バタイユゲーム情報班のホームページを読み易くする為に、
本文の水平方向の文字間隔を調節(カーニング)する事にした。
下記のWEBページにお世話になりました。ありがとうございます。
・伝わるデザイン 文字組み
・文字詰めできるCSSのfont-feature-settingsが凄い!
1.カーニングの効果
(1)調節前の例
下図の赤線部分がカーニングにより変わる。
(2)調節後の例
上記に比べて、文字間隔が狭くなり読み易くなる(締まった感じがする)。
2.カーニングの方法
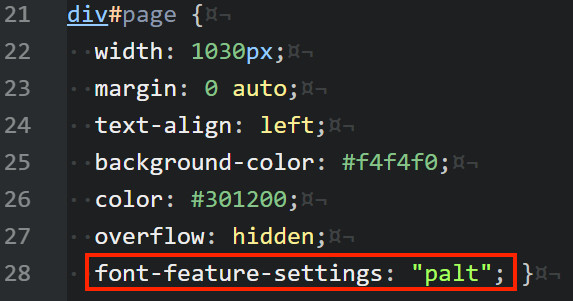
CSSに下図の赤枠の設定を追加する。
<個人的な感想>
英数字や記号などの文字間隔が狭くなるだけで、だいぶ読み易くなる。
もっと早く気付くべきであった。