ol,li要素で順序付きリストを作ったが、モリサワフォントで問題が生じた。
後の為に、問題点と対策をメモしておく。
1.問題点
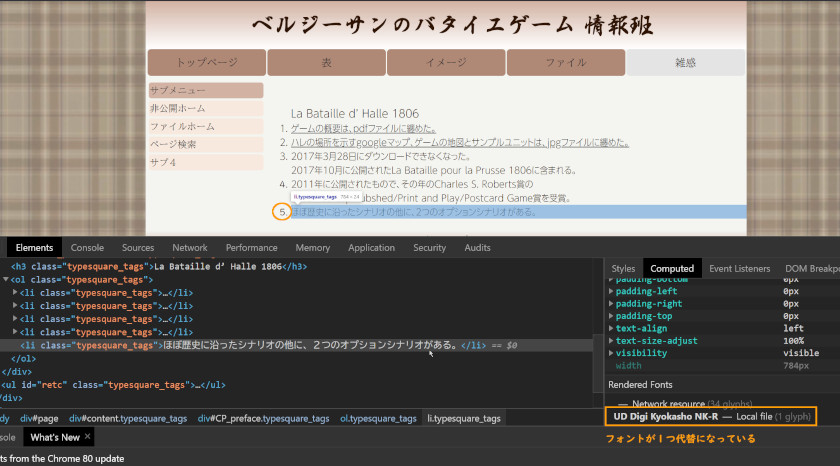
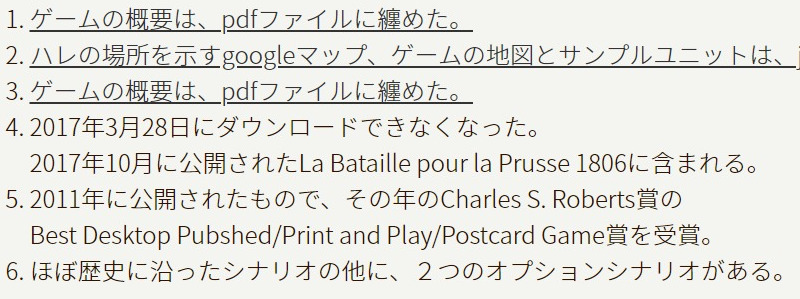
下図のように順序付きリストの番号の一部がWEBフォントにならない。
2.原因
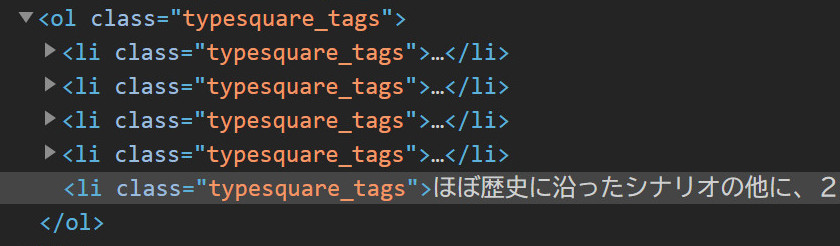
下図のように順序付きリストの場合、番号がHTML文に表記されない。
その為、ライセンス付きのWEBフォントの場合に、文字が分からずに
WEBフォントに変換できない場合がある。
3.対策案
対策は、下記の2案が考えられる。
(1)案1 WEBフォントを変える(NotoSansなどライセンスなし)。
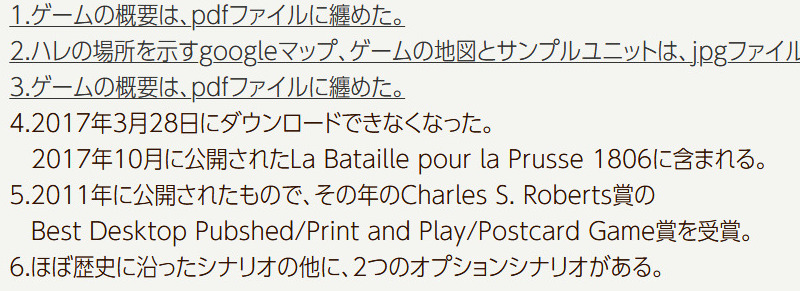
下図のように順序付きリストの番号が全てWEBフォントになる。
(2)案2 フォントは変えずに、番号を非表示にして自分で番号をHTMLに記述する。
これは、実質的に順序付きリスト機能を無効にすることになる。
しかし、下図のように全てWEBフォントになる(見た目は上図と同様)。
4.結論
案2とした。理由は、フォントが気に入っている為である。順序付きリスト機能よりも、
フォントの形を優先した(見易さ、好み、表記密度など)。
<個人的な感想>
初めは案1の順序付きリスト機能を優先させることを考えた。しかし、色々悩んで、
NotoSansよりもモリサワの方が好みなので、そのように決めた。