前回のつづき。
7)<></>の色を薄い水色#8ecbfeにする。
A)文字のScope名を求める。
tmTheme Editorで<>の文字に対するScope名を捜すと、次の名前である事が分かった。
(Scope名がキーで、これを基にtmThemeファイルを検索して色を決めているようである。)
<> : punctuation.definition.tag.begin.html
</> : punctuation.definition.tag.end.html
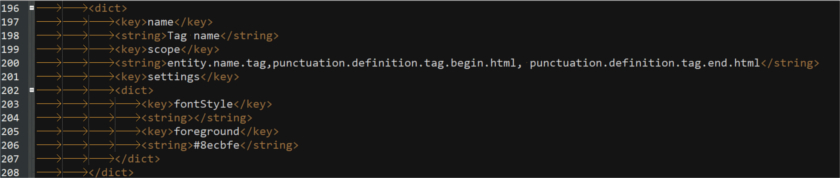
B)tmThemeファイルをテキストエディタで開き、上記のScope名を下記のようにTag name
(薄い水色#8ecbfeで指定済)に追加する(200行目)。
ファイルを上書き保存してSublime Text3を起動すると、下記のように薄い水色になった。
8)HTMLとCSSは別扱いになっているようで、上記の修正を反映してもATOMとSublime Text3には
次のような違いがある。
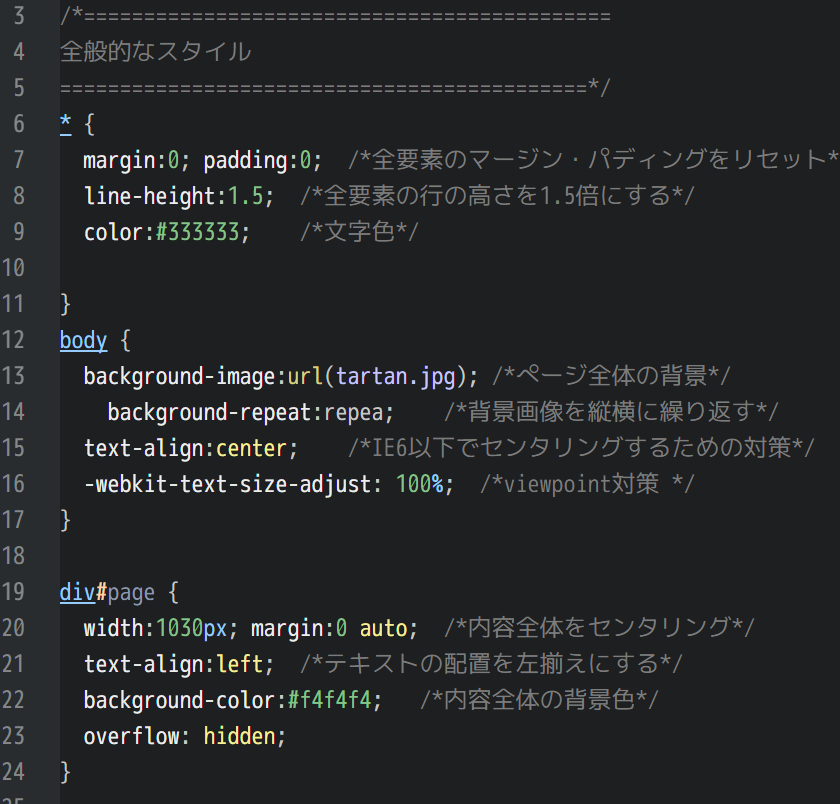
A)ATOMのCSS表示
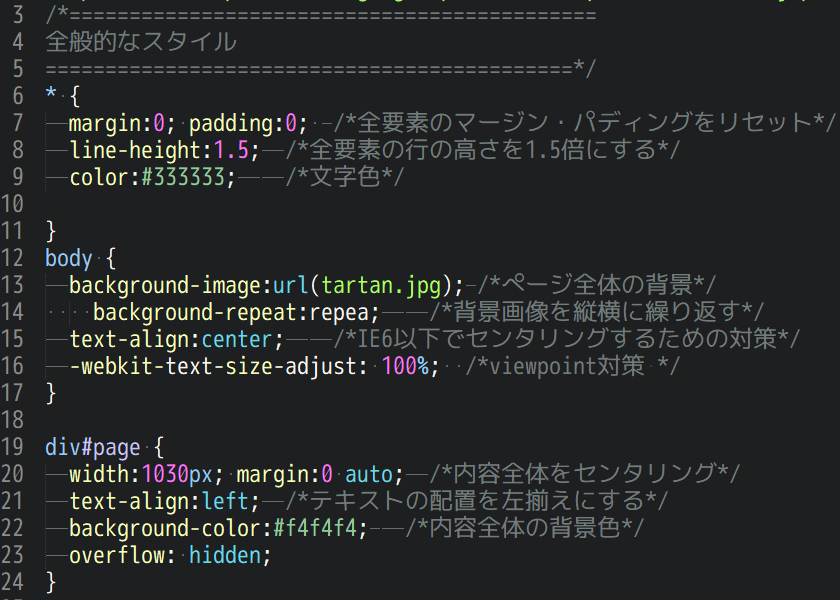
B)Sublime Text3のCSS表示
9) 少なくとも次の5点は合わせておきたい。
A)marginなどの定義文字の色(白にする)
B)leftなど定義の値の色(薄い黄色にする)
C)数値の色(薄い黄緑にする)
D)#pageなどid名の色(グレーにする)
E)上記の画面には表れないがクラスの色(青にする)
10)HTMLの場合と同様に各文字タイプのScope名を捜し、各々の色を変更する。
なお、上記D)E)は定義がないので末尾に定義を追加する。
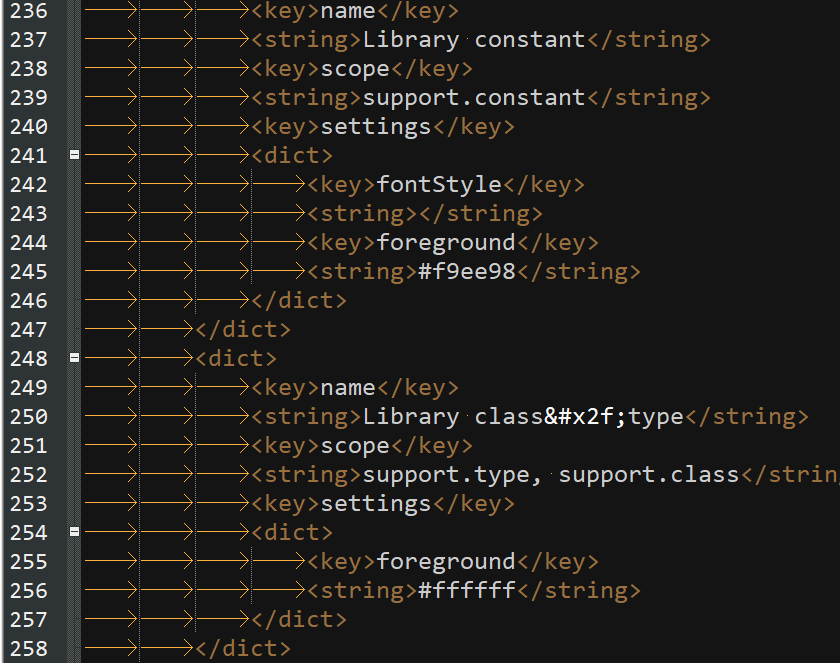
A)Scope名=support.type, support.classで256行目の値を#ffffff(白)に変更
B)Scope名=support.constantで245行目の値を#f9ee98(薄い黄色)に変更
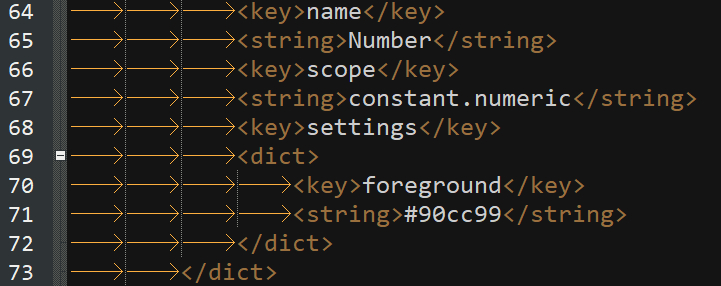
C)Scope名=constant.numerictで71行目の値を#90cc99(薄い黄緑色)に変更
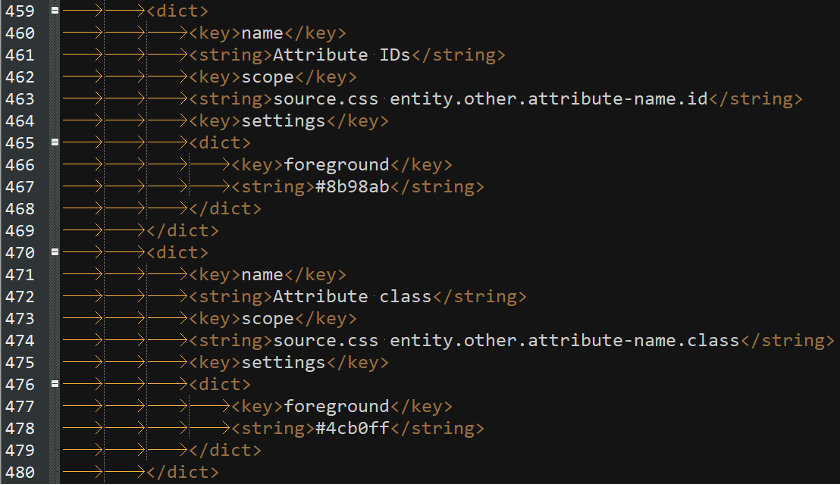
D)Scope名=source.css entity.other.attribute-name.idで459から469行目に追加
E)Scope名=source.css entity.other.attribute-name.classで470から480行目に追加
なお、source.css+半角空白を追加しておかないと、HTML文にも反映されて前回の修正が
上書されてしまうので、CSS専用の指定とする為に必須である。
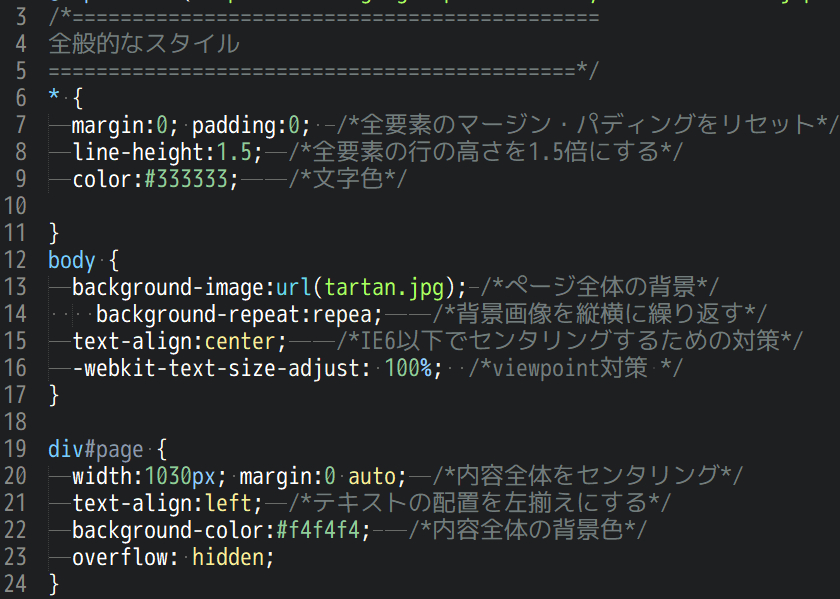
11)修正後のSublime Text3のCSS表示
<個人的な感想>
まだまだ細かい点で違いはあるが、概ねATOMの配色に近いので、これで良しとする。
思った以上にSublime Text3の配色変更は面倒である・・・。
<リンク>