つづき
3.問題点と対策その2
(1)問題点
メニューにカーソルを載せる前後の色のコントラスト差が小さい。
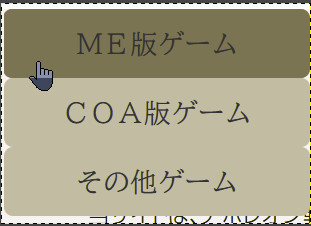
(A)C型(一般色覚者)の表示例
カーソルを載せたメニュー(ME版ゲーム)とそうでないメニュー(COA版ゲーム)の違いは分かる。
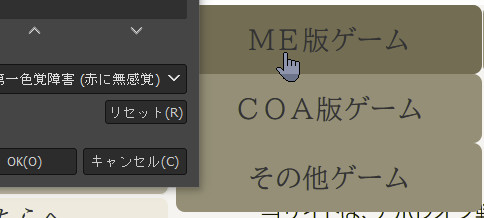
(B)P型色覚(赤を感じない)の表示例
上記(A)と同様に違いは分かるが、コントラスト差が小さい。
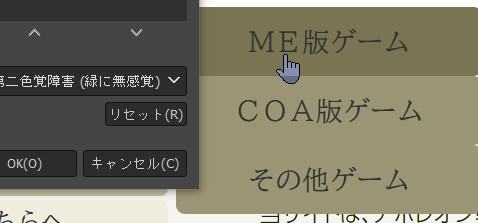
(C)D型色覚(緑を感じない)の表示例
上記(B)よりはましな気がする。
(2)対策
カーソルを載せない時の背景色を、少し薄くする。
(3)対策の効果
(A)C型(一般色覚者)の表示例
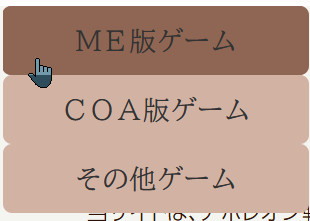
(B)P型色覚(赤を感じない)の表示例
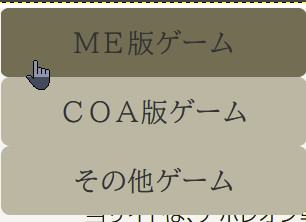
(C)D型色覚(緑を感じない)の表示例
次回へつづく
<個人的な感想>
コントラスト差が大きくなったので、見易い。