手書きフォントを作成できるか試行錯誤した結果を記録しておくことにした。
前回のフォントの自作テストと違うのは、文字画像が手書きした文字である点である。
1.主な手順
(1)iPad miniで文字を手書きする。
(A)MediBang Paintというイラスト制作ソフトをインストールしておく。
(B)MediBang Paintで文字を手書きする。今回は指先でiPad miniの
液晶画面を触れて”茂”の文字を書く。
(C)上記データをpngファイルで出力し、オンラインストレージサービスの
Dropboxに保存する。
(2)PC(Windows)から上記Dropboxに保存したpngファイルを読み取る。
(3)以下は前回のフォントの自作テストと同じ手順でTTFファイルを作成する。
2.上記の(3)以降で前回のフォントの自作テストと違った点
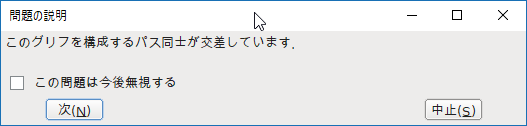
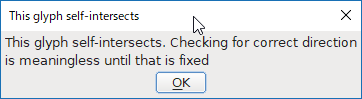
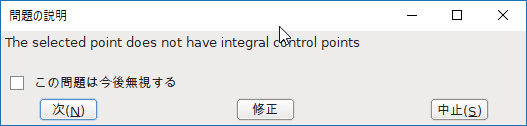
Fontforgeでのエラーが多くなり、新しく次のエラーが出た。
特に初めのものは修正できずに残ってしまうが、TTFファイルそのものは作成される。
作成されたTTFファイルは、今の所正常に表示できるが、今一つスッキリしない。
3.WEBフォント
きちんと表示できる。テストページ参照。
<個人的な感想>
前回と違うのは、文字データの作成方法だけである。同じpngファイルなのに
Fontforgeでのエラーが増える理由が不明である。調べるにはFontforgeを
十分に理解する必要がありそうなので、一旦棚上げにする。
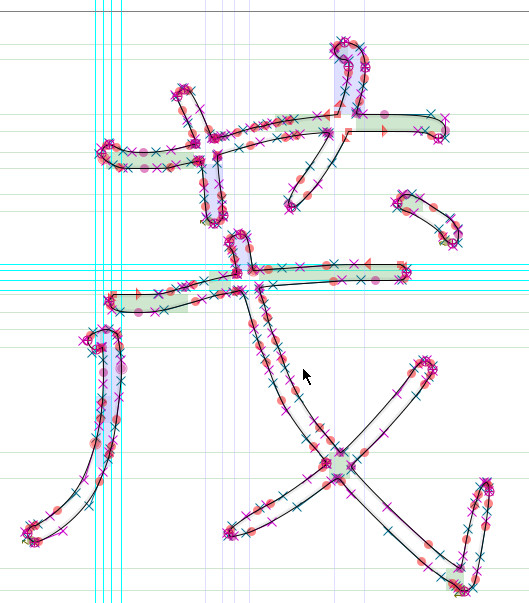
なお、フォントの形状(下図)を見ても”8の字”のような交差は見当たらなかった・・・。
<リンク>