HTML/CSSの作成・修正にBracketsを使ってみて気になった点を纏めた。
1)シフトJISの文字コードで作られたファイルで開けないものがある。
Shizimily Multi-Encoding for Bracketsという拡張機能をインストールしても、
”UTF-8でエンコードされたファイルのみをサポートします”とのエラーがでる。
→原因は不明。
2)シフトJISの文字コードで作られたファイルで開けても自動検出した文字コードが
ISO-8859-2になる。(文字化けしている)
→画面下部にある文字コードでシフトJISに変えると正常に文字表示する。
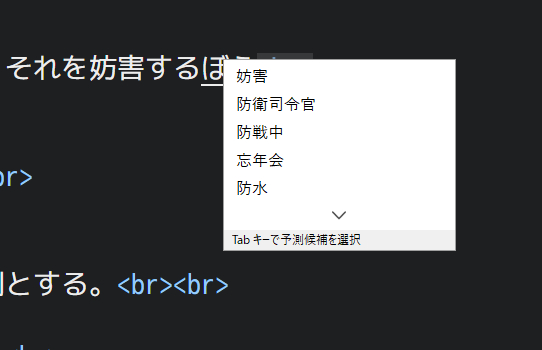
3)漢字変換時に候補の文字が入力文字を隠すような表示になる。(下図参照)
4)HTML文で参照しているCSSに簡単に参照・編集できるのは作業が楽になる。
HTML文では参照しているが、CSSで定義忘れているクラスがあってもすぐに
分かるので便利である。実際にバタイユゲーム情報班ホームページに該当箇所が
1つあった・・・。
<個人的な感想>
上記1)は他のテキストエディタで修正すれば良いが、3)は使い難い・・・。
しかし4)の便利さは捨てがたく、メインのテキストエディタをATOMにするか、
Bracketsにするか迷っている・・・。
<リンク>