つづき
3.対策
(1)SASSの変更
(A)既存のCSSからSASSファイルの自動変換
下記のWEBページで自動変換できる。
・css 2 sass/scss converter
下記のWEBページにお世話になりました。ありがとうございます。
・CSSをSASS/SCSSを一瞬で変換できるツール
(B)自動変換結果
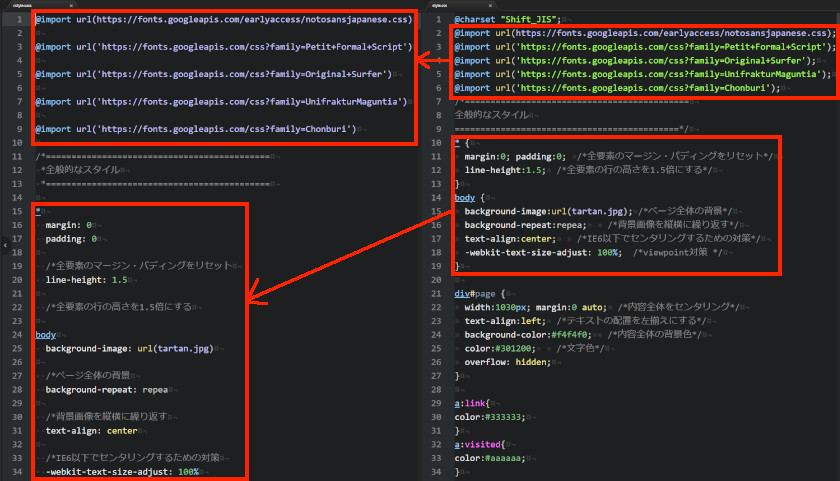
下図の右側が既存のCSS,左側が自動変換されたSASSである。
余分な空行が入ったり、行コメントが改行されたりする点が気になるが、大した問題ではない。
このままでは、単にファイル形式がCSSからSASSに代わっただけであり、SASSのメリットが生かされない。
(C)変更が必要な項目
以下の項目を目標にSASSを変更する必要がある。
(a)ファイルを分割(目的に応じて複数化)
(b)数値の変数化(色コード、サイズなど)
(c)その他(SASS特有の機能を使って、入力データを簡略化)
(2)文字コードの整合
(A)案1
HTML文を全てUTF-8に変換することも考えたが、243ファイルも
あるので、確認が大変である。そこで、当面はSASSが出力したCSS
ファイルの文字コードをUTF-8からShift-JISに変換して使う。
変換ツールは、下記のものを使う。
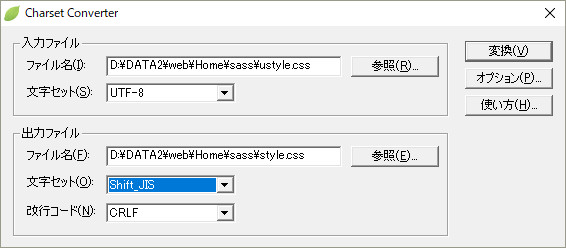
・CharsetConverter
下図は、変換例である。SASSが出力したustyle.css(UTF-8)を
style.css(Shift-JIS)に変換する。
(B)案2
HTML文はShift-JIS、CSSはUTF-8でも問題ないらしい。詳細は次回で記述。
(C)結論
当面は案2を試してみる。問題がなければ、少し気持ち悪いが、そのまま使う。
<個人的な感想>
Shift-JISを使い続けるのは、不本意である。しかし、変換するファイルが多すぎて
確認時間が多大になる点が問題である。当面は、上記の方法で試してみる。
既存のCSSからSASSファイルの自動変換ツールは、とても助かった。初めは、
そのようなことが出来ると思わずに、手動でコピー&ペーストの作業を考えていた。