目を
テストするもので、100点が取れたからといって改善するものが
なくなった訳ではない。しかし、1つの目安にはなるし、改善点を
提案してくれるので、良さそうである。
1.診断結果
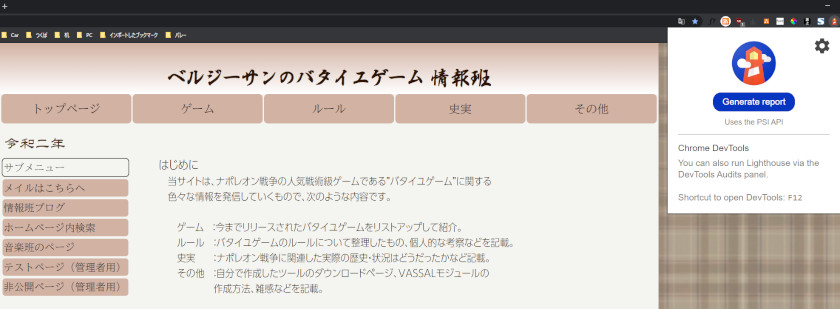
(1)試したホームページ
下図のようにトップページを試した。
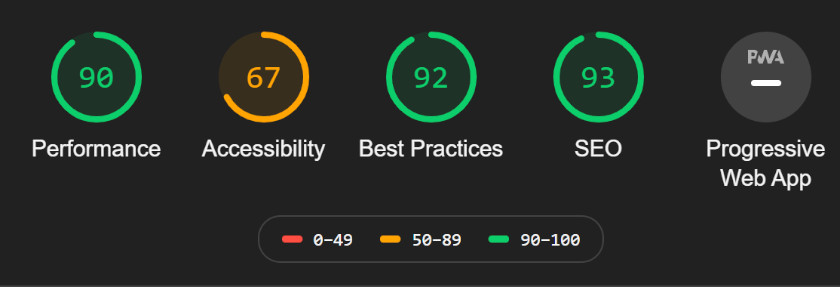
(2)診断結果
下図のようにアクセシビリティは、67点である。
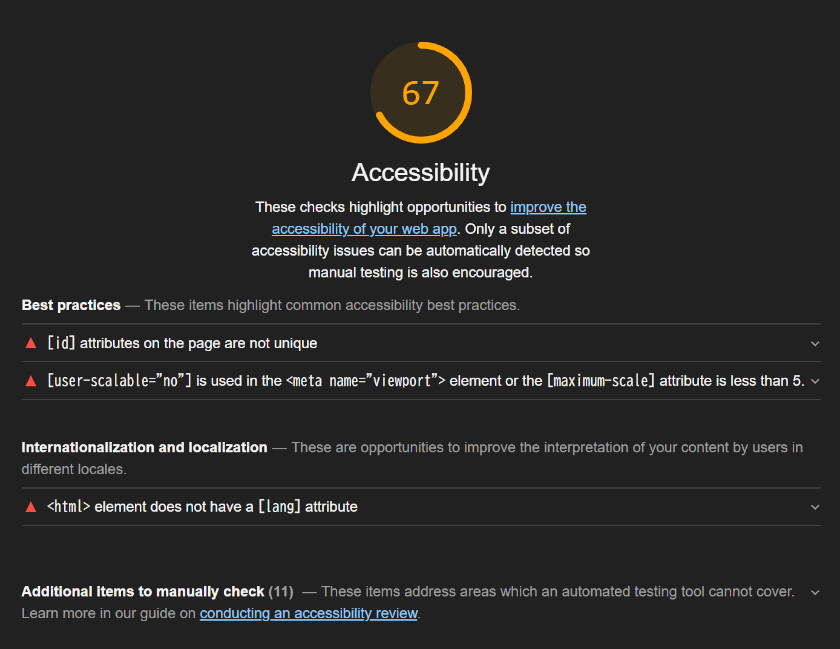
(3)改善点の提案
(A)件数
下図のように3件ある(▲マーク)。
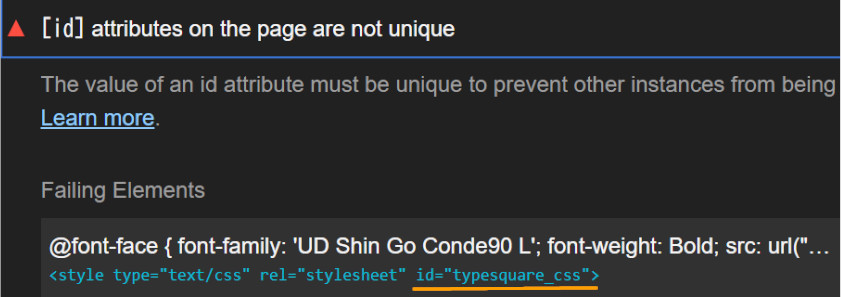
(B)提案1
下図のようにIDがユニークでないと言っている。しかし、WEBフォントのtypesqureのリンク先の
内容であり、修正しようがないので見送る。
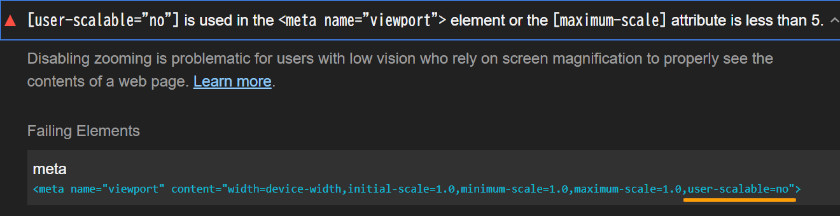
(C)提案2
下図のように”user-scalable=no”の指定を外せと言っている。
これは、自分で指定したものなので、外すことにする。
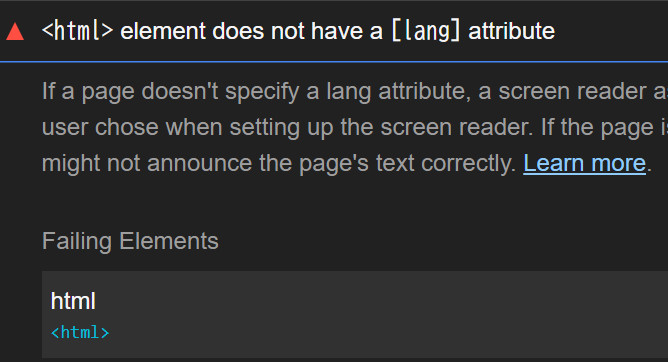
(D)提案3
下図のように言語の指定(日本語)がないと言っている。
lang=”ja”をhtmlの後に追加する。
次回へつづく
<個人的な感想>
改善指摘項目は、何か物足りないような内容である。次のような指摘を期待したが、
目指す目標が違うようである。HTML文の文法的な改善を目指すように感じた。
・キーボード操作に対応していない。
・音声読み上げ(スクリーンリーダー)に適していない。