見易いWEBページを作る為には、色のコントラストが大切との事である。
下記のWEBページにお世話になりました。ありがとうございます。
1)文字コントラストの達成基準(JIS X8341-3:2016 1.4.3)
2)色のアクセシビリティを改善するための10のツール
また、上記2つのページで記述のあったツールで、使ってみて良かったものを以下に示す。
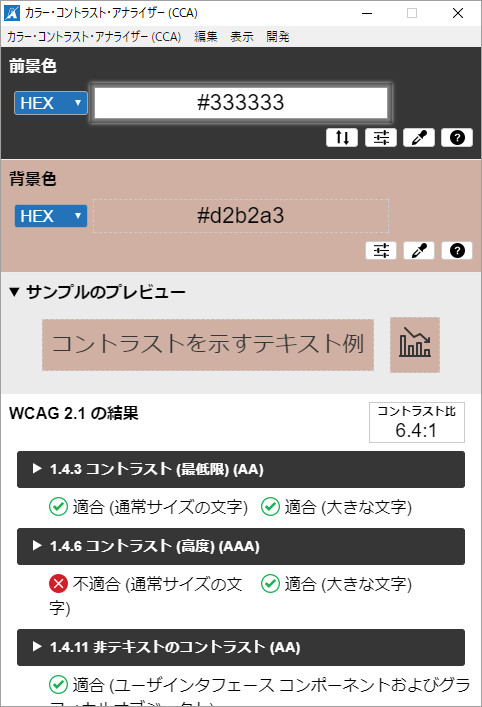
・カラー・コントラスト・アナライザーの”CCA-Portable-1.2.1.exe”
・Colorable
・Color Safe
・Color Review
バタイユゲーム情報班のホームページを上記カラー・コントラスト・アナライザーで
検証した結果は、WCAG2.1のガイドラインに適合していた。
・本文(背景色と文字の色コントラスト)
・メニュー(背景色と文字の色コントラスト)
<個人的な感想>
個人的な感覚で作ったWEBページの配色であったが、WCAG2.1のガイドラインに
適合していた事は良かった(メニューは最低限のAAであるが)。