デザインのWEBページを見ていたら、黄金比について書かれていた。
下記のWEBページにお世話になりました。ありがとうございます。
・人が嫌でも美しいと感じてしまう黄金比って?
そこで、バタイユゲーム情報班のホームページに載せているゲーム画像を
例にして比較してみた。
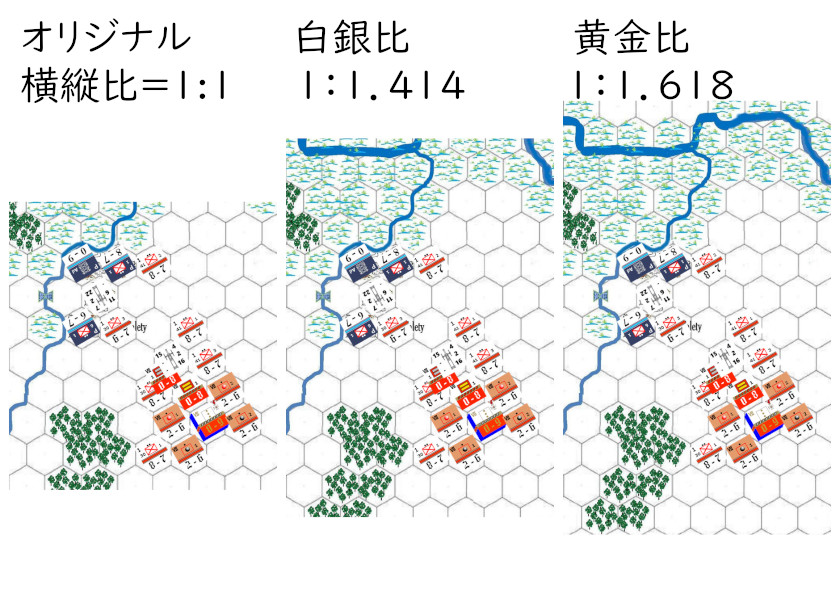
1.画像の比較
画像の横縦のサイズをオリジナル、白銀比(上記のWEBページに記載がある)、
黄金比とした例を下図に示す。
黄金比とした画像が美しいとは感じられない。しかし、余白(ユニットのいない領域)が
多いためか、何か余裕のある感じを受ける。白銀比の画像についても、同様である。
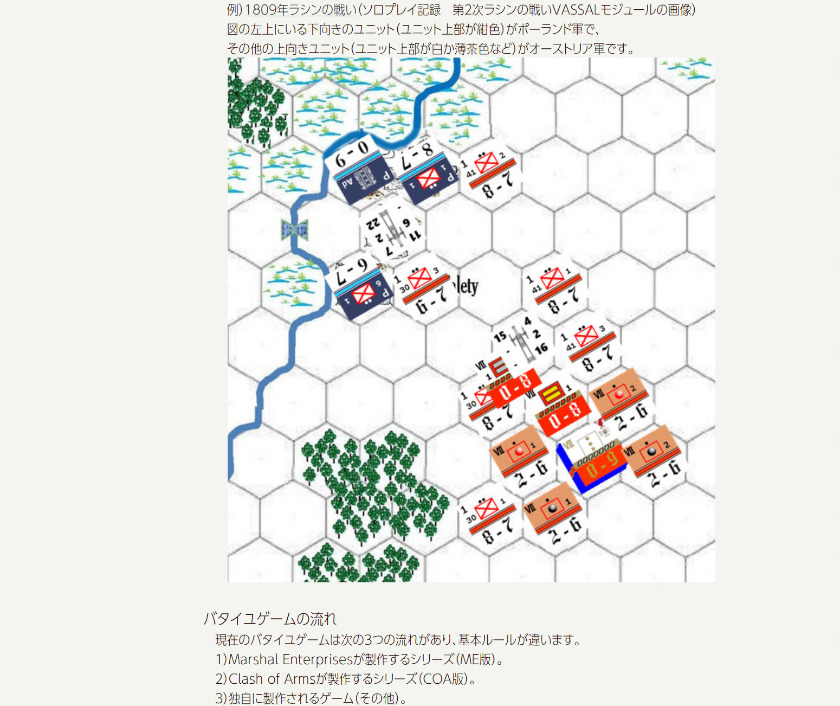
2.実施例
実際にホームページに載せた場合に、以下となる(通常使っている画面拡大率を使用)。
(1)初期表示
オリジナルでも、下図のように全体は表示されない。
(2)画面スクロール(ホイールを使って)
オリジナルは、下図のように全体表示できる。
白銀比では、下図のように全体表示はできない(上部が少し切れる)。
3.適用可否
バタイユゲーム情報班のホームページは、オリジナルのままとする。理由は、
白銀比でも全体表示出来なければ、その効果は見えない為である。
<個人的な感想>
デザインの良さと実用性のバランスは難しい。本当は、白銀比の画像を
載せたかったが、効果がないのでは仕方がない。