以前にフォントの自作テストを行った際に、文字の配置はあまり考えていなかった。
しかし、文字を複数連続して表示する場合には、各文字の配置が統一されていないと
バラバラに見える。そこで、自作フォントの文字配置を検討した。
1.標準フォントの配置情報
(1)はじめに
標準フォントの配置情報を調べる際に、専門用語が色々でてきたので、整理しておく。
(A)フォントとグリフ
下記のWEBページにお世話になりました。ありがとございます。
(B)グリフ情報
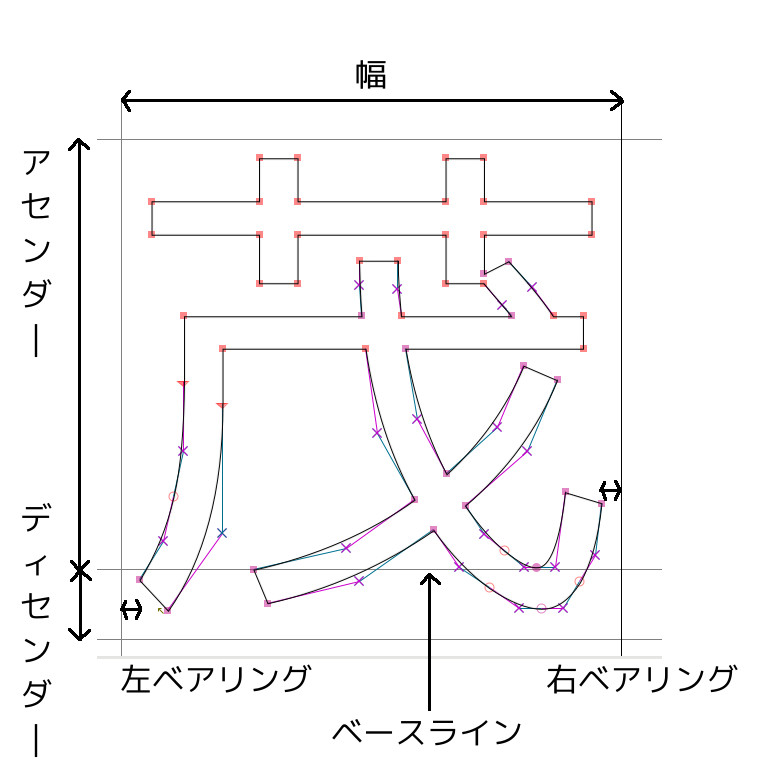
文字の高さ=アセンダー+ディセンダー
ベースライン:通常文字の下端を合わせる基準。下記の”茂”のようにベースラインから
少し下げる場合もある。文字全体のバランスを考えての変更と思われる。
ベアリング:文字の左右の余白を示す。スペーシングと記述される場合も見かけた。
(2)調べた標準フォントの配置情報
”亜”という文字を参考に調べた結果は、以下の通り。
| フォント名 | アセンダー | ディセンダー | 左ベアリング | 右ベアリング |
| うつくし明朝 | 800 | 200 | 48.2 | 45.8 |
| はんなり明朝 | 800 | 200 | 40 | 139 |
| M+1p | 880 | 120 | 60 | 60 |
| かなざわ本丸 | 800 | 200 | (文字なし) | (文字なし) |
| 白舟行書 | 880 | 120 | (文字なし) | (文字なし) |
2.自作フォントの配置情報
上記を参考に以下とした。
アセンダー:800、 ディセンダー:200 ⇒多数派を採用
左右ベアリング:60 ⇒M+1pを採用
<個人的な感想>
複数文字のバランスを取るのは難しい・・・。配置基準を決めても、上記の例のように
”永”の文字の方が大きく見える。ベースラインからの高さを合わせても、文字画像の幅が
違ったり、文字の太さが違うとバラバラに見える。
文字の元画像は”蘭亭の序”を基に描画したものを、ベースラインからの高さに合わせて
拡大・縮小したものである。元画像が印刷を目的とした文字ではないので、文字の大きさに
バラつきがあるのはやむを得ない。印刷を目的にフォントを作るのは、元画像も意識して
大きさを決めなくてはならないので、大変そうである。
<リンク>