つづき
5.その他
使用している画像に問題はないか確認した。
(1)ホームページの背景画像(タータンパターン)
背景画像は”ぼかしている”ので、本文を読む際に気にならないなら良いと判断した。問題はない。
(A)C型(一般色覚者)の表示例
(B)P型色覚(赤を感じない)の表示例
(C)D型色覚(緑を感じない)の表示例
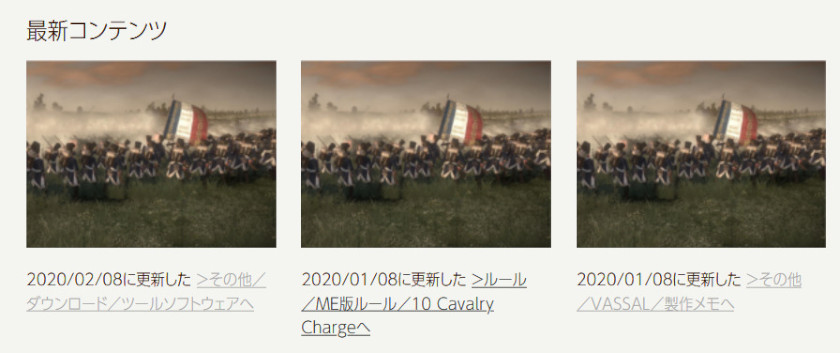
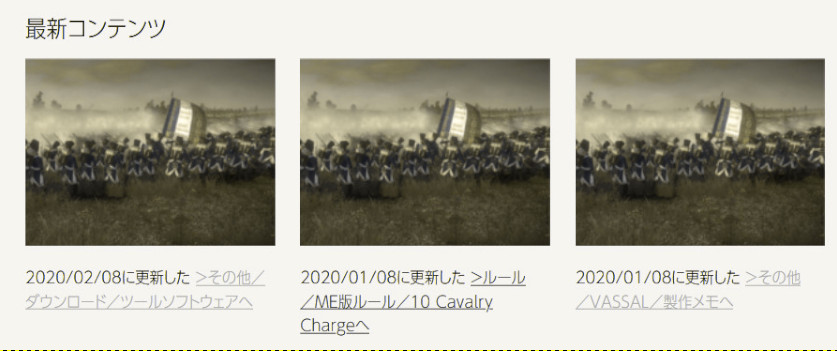
(2)最新コンテンツの画像(特に共用画像で、現行は全て、改定は右2つが該当する)
現行は見にくいが、改定(画像が暗いので明るいものに変えた)では見易くなっている。
(A)C型(一般色覚者)の表示例
・現行
・改定
(B)P型色覚(赤を感じない)の表示例
・現行
・改定
(C)D型色覚(緑を感じない)の表示例
・現行
・改定
<個人的な感想>
明るい画像は、ユニバーサルデザインに向いていて見易い。