以前に無料フォントをWEBフォントにするでホームページの標題を
WEBフォントにした。この時は、サブセット化を行って文字数を制限した。
今回は、本文に使えないか検討する為にサブセット化を行っていない。
ゴシック体のM+をWEBフォント化しようとしたら、苦戦した。そこで、
対策を記録しておくことにする。
1.現象
下記のWEBページの例1(ご自身で@font-faceを記述する場合)に沿って
CSSを記述したが、WEBフォントが表示されない。代わりにデフォルトの
フォントが表示された。
2.対策
(1)フォントファイル(eot,woff,ttfの3ファイル)をダウンロードし、そのファイルを
バタイユゲーム情報班のフォルダにアップロードした。
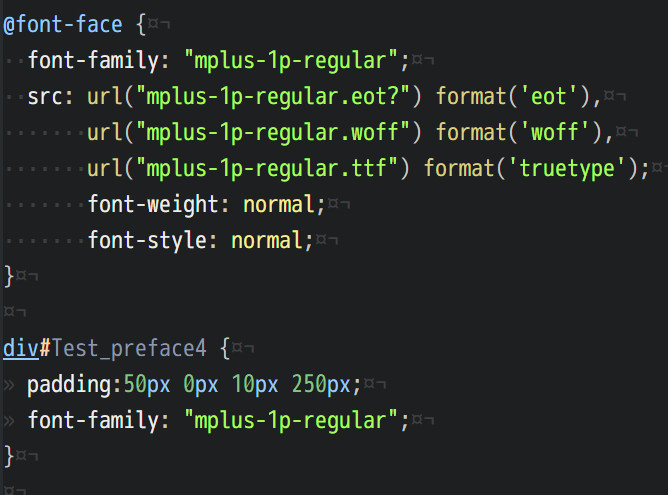
(2)CSSの記述は、下記のように自分のフォルダ内を参照するように変更した。
3.結果
正常にWEBページが表示された。
<個人的な感想>
M+ Web Fonts Projectのフォントファイルを参照する場合に、うまく行かない理由は不明である。
しかし、自分のサイト内を参照する方が表示速度も速くなると期待できるので、上記の対策に
不満はない。
<リンク>